Una lista de descripción es una lista de términos, con una descripción de cada término. Las listas en HTML se utilizan para especificar información particular en forma de lista. Hay varios tipos de listas en HTML, como listas ordenadas, listas desordenadas y listas de descripción.
Las listas de descripción se utilizan para:
- Para dar definiciones a términos particulares que hemos definido en nuestras listas.
- Tener un tipo de formato de diccionario (término y definición de término)
Formato de las listas de descripción:
- Las listas de descripción se utilizan con la etiqueta de lista de descripción <dl> en html.
- En la etiqueta <dl> tenemos términos de descripción que se representan como etiqueta <dt> Aquí no usamos la etiqueta li como Otras listas. En <dt> escriba los términos de los datos. Podemos tener diferentes términos con la ayuda de <dl>tag.
- En esto, usamos la etiqueta de descripción de datos <dd>, usamos esta etiqueta para definir el término que hemos establecido. por ej. Si declaramos el término como Pizza, entonces podemos tener una descripción como Pizza es un alimento.
Sintaxis:
<dl> Contents of the list </dl>
Ejemplo 1:
HTML
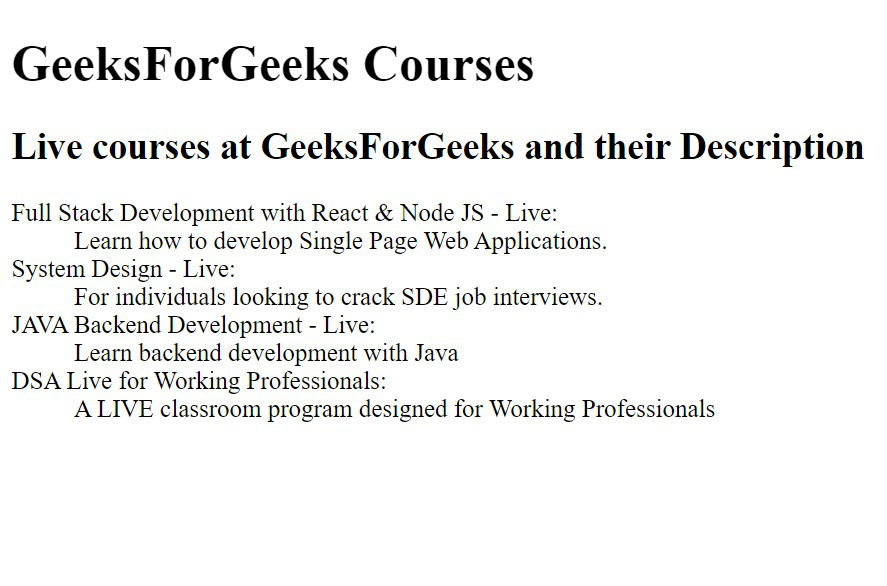
<!DOCTYPE html> <html> <head> <title> Description lists in html </title> </head> <body> <h1>GeeksForGeeks Courses</h1> <h2> Live courses at GeeksForGeeks and their Description </h2> <dl> <dt> Full Stack Development with React & Node JS - Live: </dt> <dd> Learn how to develop Single Page Web Applications. </dd> <dt>System Design - Live:</dt> <dd> For individuals looking to crack SDE job interviews. </dd> <dt>JAVA Backend Development - Live:</dt> <dd>Learn backend development with Java</dd> <dt>DSA Live for Working Professionals:</dt> <dd> A LIVE classroom program designed for Working Professionals </dd> </dl> </body> </html>
Producción:

Ejemplo 2:
HTML
<!DOCTYPE html> <html> <head> <title>Description lists in html</title> </head> <body> <h1>GeeksForGeeks problem difficulties</h1> <h2> This is Type and description of problem difficulty levels <br>at Practice platform of GeeksForGeeks. </h2> <dl> <dt>School:</dt> <dd>Basic/school level problems</dd> <dt>Basic:</dt> <dd>Simple logical problems</dd> <dt>Easy:</dt> <dd> Problems based on simple data structures and logic </dd> <dt>Medium:</dt> <dd>Medium level problems based on dsa</dd> <dt>Hard:</dt> <dd>High level logical thinking problems</dd> </dl> </body> </html>
Producción:

Publicación traducida automáticamente
Artículo escrito por atharvakarpe y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA