La tarea es eliminar elementos que coincidan con el selector especificado del conjunto de elementos coincidentes mediante jQuery . jQuery es la biblioteca de JavaScript más rápida y liviana que se utiliza para simplificar las interacciones entre un documento HTML/CSS , o más precisamente el Modelo de Objetos de Documento (DOM) y JavaScript .
jQuery es ampliamente famoso por su lema « Escribe menos, haz más». Simplemente significa que puede lograr su objetivo con solo escribir unas pocas líneas de código.
Enfoque: Podemos realizar esta tarea usando el método .not() en jQuery. Este método se utiliza para eliminar elementos del conjunto de elementos coincidentes.
Ejemplo: el siguiente código muestra un borde verde en negrita para el elemento <div> que no tiene una clase como «verde» ni una identificación como «azul». Este código también usa el método jQuery css() . El método css() en jQuery se usa para cambiar la propiedad de estilo del elemento seleccionado que se usa para proporcionar un borde verde a los elementos seleccionados.
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
<style>
div {
width: 50px;
height: 50px;
margin: 10px;
float: left;
background: pink;
border: 5px solid white;
}
.green {
background: #8f8;
}
.gray {
background: #ccc;
}
#blueone {
background: #99f;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<div>GFG</div>
<div id="blueone">GFG</div>
<div>GFG</div>
<div class="green">GFG</div>
<div class="green">GFG</div>
<div class="gray">GFG</div>
<div>GFG</div>
<script>
$("div").not(".green, #blueone")
.css("border-color", "Green");
</script>
</body>
</html>
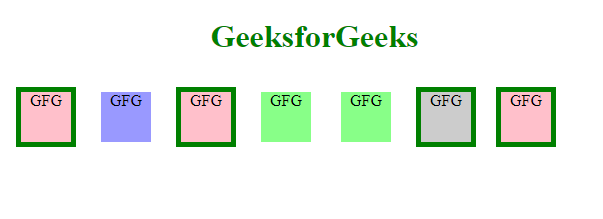
Producción:

Publicación traducida automáticamente
Artículo escrito por krishnanand3 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA