Bootstrap es un marco CSS de código abierto desarrollado por Mark Otto. Es compatible con dispositivos móviles, lo que significa que las plantillas se muestran bien en todos los tipos de dispositivos. Bootstrap tiene todas las plantillas básicas disponibles necesarias para el desarrollo básico de sitios web. El marco tiene varios formularios, barra de navegación, paneles, jumbotron disponibles que se pueden usar para crear hermosas páginas web. Esto facilita el proceso de desarrollo, ya que las plantillas básicas están disponibles listas para usar. Por esta razón, ahorra mucho tiempo en el proceso de desarrollo. Se puede acceder al bootstrap desde su sitio web oficial El bootstrap tiene su última v 5.0. y la mayoría de los navegadores son compatibles con el marco Bootstrap.
Hay muchas razones posibles para usar Bootstrap para el desarrollo de aplicaciones móviles. Algunas de las razones se discuten a continuación:
- Sistema de cuadrícula : Bootstrap tiene un sistema de cuadrícula sensible que ayuda a crear un diseño móvil primero. Divide la pantalla en 12 partes iguales y organiza los elementos CSS en consecuencia en la pantalla y según el tamaño. Esta función ayuda a crear aplicaciones compatibles con dispositivos móviles.
- Marco de código abierto : como el proyecto es de código abierto, las personas contribuyen constantemente, por lo que todos los cambios importantes desarrollados se pueden adaptar cuando sea necesario. La plataforma de código abierto tiene la ventaja de que cualquier problema que enfrente el usuario puede resolverse con la ayuda de la comunidad en un corto período de tiempo con claridad. Gracias al apoyo de la comunidad, cualquier duda se puede resolver en un tiempo limitado.
- Gestión del tiempo y facilidad de uso : Bootstrap es apto para principiantes, ya que requiere menos tiempo para obtener los conceptos. El bootstrap está disponible para todos los tamaños de pantalla, también los cambios en las plantillas se pueden hacer según la necesidad del usuario y está listo para usar, por lo que solo el usuario necesita copiar las plantillas de inicio. Si el usuario tiene un tiempo limitado para crear una página web, el mejor recurso sería el arranque, ya que puede crear un sitio web eficiente con menos tiempo de manera efectiva. Bootstrap tiene un método de instalación muy fácil de usar y se pueden elegir plantillas directamente.
- Recursos de desarrollo de aplicaciones móviles : Bootstrap es uno de los recursos que ha impulsado específicamente el desarrollo compatible con dispositivos móviles. Tiene una barra de navegación, formularios y muchos más componentes que ayudan a crear sitios web receptivos.
- Personalizable : las plantillas están diseñadas de tal manera que todo se puede personalizar según la necesidad. Incluso muchas plantillas se pueden mezclar y se pueden usar de una manera muy eficiente.
Hoy en día, con diferentes tamaños de dispositivos, se hace necesario crear un sitio web que responda por naturaleza, de modo que cuando el sitio web se abra en cualquier otro dispositivo, sea factible para el usuario utilizar el sitio web. Por ejemplo, si usamos la barra de navegación de arranque, entonces en dispositivos pequeños, la barra de navegación colapsa mientras usamos dispositivos grandes, la barra de navegación se puede ver.
Ejemplo : este ejemplo describe el uso de Bootstrap para desarrollar aplicaciones móviles.
HTML
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href= "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity= "sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> <title>GeekforGeeks Bootstrap Tutorial</title> </head> <body> <nav class="navbar navbar-expand-lg navbar-dark bg-dark"> <div class="container-fluid"> <a class="navbar-brand" href="#">GeekforGeeks</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">DSA</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Placement</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">Web Development </a> <ul class="dropdown-menu" aria-labelledby="navbarDropdown"> <li> <a class="dropdown-item" href="#">HTML</a> </li> <li> <a class="dropdown-item" href="#">CSS</a> </li> <li> <a class="dropdown-item" href="#">Javascript</a> </li> </ul> </li> <li class="nav-item"> <a class="nav-link disabled">Aptitude</a> </li> </ul> <form class="d-flex"> <input class="form-control me-2" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success" type="submit">Search </button> </form> </div> </div> </nav> <script src= "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity= "sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"> </script> </body> </html>
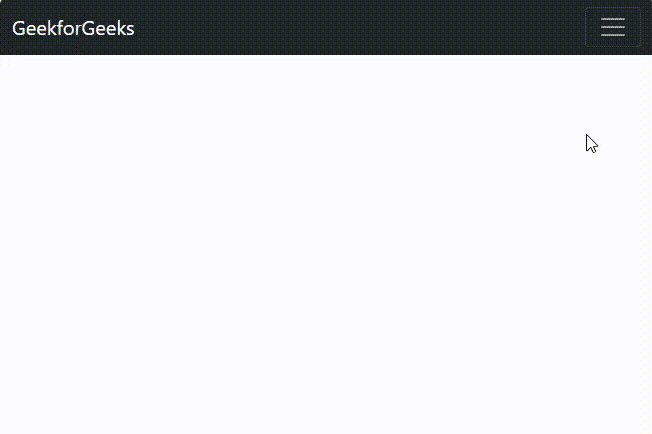
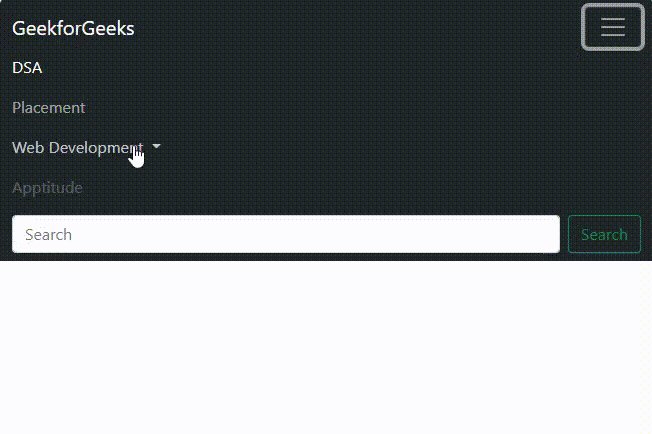
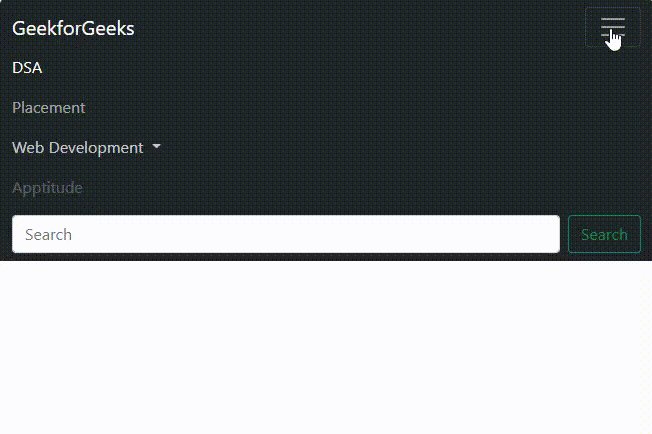
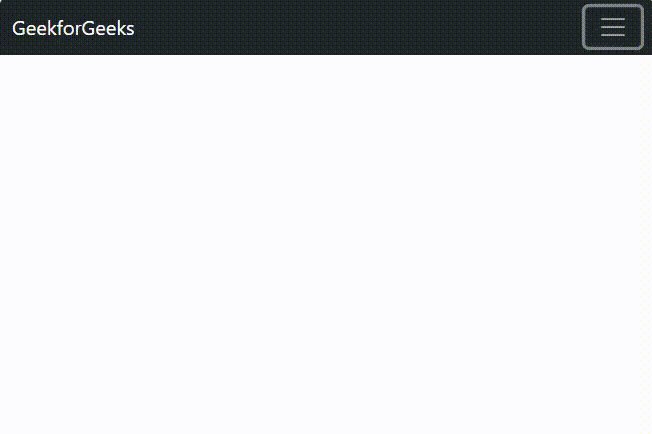
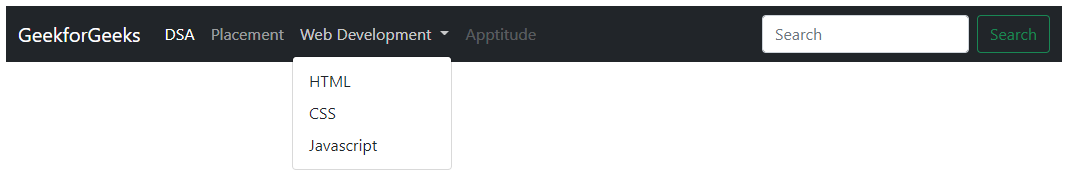
Producción:
- Para dispositivos pequeños:

- Para dispositivos grandes:

Publicación traducida automáticamente
Artículo escrito por skbhoyar36sb y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA