ReactJS es una biblioteca JavaScript front-end gratuita y de código abierto creada por Facebook en 2013. ReactJS es una biblioteca de interfaz de usuario (UI) y se utiliza para crear y manipular componentes de UI.
En este artículo, lo guiaremos a través del proceso completo de instalación de ReactJS en MacOS en detalle. Aquí estaremos cubriendo:
- Instalación de NodeJS y NPM.
- Instalación de la biblioteca ReactJS.
- Creación de un proyecto ReactJS.
NodeJS y NPM:
Para instalar ReactJS en MacOS, primero debe tener instalados NodeJS y NPM. NodeJS es un tiempo de ejecución de JavaScript que permite ejecutar JavaScript fuera del navegador. NPM (administrador de paquetes de Nodes) se usa para instalar bibliotecas como ReactJS en la línea de comandos.
Instalación de Nodejs y NPM:
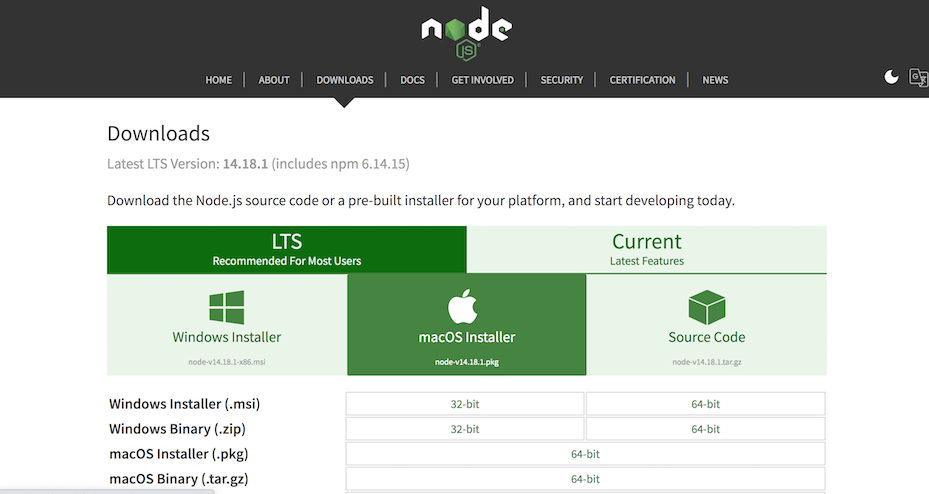
La única forma de instalar NodeJS es a través de su sitio web oficial . La instalación de NodeJS también descargará automáticamente NPM en su máquina. Puede encontrar su sección de descargas de NodeJS aquí .

Descargar para Mac OS
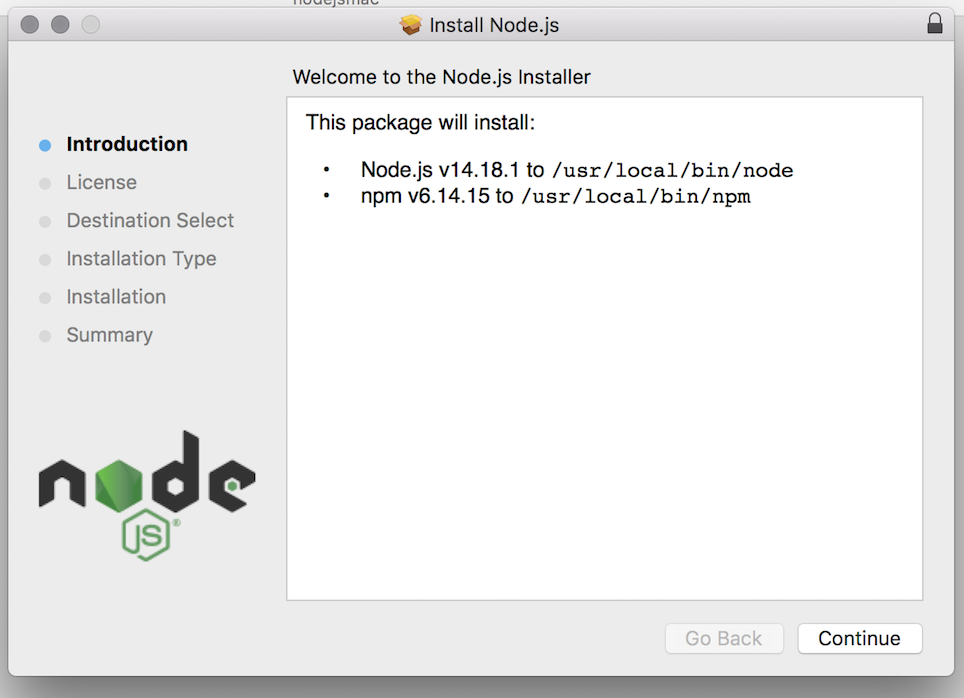
Una vez que haya descargado NodeJS a través de su sitio web, debe encontrar el archivo «.pkg» descargado dentro de su carpeta de descargas. Simplemente abra este archivo «.pkg» haciendo doble clic en él y aparecerá una ventana emergente que contiene información sobre el proceso de instalación de NodeJS y NPM.

surgir
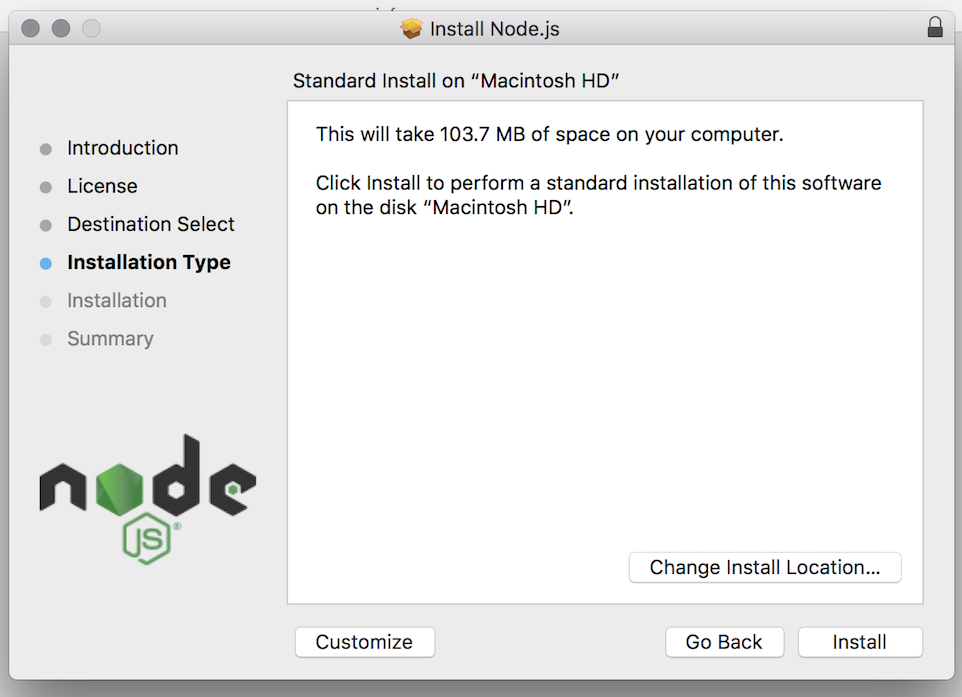
Simplemente vaya a las siguientes secciones de esta ventana emergente y aparecerá este mensaje una vez que llegue a la sección «Tipo de instalación»:

confirmación de instalación
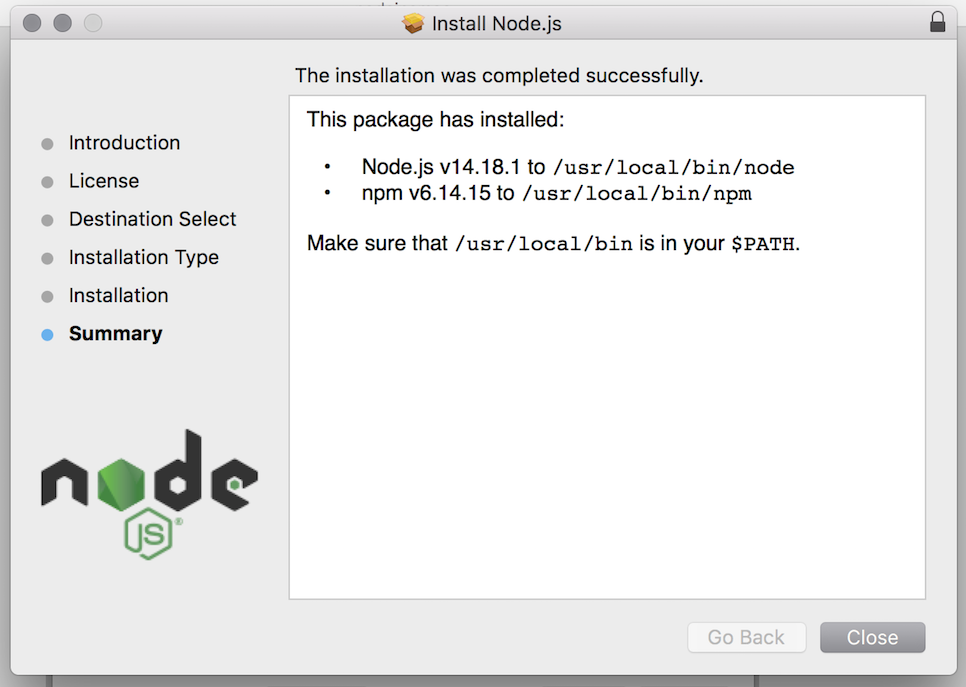
Haga clic en «Instalar», o si desea cambiar la ubicación de instalación, haga clic en «Cambiar ubicación de instalación». Esto iniciará el proceso de instalación de NodeJS y NPM. Una vez que haya terminado, aparecerá un mensaje final que muestra la ubicación donde están instalados NodeJS y NPM.

Ubicación de Node.js
Como se indica en la ventana emergente, para tener acceso a NodeJS y NPM desde el directorio de su proyecto, asegúrese de que «/usr/local/bin» esté en «$PATH» de su proyecto. Para agregar “/usr/local/bin” a su “$PATH” en MacOS, ejecute el siguiente comando en la terminal de su proyecto:
export PATH=/usr/local/bin:$PATH
A continuación, puede hacer clic en «Cerrar» para cerrar la ventana emergente.
Para verificar si tanto NodeJS como NPM se instalaron correctamente, en la terminal de su proyecto, ejecute:
node --version
y
npm --version
Esto devolverá sus versiones de NodeJS y NPM.
Instalación de ReactJS en MacOS:
Ahora que tiene NodeJS y NPM instalados, ahora debería poder instalar ReactJS en el directorio de su proyecto ejecutando:
npm install --save react react-dom
Creando un proyecto ReactJS:
Ahora que tiene instalado ReactJS, puede crear un nuevo directorio de proyecto de reacción ejecutando:
npx create-react-app my-react-project
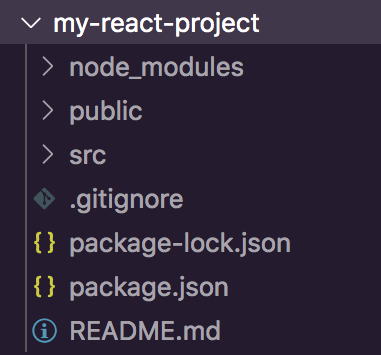
Esto creará un nuevo directorio de proyecto llamado «my-react-project» que se verá así:

Una estructura de proyecto de reacción.
Luego puede abrir una ventana de terminal dentro de este proyecto de reacción ejecutando:
cd my-react-project
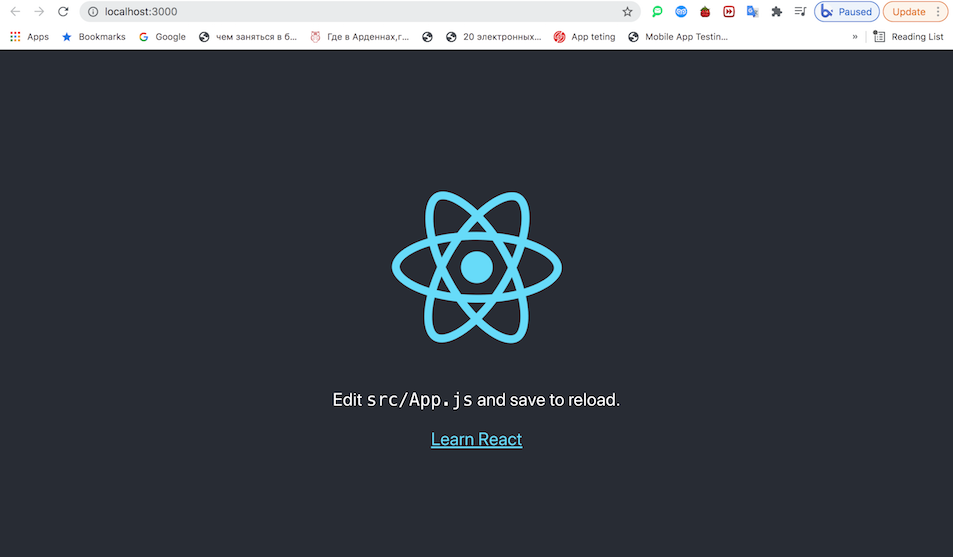
Una vez que esté dentro de una ventana de terminal dentro de este proyecto de reacción, finalmente puede ejecutar el siguiente comando para iniciar un servidor de desarrollo en «localhost: 3000»:
npm start

servidor de desarrollo de reacción local
Publicación traducida automáticamente
Artículo escrito por levrmedia9 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA