La carga y descarga de archivos son características importantes de una aplicación web. Aquí vamos a manejar la carga de archivos usando el paquete express-fileupload npm, y la descarga se maneja usando la función res.download() de express. Express -fileupload se pasa a la aplicación como middleware.
Enfoque: Primero, instale el módulo express-fileupload y luego recíbalo y páselo como middleware a la aplicación como se muestra a continuación:
const fileUpload = require('express-fileupload')
app.use(fileUpload())
Luego, para acceder a los archivos cargados dentro de la solicitud POST usando:
req.files.<uploaded_file_name>
Proporciona algunas funciones y valores, como nombre de archivo, tipo mimo, datos y tamaño. Proporciona una importante función mv() que se utiliza para guardar el archivo cargado. Toma la ruta de carga y una función de manejo de errores como parámetros.
req.files.<uploaded_file_name>.mv(<upload_path>, function(err) {
// statement(s)
})
La descarga se maneja usando la función res.download() que toma dos parámetros: la ruta del archivo y la función de manejo de errores.
res.download( <file_path>, function(err) {
// statement(s)
})
Implementación de carga y descarga:
Paso 1: cree un archivo app.js , un archivo index.html e inicialice el proyecto con el siguiente comando:
npm init
Paso 2: Instale express y express-fileupload usando el siguiente comando:
npm install express npm install express-fileupload
Estructura del proyecto: La estructura del proyecto sería similar a la siguiente. Cree una carpeta de carga dentro del directorio del proyecto y también cree un archivo llamado download_gfg.txt dentro de la carpeta del proyecto, que se descargaría.

Estructura del proyecto
Paso 3: Ahora primero codifiquemos el archivo index.html . En él, creamos dos formularios, el que maneja la carga tiene action=’/upload’ y el que maneja la descarga tiene action=’/download’ .
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Files</title> </head> <body> <!-- Upload section--> <div> <h3>Upload Section</h3> <br> <!-- action to the /upload route--> <form action="/upload" method="post" enctype="multipart/form-data"> File to be uploaded: <input type="file" name="uploadFile" id=""> <br><br> <button type="submit">Upload</button> </form> <br> </div> <!-- Download Section--> <div> <h3>Download Section</h3> <br> <!-- action to the /download route--> <form action="/download" method="get"> <button type="submit">Download</button> </form> </div> </body> </html>
Paso 4: Ahora codificaremos el archivo app.js. En él, hemos creado una ruta POST – ‘/upload’ para manejar la carga y una ruta GET – ‘/download’ para manejar la descarga. Para la solicitud GET a la raíz de la aplicación, enviamos el archivo index.html .
app.js
// Requiring express to handle routing
const express = require("express");
// The fileUpload npm package for handling
// file upload functionality
const fileUpload = require("express-fileupload");
// Creating app
const app = express();
// Passing fileUpload as a middleware
app.use(fileUpload());
// For handling the upload request
app.post("/upload", function (req, res) {
// When a file has been uploaded
if (req.files && Object.keys(req.files).length !== 0) {
// Uploaded path
const uploadedFile = req.files.uploadFile;
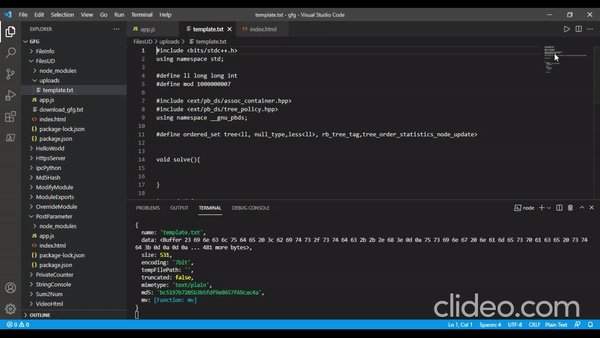
// Logging uploading file
console.log(uploadedFile);
// Upload path
const uploadPath = __dirname
+ "/uploads/" + uploadedFile.name;
// To save the file using mv() function
uploadedFile.mv(uploadPath, function (err) {
if (err) {
console.log(err);
res.send("Failed !!");
} else res.send("Successfully Uploaded !!");
});
} else res.send("No file uploaded !!");
});
// To handle the download file request
app.get("/download", function (req, res) {
// The res.download() talking file path to be downloaded
res.download(__dirname + "/download_gfg.txt", function (err) {
if (err) {
console.log(err);
}
});
});
// GET request to the root of the app
app.get("/", function (req, res) {
// Sending index.html file as response to the client
res.sendFile(__dirname + "/index.html");
});
// Makes app listen to port 3000
app.listen(3000, function (req, res) {
console.log("Started listening to port 3000");
});
Paso para ejecutar la aplicación: Inicie la aplicación usando el siguiente comando.
node app.js
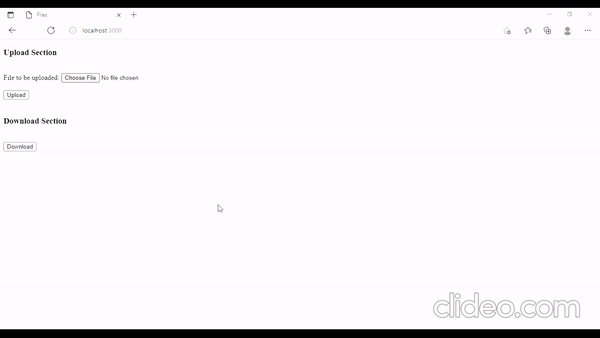
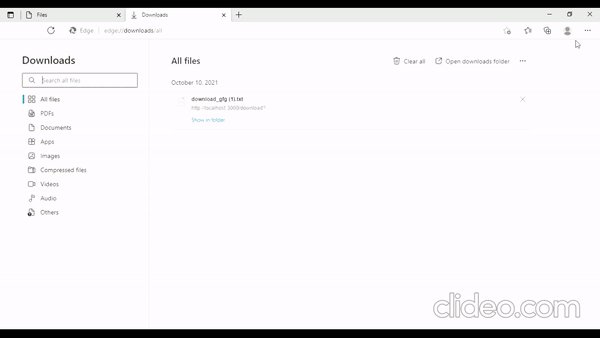
Salida: Abra el navegador y vaya a http://localhost:3000/, verá el siguiente comando:

producción
Publicación traducida automáticamente
Artículo escrito por devrajkumar1903 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA