Flash es una de las mejores opciones de software de animación tanto para principiantes como para profesionales, ya que tiene un gran potencial y se utiliza en la creación de juegos, páginas web interactivas, animaciones, presentaciones y mucho más. Tiene una interfaz simple que es totalmente personalizable según la preferencia de los usuarios. También incluye la funcionalidad de codificación con Actionscript 3.0 junto con animación vectorial. Hay diferentes versiones del flash disponibles, pero todas tienen las mismas funcionalidades básicas, en las nuevas versiones incluso es más fácil animar ya que también le da propiedades a la cámara.
Cronología
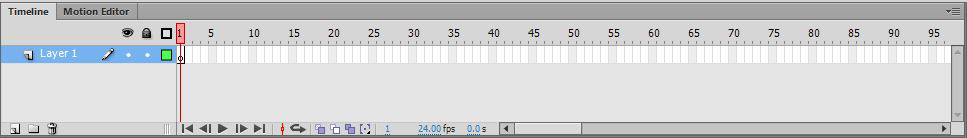
Una línea de tiempo puede entenderse como el controlador de la animación, ya que se utiliza para controlar la velocidad, la facilidad, los efectos y las propiedades de la animación. Consta de varios componentes que se utilizan para diferentes funcionalidades al crear animaciones, ya sea fotograma a fotograma o mediante la interpolación. En realidad, es un paquete de una serie de componentes con diferentes funcionalidades para facilitar el proceso de animación. La línea de tiempo es útil en la animación cuadro por cuadro para verificar el cuadro actual, anterior y siguiente para la obra de arte realizada en estos cuadros.
Ventajas
- Ayuda a elegir velocidades de fotogramas para crear animaciones, estas velocidades son 12, 24 y 30. 30 fotogramas por segundo dan los mejores resultados para la animación.
- La línea de tiempo ayuda al animador a comprender el tiempo con respecto a los fotogramas, ya que 24 fotogramas significan un segundo de animación, por lo tanto, para hacer una animación de 1 minuto significa 60 segundos, se necesitarán 1440 fotogramas, de estos, algunos son fotogramas clave mientras quedan Son las copias de marcos para proporcionar suavidad.
- Con la ayuda de una línea de tiempo, las animaciones se pueden reproducir en bucle sobre algunos cuadros si es necesario en la animación.
- Una línea de tiempo tiene el concepto de capas, por lo que la animación se puede dividir en componentes más pequeños, como el fondo en diferentes capas y los componentes de primer plano en capas separadas.
Componentes de la línea de tiempo
Los siguientes son los componentes de la línea de tiempo:
- Marcos
- Capas
- Botón de reproducción y pausa
- Control de bucle
- Piel de cebolla
- Cuadros por segundo
Analicemos cada componente en detalle:
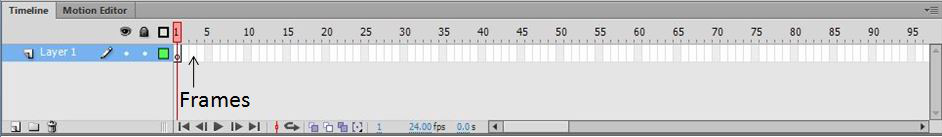
1. Marcos
Los cuadros están representados por cuadros rectangulares blancos y grises en la línea de tiempo, estos cuadros se pueden usar para facilitar la animación y cada cuadro es como una hoja que se puede usar para dibujar algo. La numeración se proporciona en la parte superior de los fotogramas mediante el uso de estas animaciones de numeración que se pueden realizar en 24 fotogramas por segundo o en 30 fotogramas por segundo. Los marcos se pueden insertar y eliminar usando F5 y Shift F5 respectivamente.
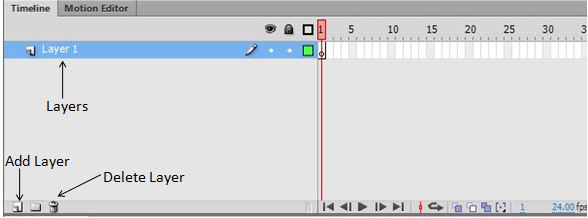
2. Capas
Las capas son otro componente que controla los elementos de cualquier escena, digamos el fondo y el primer plano, uno puede organizar las ilustraciones en forma de capas como una pila de componentes que se pueden manipular fácilmente. Las capas se pueden agregar o eliminar usando dos botones en la parte inferior de la línea de tiempo. No hay límite para agregar capas, incluso las capas también se pueden agrupar en carpetas.
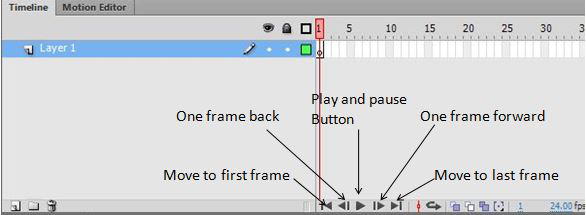
3. Botón de reproducción y pausa
El botón de reproducción se usa para reproducir la animación y la animación se usa cuadro por cuadro para crear un efecto de movimiento. La velocidad de la animación se puede ajustar utilizando la velocidad de fotogramas. Con el botón de reproducción y pausa, también se proporciona el botón de movimiento hacia la izquierda o hacia la derecha, lo que moverá el puntero del cuadro un cuadro hacia adelante y otro hacia atrás. Los otros dos botones son para mover el puntero al primer cuadro y al último cuadro. El botón de reproducción actúa como un botón de pausa también cuando se reproduce la animación, por lo tanto, para detener la animación, use el botón de reproducción.
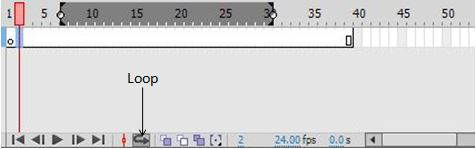
4. Control de bucle
El control de bucle se utiliza para reproducir la animación en un bucle infinito hasta que se presiona el botón de pausa. Es útil para comprobar el flujo y la suavidad de la animación. También se usa en animación que incluye ciclos como la rotación de las ruedas de cualquier vehículo. La parte de la animación que debe repetirse también se puede controlar usando estos punteros de bucle encima de la numeración de fotogramas que se pueden estirar desde ambos extremos para controlar la parte que se usa para el bucle.
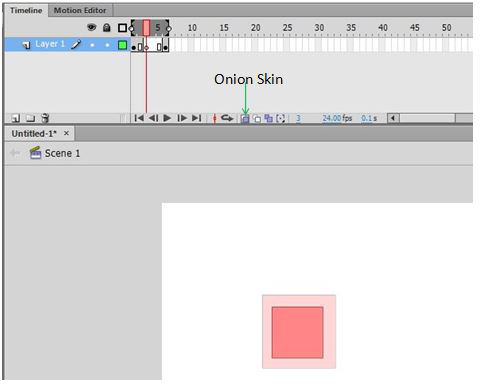
5. Piel de cebolla
La piel de cebolla se usa para ver el dibujo anterior o el siguiente para hacer la animación con precisión, ya que sin ninguna referencia sería mucho más difícil para el animador dibujar las animaciones, por lo que esta característica brinda mucha ayuda para dibujar la siguiente figura o para completar. entre la animación. En la siguiente figura, la piel de cebolla está activada y los punteros sobre los números de cuadro se pueden usar para aplicar la piel de cebolla a la parte deseada. En esta figura, el cuadro 1 y el cuadro 6 tienen dibujos, pero para rellenar el cuadro 3 se está utilizando piel de cebolla.
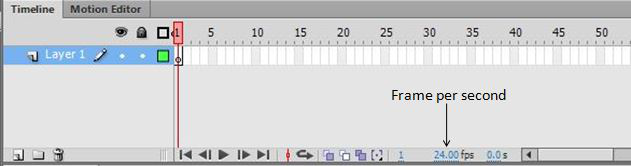
6. Cuadro por segundo
La velocidad de fotogramas por segundo indica cuántos fotogramas se utilizan para hacer la animación de un segundo. De forma predeterminada, está configurado en 24 fps, pero se puede cambiar según las necesidades de la animación. Ayuda a ajustar la velocidad y la facilidad de la animación. Se utilizan 30 cuadros por segundo para brindar la mejor suavidad para la animación, mientras que 12 cuadros por segundo no brindan una animación que sea visualmente atractiva.
Animación usando la línea de tiempo
Vamos a crear una animación de un segundo para la que se utilizarán 24 fotogramas en la línea de tiempo, de los cuales 7 serán fotogramas clave para dibujar la animación en cada fotograma clave.
Paso 1: Dibuje un círculo (bola) en el escenario en el cuadro 1, es nuestro cuadro clave.
Paso 2: Deje 3 fotogramas y vaya al quinto fotograma e ingrese un fotograma clave y cambie la posición de la pelota hacia abajo usando la piel de cebolla que se proporciona en la línea de tiempo.
Paso 3: Nuevamente, deje 3 fotogramas y vaya al noveno fotograma e ingrese un fotograma clave y cambie la posición de la pelota hacia abajo usando la piel de cebolla que se proporciona en la línea de tiempo.
Paso 4: Nuevamente, deje 3 cuadros y vaya al cuadro 13 e ingrese un cuadro clave y cambie la posición de la pelota hacia abajo usando la piel de cebolla que se proporciona en la línea de tiempo.
Paso 5: Nuevamente, deje 3 cuadros y vaya al cuadro 17 e ingrese un cuadro clave y cambie la posición de la pelota hacia abajo usando la piel de cebolla que se proporciona en la línea de tiempo.
Paso 6: Nuevamente, deje 3 cuadros y vaya al cuadro 21 e ingrese un cuadro clave y apriete la bola usando la herramienta de transformación.
Paso 7: Ahora deja 2 cuadros y ve al cuadro 24 y aprieta la bola un poco más.
Paso 8: Haga clic en el botón de reproducción debajo de la línea de tiempo para ver la animación.
Publicación traducida automáticamente
Artículo escrito por lastbitcoder y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA