La clase nav-list ayuda a crear la lista de navegadores en la página web junto con encabezados que son opcionales. Está disponible en la versión 2 de Bootstrap. En este artículo, comprenderemos el funcionamiento de la clase de lista de navegación y veremos cómo podemos crear una lista de navegadores usando la clase «lista de navegación» en Bootstrap, además de comprender su implementación a través de el ejemplo.
En palabras simples, una lista de navegación se puede llamar una barra de navegación lateral que se divide en varias secciones usando los encabezados. A continuación se muestra el ejemplo de una lista de navegación que podemos ver en numerosos sitios web.

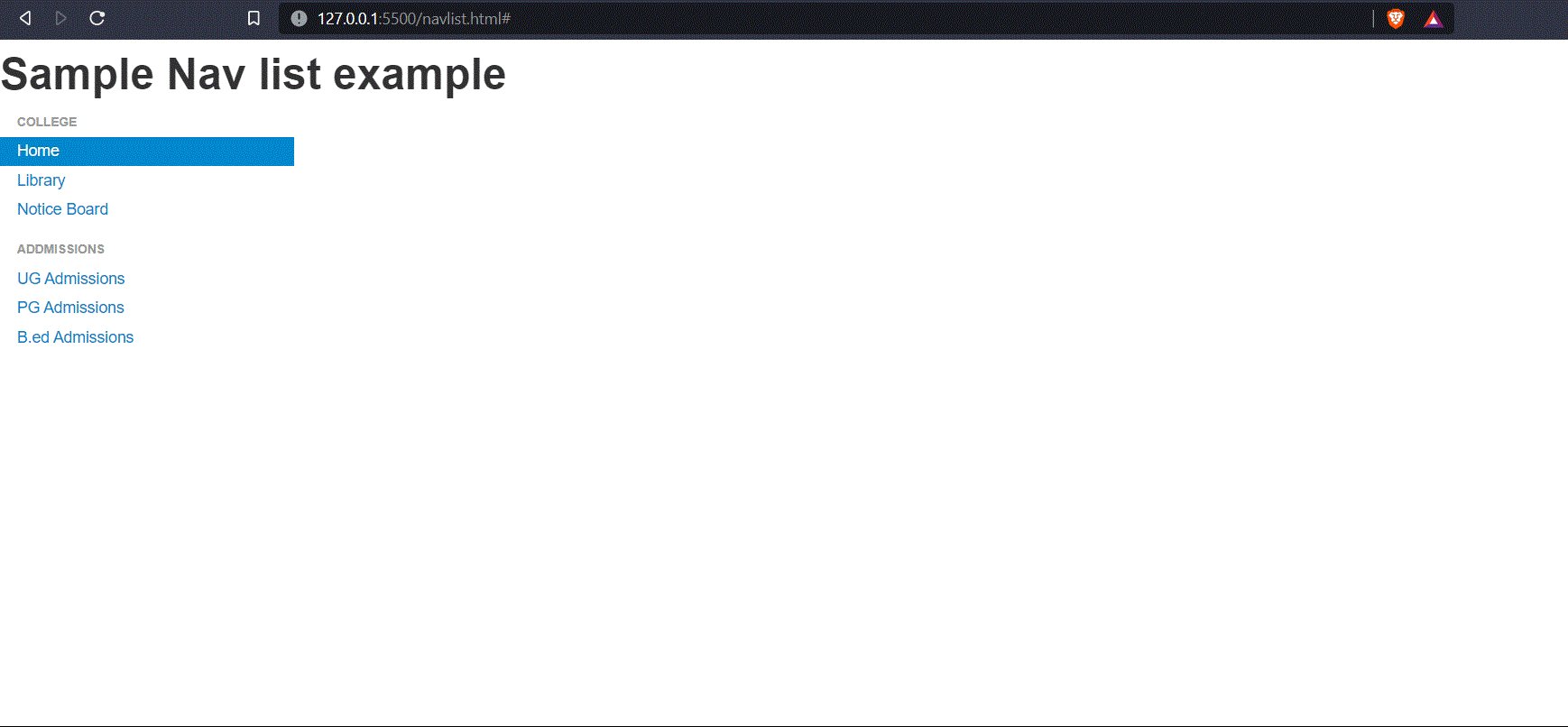
Ejemplo de lista de navegación
El ejemplo anterior muestra una lista de navegadores que muestran enlaces importantes sobre diferentes páginas que podemos ver en muchos sitios web de colegios y universidades.
Veamos cómo hacer una de esas listas de navegación utilizando el marco de trabajo de arranque y la clase ‘nav-list’.
Creando una lista de navegación usando Bootstrap Framework:
Paso 1: descargue el marco Bootstrap del sitio web oficial de Bootstrap.
Paso 2: Vincule el CSS de arranque al archivo Html utilizando el siguiente código que se proporciona a continuación:
<enlace href=”/bootstrap/css/bootstrap.min.css” rel=”hoja de estilo” media=”pantalla”>
Nota: la carpeta de arranque y el archivo Html deben estar en la misma carpeta.
Paso 3: Vincule el archivo JS de arranque al archivo Html usando el siguiente comando que se proporciona a continuación:
<script src="https://code.jquery.com/jquery.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script>
Paso 4: Ahora, cree una etiqueta <ul></ul> con los nombres de clase «nav» y ‘nav-list’.
Sintaxis:
<ul class="nav nav-list"></ul>
Paso 5: dentro de la etiqueta <ul> agregue elementos de lista <li> con el nombre de clase «nav-header» para los encabezados que desea mencionar. A continuación se da la sintaxis:
<ul class="nav nav-list">
<li class="nav-header">List header</li>
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li><a href="#">Notice Board</a></li>
</ul>
Ejemplo: este ejemplo describe el uso de la clase de lista de navegación en Bootstrap.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<!-- Bootstrap CSS -->
<link href="/bootstrap/css/bootstrap.min.css"
rel="stylesheet"
media="screen">
<style>
.nav {
width: 15vw;
}
</style>
</head>
<body>
<h1>Nav list</h1>
<ul class="nav nav-list">
<li class="nav-header">College</li>
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li><a href="#">Notice Board</a></li>
<li class="nav-header">Addmissions</li>
<li><a href="#">UG Admissions</a></li>
<li><a href="#">PG Admissions</a></li>
<li><a href="#">B.ed Admissions</a></li>
</ul>
<!-- Bootstrap JS -->
<script src="https://code.jquery.com/jquery.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
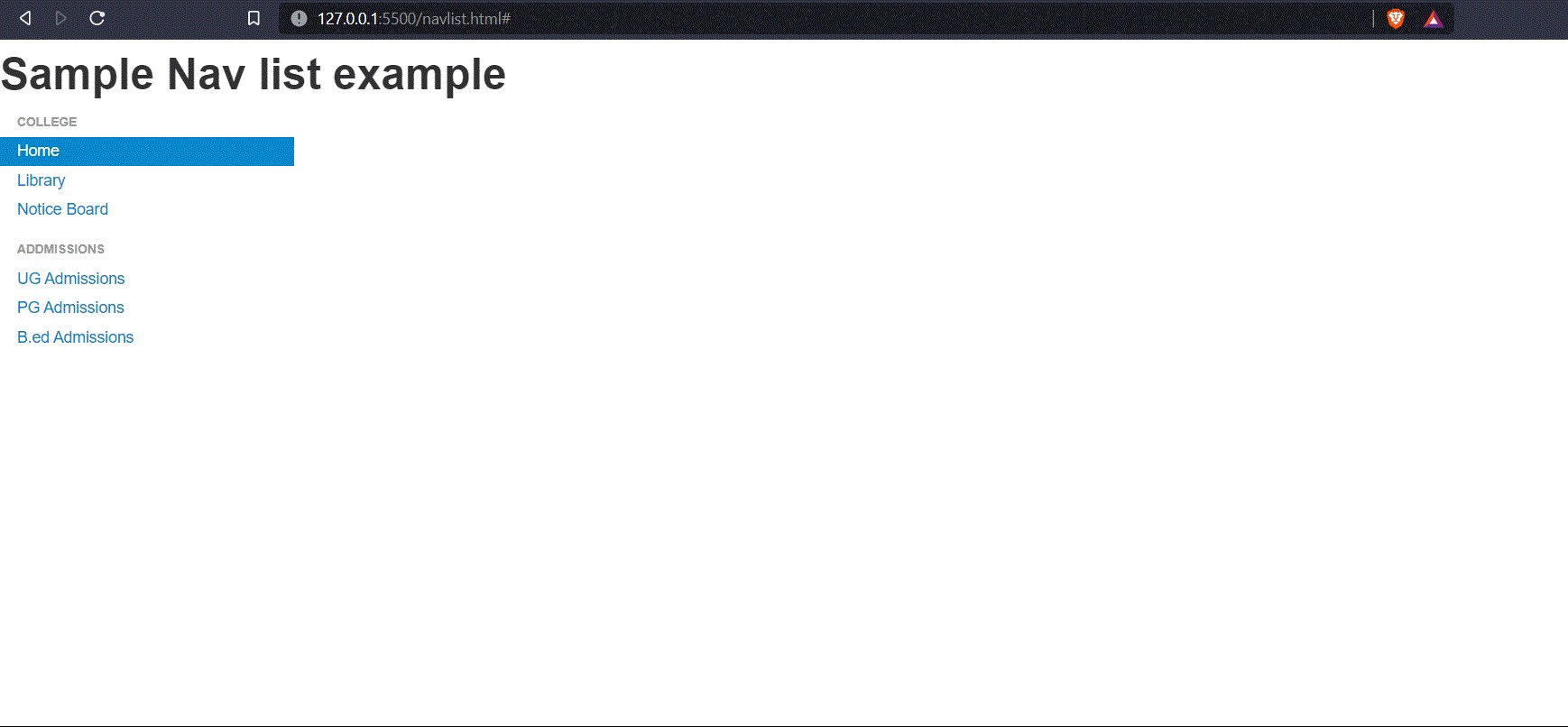
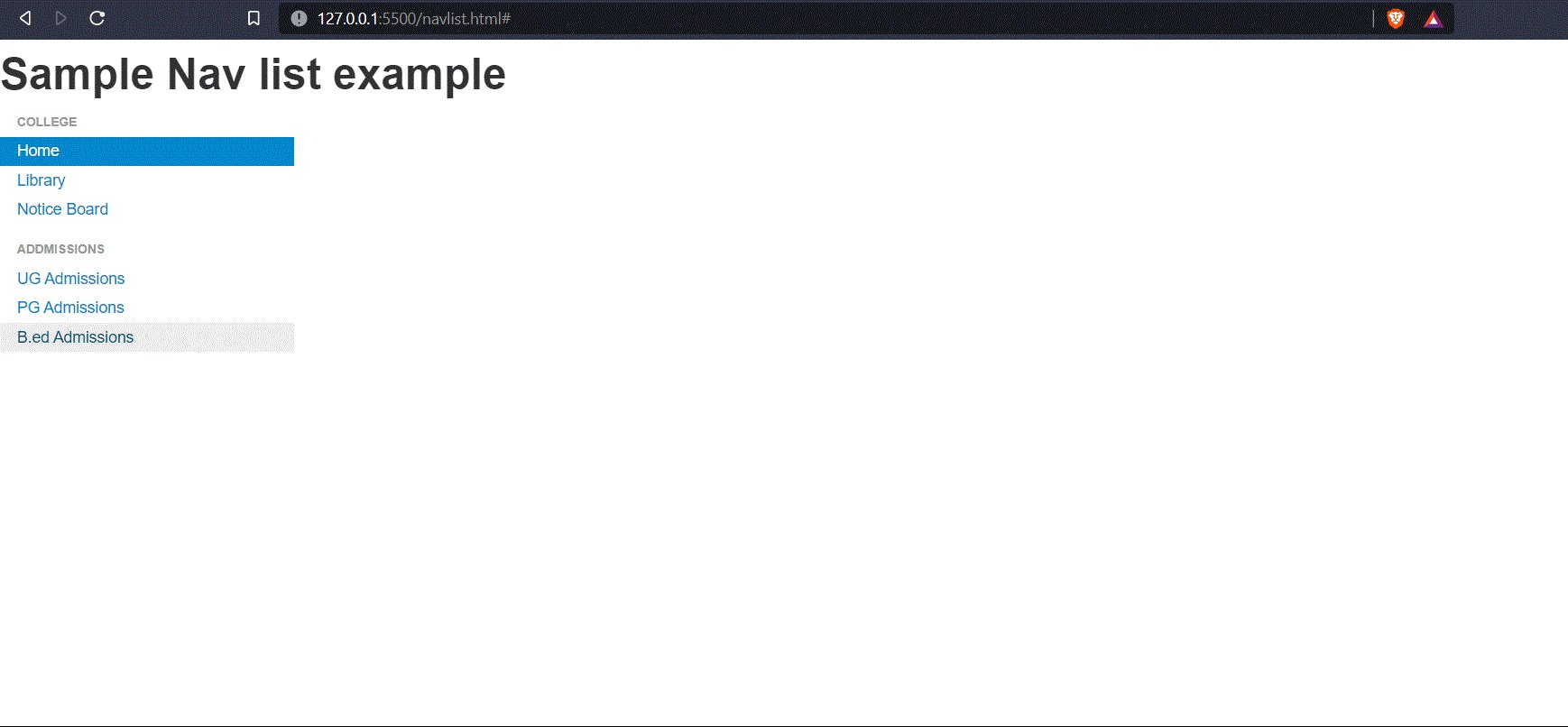
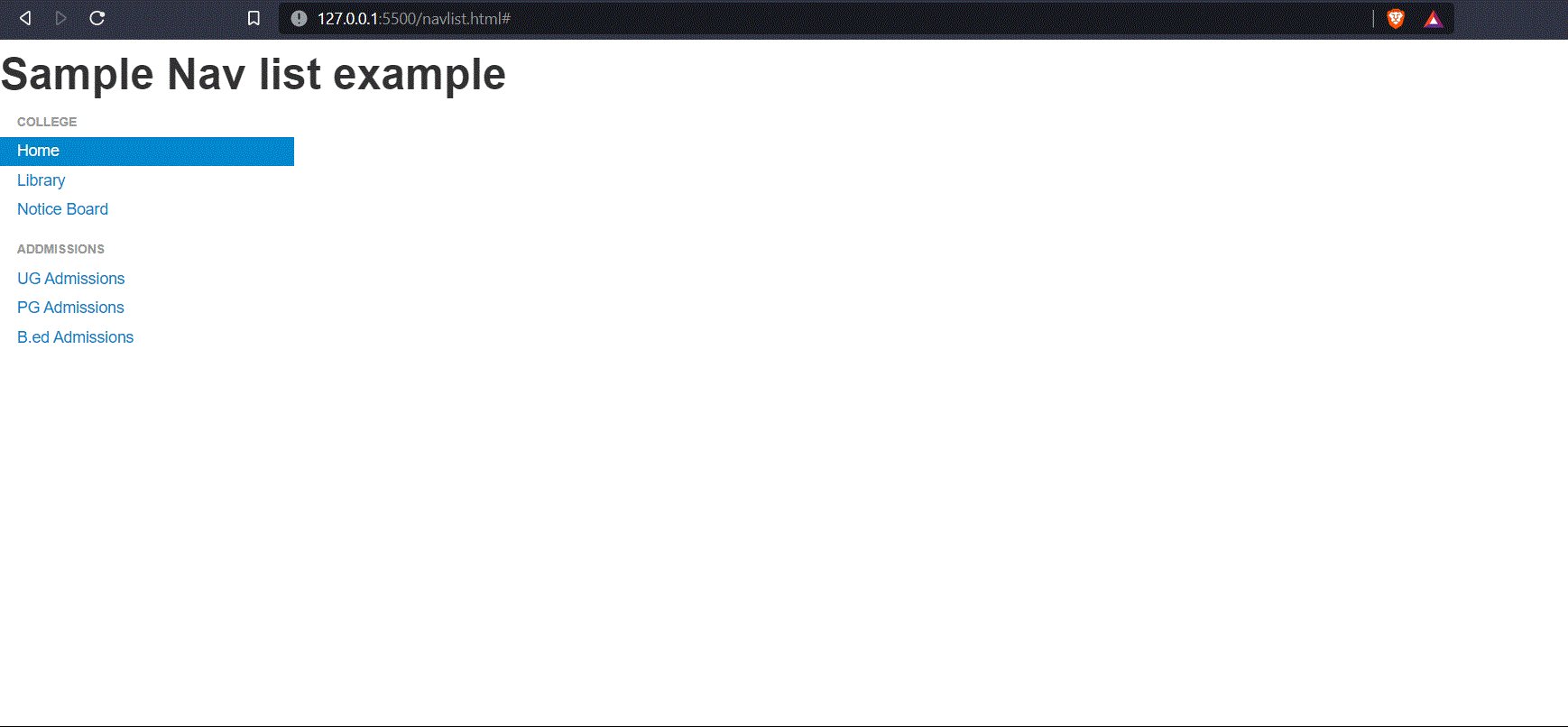
Salida: desde la salida, podemos ver la lista de navegación que tiene la lista de elementos. La lista de navegación solo funcionará con Bootstrap v2.

Lista de navegación Bootstrap
La clase nav-list puede ser útil para organizar los elementos en orden y agregarles algunos estilos. El componente de lista de navegación es muy útil en sitios web que tienen muchas opciones diferentes y diferentes usuarios desean acceder a las diferentes secciones del sitio web. La lista de navegación hace que sea muy fácil para el usuario navegar a su página específica muy fácilmente.
Nota:
- La clase «nav-list» es compatible con Bootstrap v2 . Los v3, v4 y v5 no admiten la clase de lista de navegación dentro de ellos.
- Aquí, en el ejemplo de código anterior, hemos agregado el estilo CSS a la clase «navegación» mencionando su ancho, si no hemos mencionado el ancho, entonces la lista de navegación tomará el ancho de pantalla completa de forma predeterminada.
Publicación traducida automáticamente
Artículo escrito por saikatmohanta43434 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA