jQuery UI consta de widgets de GUI, efectos visuales y temas implementados mediante Query JavaScript Library. jQuery UI es excelente para crear interfaces de interfaz de usuario para las páginas web. Se puede usar para crear aplicaciones web altamente interactivas o se puede usar para agregar widgets fácilmente.
El evento jQuery UI Sortable out se usa para desenstringr cuando un elemento ordenable se aleja de una lista ordenable.
Sintaxis:
-
Inicialice el widget ordenable con la función de devolución de llamada:
$(".selector").selectable({ out: function( event, ui ) {} }); -
Vincule un detector de eventos al evento sortout:
$( ".selector" ).on( "sortout", function( event, ui ) {} );
Parámetros:
- evento: este evento se activa cuando el usuario detuvo la clasificación con un cambio de posición de DOM.
- ui: Este es de tipo objeto con las opciones dadas a continuación.
- ayudante: el objeto jQuery que representa el ayudante ordenado.
- elemento: el objeto jQuery representa el elemento arrastrado actual.
- desplazamiento: la posición absoluta actual del objeto auxiliar que se representa como {arriba, izquierda}.
- posición: la posición actual del objeto auxiliar que se representa como {arriba, izquierda}.
- posiciónoriginal : la posición original del objeto auxiliar que se representa como {arriba, izquierda}.
- remitente: el elemento clasificable de tipo objeto jQuery que proviene del movimiento de un clasificable a otro.
Enlace CDN: Primero, agregue los scripts jQuery UI necesarios para su proyecto.
<enlace rel=”hoja de estilo” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery- 1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable {
list-style-type: none;
width: 50%;
}
#sortable li {
margin: 10px 0;
padding: 0.5em;
font-size: 25px;
height: 20px;
}
</style>
<script>
$(function () {
$("#sortable").sortable({
out: function( event, ui ) {
alert("Out Event Triggered!")
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h4>jQuery UI Sortable out Event</h4>
<ul id="sortable">
<li class="ui-state-default">BCD</li>
<li class="ui-state-default">CAB</li>
<li class="ui-state-default">BAC</li>
<li class="ui-state-default">BCA</li>
<li class="ui-state-default">ABC</li>
</ul>
</center>
</body>
</html>
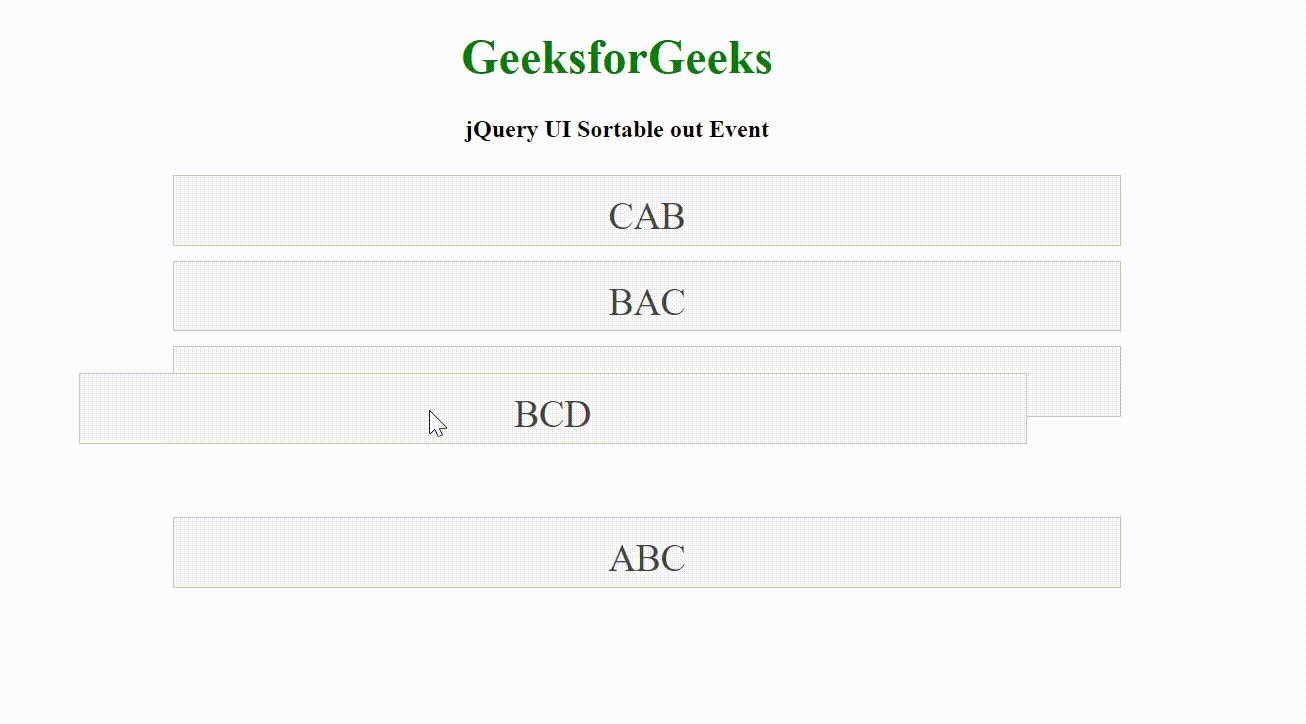
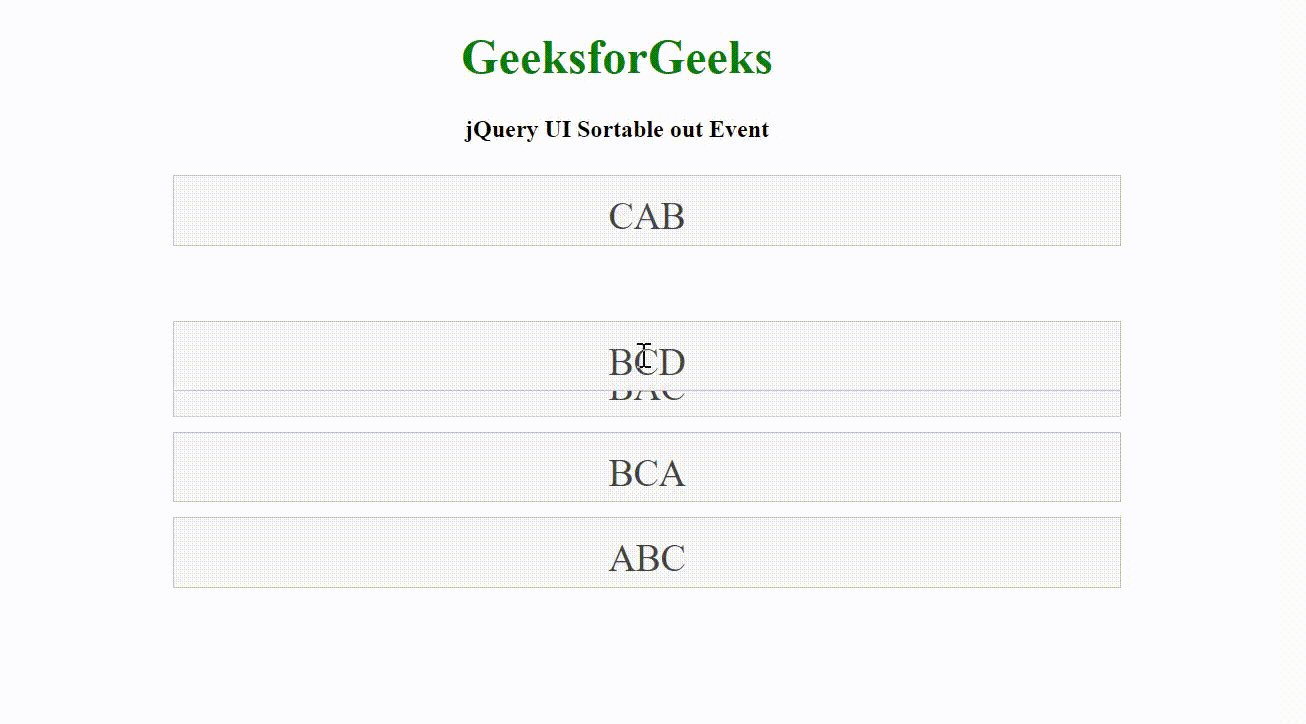
Producción:

Referencia: https://api.jqueryui.com/sortable/#event-out