En este artículo, aprenderemos cómo obtener un conjunto de elementos que contengan el elemento principal más cercano que coincida con el selector especificado, el elemento inicial incluido mediante jQuery.
JQuery es la biblioteca de JavaScript más rápida y liviana que se utiliza para simplificar las interacciones entre un documento HTML/CSS, o más precisamente el Modelo de objetos de documento (DOM) y JavaScript. JQuery es ampliamente famoso por su lema de «Escribe menos, haz más». Simplemente significa que puede lograr su objetivo simplemente escribiendo unas pocas líneas de código.
Enfoque: Usaremos el método más cercano() de jQuery para este propósito. Este método se utiliza para acceder al primer elemento que coincide con el selector probando el propio elemento y recorriendo sus ancestros en el árbol DOM.
Sintaxis:
.closest( selector, context )
Parámetros: Tiene los siguientes parámetros como se mencionó anteriormente y se describe a continuación.
- selector: Esto especifica el elemento que se buscará en el árbol DOM. Puede ser un selector o una referencia al elemento.
- contexto: este es un parámetro opcional dentro del cual se encuentra el elemento coincidente.
Los siguientes ejemplos demostrarán el enfoque anterior.
Ejemplo:
HTML
<!doctype html>
<html lang="en">
<head>
<style>
li {
margin: 3px;
padding: 3px;
background: lightgrey;
}
li.highlight {
background: lightgreen;
}
body {
text-align: center;
}
</style>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<ul>
<li><b>A computer science portal for geeks.</b></li>
<li>GeeksforGeeks<b> A computer science portal
for geeks</b></li>
</ul>
<script>
$(document).on("click", function (event) {
$(event.target)
.closest("li")
.toggleClass("highlight");
});
</script>
</body>
</html>
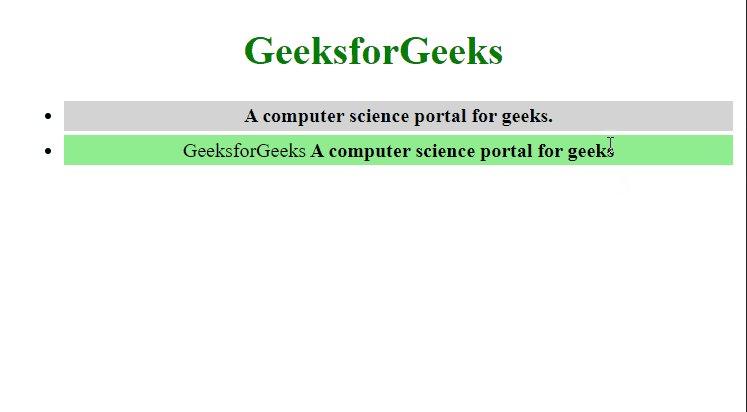
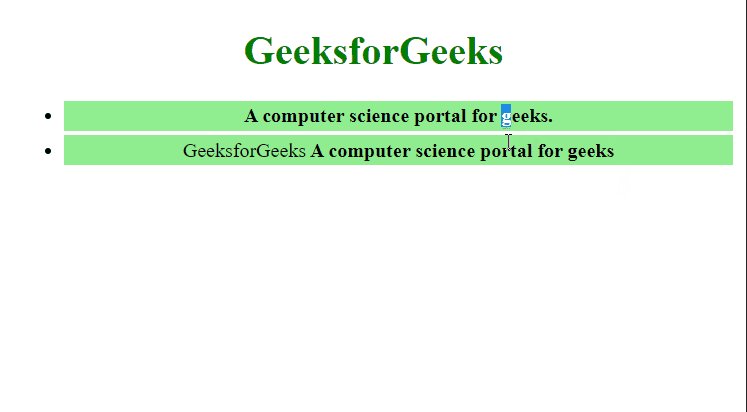
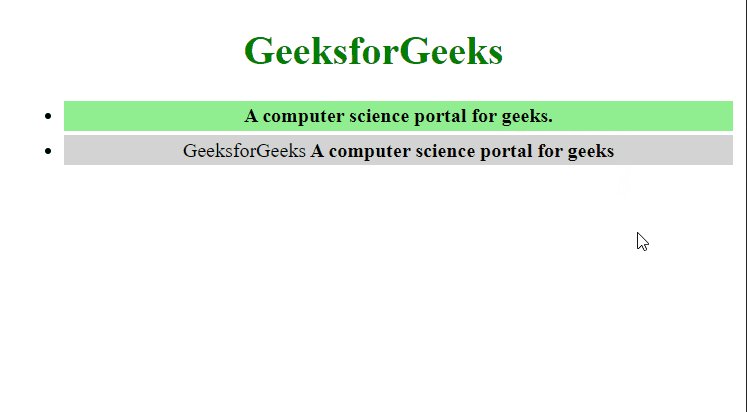
Producción:

Publicación traducida automáticamente
Artículo escrito por volumezero9786 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA