En este artículo, conoceremos los marcos Foundation y Bootstrap en CSS, y también comprenderemos su implementación a través del ejemplo junto con la discusión de las principales diferencias entre ellos.
Foundation 6: A Foundation es un marco front-end receptivo y de código abierto creado por ZURB en septiembre de 2011 , que facilita el diseño de hermosos sitios web, aplicaciones y correos electrónicos receptivos que se ven increíbles y pueden ser accesibles para cualquier dispositivo. Es utilizado por muchas empresas como Facebook, eBay, Mozilla, Adobe e incluso Disney. El marco se basa en un arranque similar a Saas. Es más sofisticado, flexible y fácilmente personalizable. También viene con CLI, por lo que es fácil de usar con paquetes de módulos. Ofrece la herramienta Fastclick.js para una renderización más rápida en dispositivos móviles.
Una Fundación tiene una interfaz un poco más avanzada en comparación con otros marcos. El menú receptivo es una de sus propiedades importantes. El menú es inconcebible en cuanto a funcionalidad se refiere y además se puede bautizar libremente usando CSS. Esta arquitectura receptiva permite a los creadores crear sitios web elegantes con un enfoque adicional de diseño propio.
Sintaxis:
<section class="callout large primary">
<h1>Hello Geeks</h1>
</section>
Características:
- Incluye cuadrículas XY: el sistema de cuadrícula predeterminado en Foundation permite al desarrollador controlar los diseños en función de las posiciones horizontales y verticales.
- Nota de desplazamiento suave: esta característica contiene un código JavaScript incorporado, para agregar la propiedad de «desplazamiento suave» a un enlace específico o a cualquier enlace presente dentro de la página web.
- Creación de prototipos más fácil: facilita la funcionalidad integrada que ayuda a acelerar el proceso de creación de prototipos.
Nota:
- La cuadrícula de The Foundation utiliza la propiedad box-sizing: border-box para aplicar canales a las columnas, pero esta propiedad, junto con las funciones de ES5, no es compatible con Internet Explorer v8.
- Los navegadores no admitirán propiedades de consultas de medios para mostrar los estilos móviles del sitio.
Ejemplo: Este ejemplo ilustra el uso de las clases de la Fundación CSS para hacer la página web de blogs.
HTML
<!DOCTYPE html> <html class="no-js" lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content= "width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href= "https://dhbhdrzi4tiry.cloudfront.net/cdn/sites/foundation.min.css" /> </head> <body> <!-- Start Top Bar --> <div class="top-bar"> <div class="top-bar-left"> <ul class="menu"> <li class="menu-text">Blog Post</li> </ul> </div> </div> <!-- End Top Bar --> <div class="callout small primary"> <div class="row column text-center"> <h2>GeeksforGeeks Blogs</h2> </div> </div> <div class="row" id="content"> <div class="medium-8 columns"> <div class="blog-post"> <h3>Java blog <small>3/6/2021</small></h3> <p> Java syntax is similar to C/C++. But Java does not provide low level programming functionalities like pointers. Java is one of the most popular and widely used programming language and platform. A platform is an environment that helps to develop and run programs written in any programming language. </p> <div class="callout"> <ul class="menu simple"> <li><a href="#"> Author: Mike Mikers </a></li> <li><a href="#">Comments: 3</a></li> </ul> </div> <div class="blog-post"> <h3>Python blog <small>18/8/2021</small></h3> <p> Python is a high-level, general-purpose and a very popular programming language. Python programming language (latest Python 3) is being used in web development, Machine Learning applications, along with all cutting edge technology in Software Industry. </p> <div class="callout"> <ul class="menu simple"> <li><a href="#">Author: Mike Mikers</a></li> <li><a href="#">Comments: 10</a></li> </ul> </div> </div> </div> </div> <script src= "https://code.jquery.com/jquery-2.1.4.min.js"> </script> <script src= "https://dhbhdrzi4tiry.cloudfront.net/cdn/sites/foundation.js"> </script> <script> $(document).foundation(); </script> </div> </body> </html>
Producción:

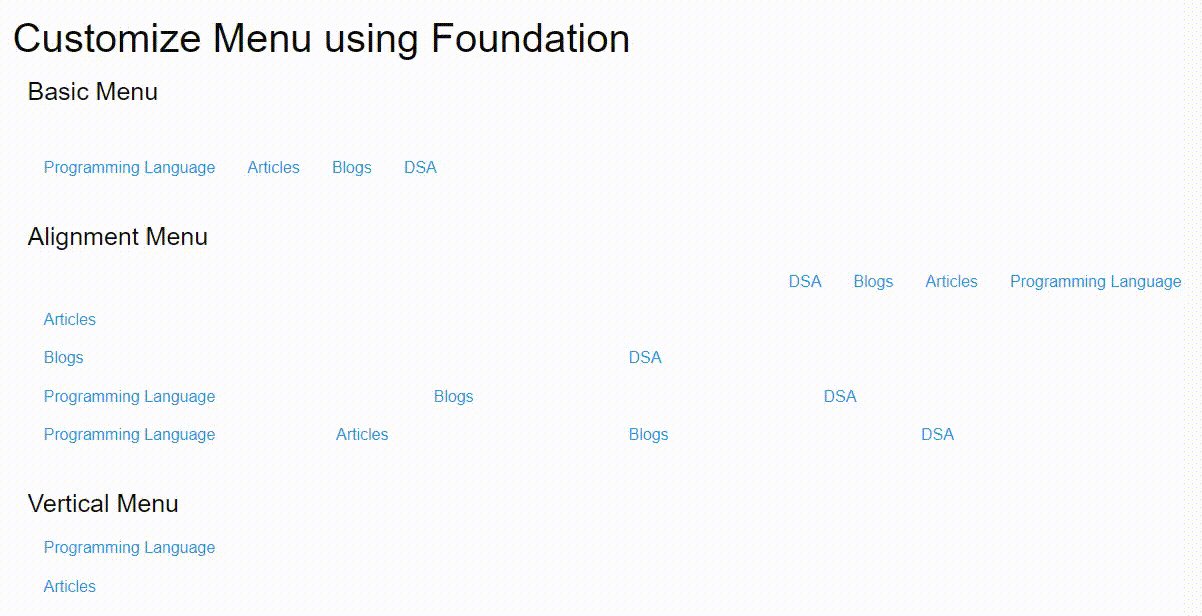
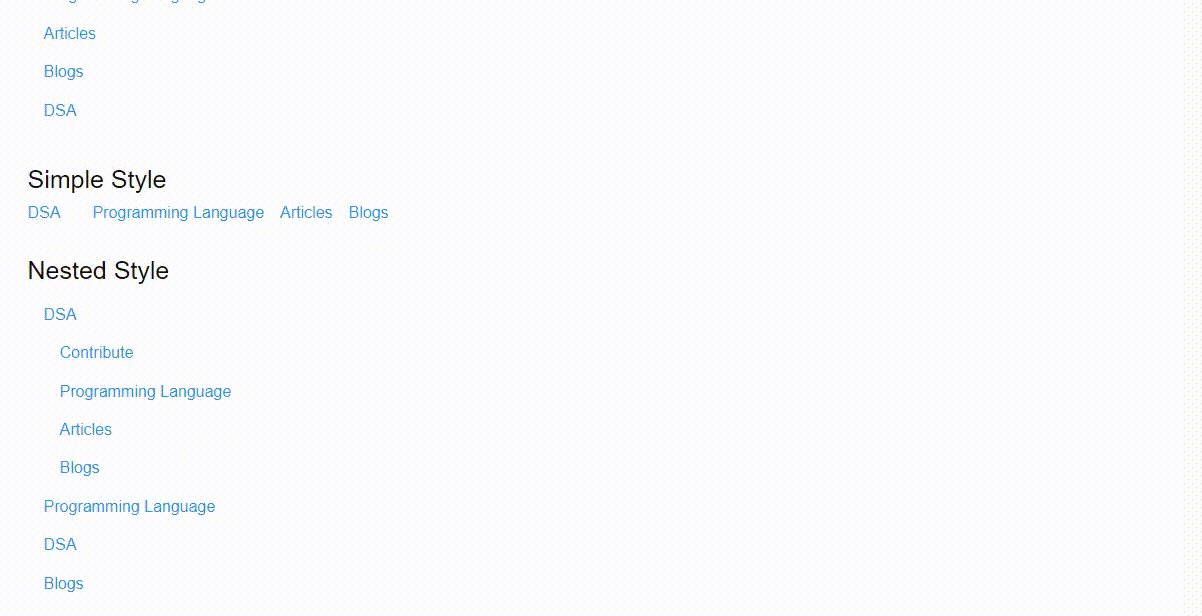
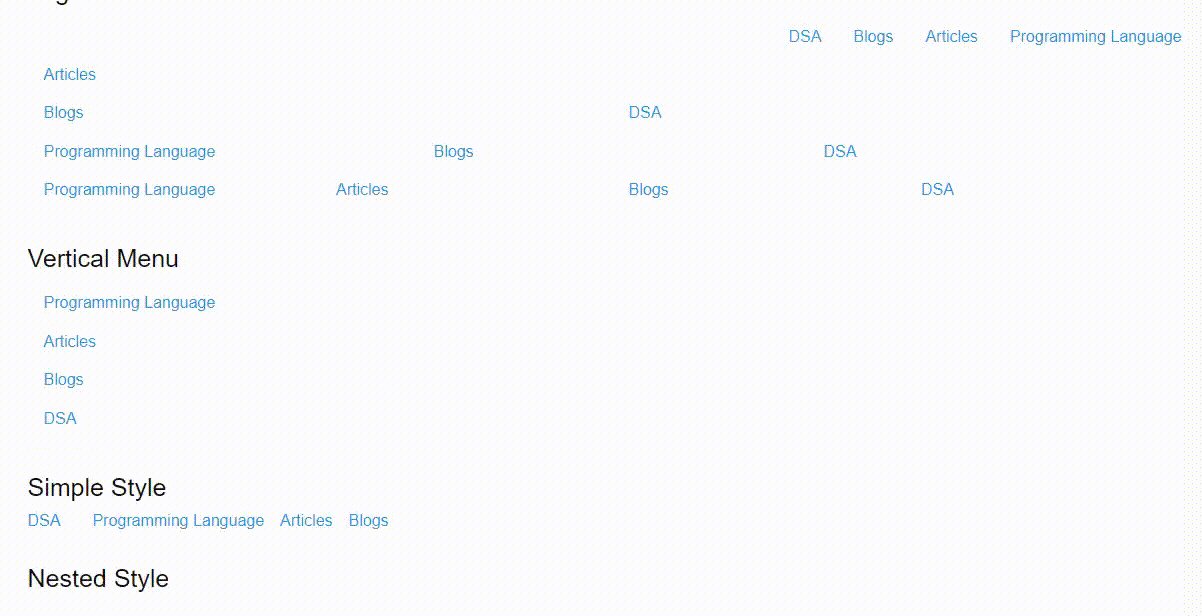
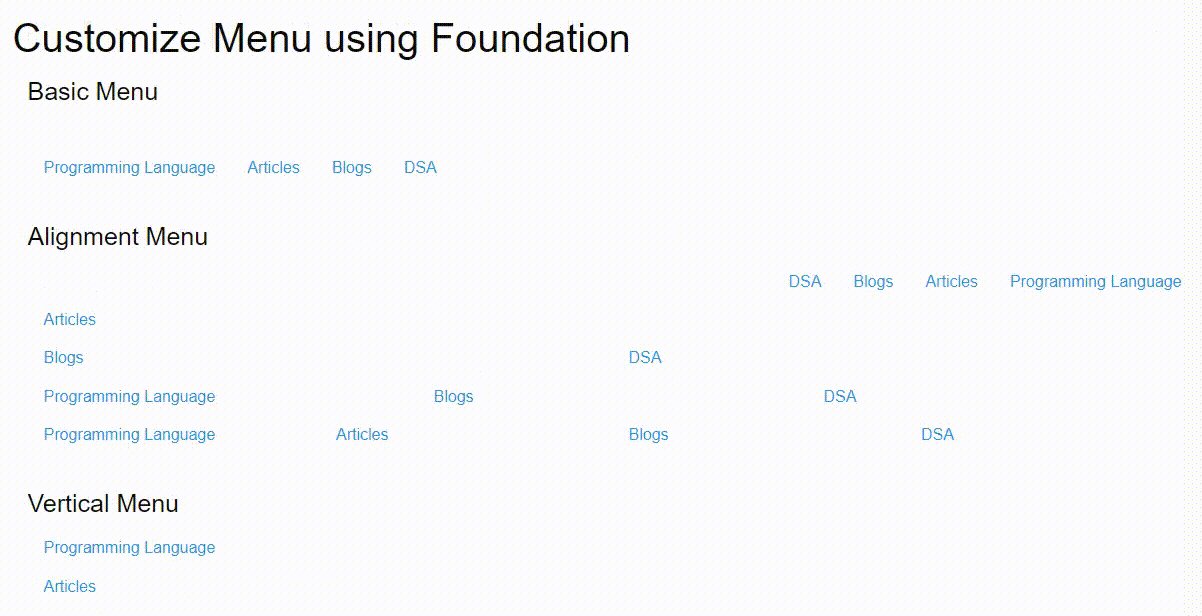
Menú de personalización de Foundation: hay varias formas de personalizar el menú usando Foundation, como el menú básico, el menú de alineación, el menú vertical, el menú simple, el menú anidado, etc., para demostrar la flexibilidad y convertirlo en un componente de navegación de uso múltiple.
Ejemplo: Este ejemplo ilustra la Fundación CSS para hacer uso de la columna de personalización para el menú.
HTML
<!DOCTYPE html>
<html class="no-js" lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,
initial-scale=1.0" />
<link rel="stylesheet" href=
"https://dhbhdrzi4tiry.cloudfront.net/cdn/sites/foundation.min.css" />
</head>
<body>
<style>
.row {
padding: 1rem 0;
}
.singleline {
padding-right: 1rem;
}
</style>
<div class="row">
<h2>Customize Menu using Foundation</h2>
<!--Basic Menu-->
<div class="columns">
<h4>Basic Menu</h4>
</div>
</div>
<div class="row">
<div class="columns">
<ul class="menu">
<li><a href="#">
Programming Language
</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Blogs</a></li>
<li><a href="#">DSA</a></li>
</ul>
</div>
</div>
<!--Alignment Menu-->
<div class="row">
<div class="columns">
<h4>Alignment Menu</h4>
<ul class="menu align-right">
<li><a href="#">
Programming Language
</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Blogs</a></li>
<li><a href="#">DSA</a></li>
</ul>
<div>
<ul class="menu expanded">
<li><a href="#">Articles</a></li>
</ul>
<ul class="menu expanded">
<li><a href="#">Blogs</a></li>
<li><a href="#">DSA</a></li>
</ul>
<ul class="menu expanded">
<li><a href="#">
Programming Language
</a></li>
<li><a href="#">Blogs</a></li>
<li><a href="#">DSA</a></li>
</ul>
<ul class="menu expanded">
<li><a href="#">
Programming Language
</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Blogs</a></li>
<li><a href="#">DSA</a></li>
</ul>
</div>
</div>
</div>
<!--Vertical Menu-->
<div class="row">
<div class="column">
<h4>Vertical Menu</h4>
<ul class="vertical menu">
<li><a href="#">
Programming Language
</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Blogs</a></li>
<li><a href="#">DSA</a></li>
</ul>
</div>
</div>
<!--Simple Style-->
<div class="row">
<div class="column">
<h4>Simple Style</h4>
<ul class="menu simple">
<li class="singleline">
<a href="#">DSA</a>
</li>
<li><a href="#">
Programming Language
</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Blogs</a></li>
</ul>
</div>
</div>
<!--Nested Style-->
<div class="row">
<div class="column">
<h4>Nested Style</h4>
<ul class="vertical menu">
<li>
<a href="#">DSA</a>
<ul class="nested vertical menu">
<li><a href="#">Contribute</a></li>
<li><a href="#">
Programming Language
</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Blogs</a></li>
</ul>
</li>
<li><a href="#">Programming Language</a></li>
<li><a href="#">DSA</a></li>
<li><a href="#">Blogs</a></li>
</ul>
</div>
</div>
<script src="https://code.jquery.com/jquery-2.1.4.min.js">
</script>
<script src=
"https://dhbhdrzi4tiry.cloudfront.net/cdn/sites/foundation.js">
</script>
<script>
$(document).foundation();
</script>
</body>
</html>
Producción:

Ventajas:
- Semántica: Todo es semántico. Podemos hacer que el marcado sea limpio y ordenado sin sacrificar la utilidad y la velocidad de la Fundación.
- Mobile-First Design : The Foundation facilita la creación de aplicaciones para dispositivos multipropósito. A medida que aumenta el tamaño del dispositivo, las capas serán más complejas para un diseño completamente receptivo.
- Personalizable: The Foundation ofrece la opción personalizable para crear las aplicaciones que pueden incluir o eliminar ciertos elementos, definiendo el tamaño de las columnas, los colores, el tamaño de fuente y más.
Contras:
- Marco no recomendado para principiantes en el nivel inicial.
- Menos popular que Bootstrap.
Arranque 5:
Bootstrap es una colección gratuita y de código abierto de código CSS y JavaScript/jQuery que se utiliza para crear diseños de sitios web dinámicos y aplicaciones web. Fue diseñado por los ex empleados de Twitter Mark Toto y Jacob Thornton . Bootstrap es uno de los marcos front-end más populares que tiene realmente un buen conjunto de códigos CSS predefinidos. Bootstrap utiliza diferentes tipos de clases para crear sitios web receptivos. Bootstrap 5 se lanzó oficialmente el 16 de junio de 2020 después de varios meses de redefinir sus funciones. Es utilizado por muchas empresas como Vogue, Indeed, Walmart, Code Academy y más.
Sintaxis:
<section class="bts"> <h1 class="bg-success">Hello Geeks</h1> </section>
Ejemplo: Este ejemplo ilustra el uso simple del marco Bootstrap para hacer el menú de navegación de la píldora.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content= "width=device-width, initial-scale=1.0" /> <link href= "https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity= "sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous" /> </head> <body> <nav class="nav nav-pills p-4 bg-dark"> <a class="nav-link active bg-warning" aria-current="true" href="#">Home </a> <a class="nav-link text-warning" href="#"> About Us </a> <a class="nav-link text-warning" href="#"> Careers </a> <a class="nav-link text-warning" href="#"> Contact Us </a> </nav> <p class="p-4"> GeeksforGeeks - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/ competitive programming/company interview Questions. </p> </body> </html>
Producción:

Menú de píldoras Bootstrap
Ventajas:
- Preprocesadores: Bootstrap tiene CSS estándar, aunque utiliza los 2 preprocesadores CSS populares, LESS y SASS en su código fuente.
- Cada dispositivo, un marco : Bootstrap facilita una manera fácil y eficiente de escalar los sitios web o aplicaciones con una base de código única, con consultas de medios CSS.
- Lleno de funciones: Bootstrap facilita la documentación extensa y completa de los elementos HTML, que se usan comúnmente, junto con muchos componentes HTML y CSS personalizados, y los complementos de jQuery, y muchos más.
Contras:
- Patrón de apariencia similar para cada sitio web.
- Un poco más pesado para cargar el sitio web.
Diferencia entre Bootstrap 5 y Foundation 6:
S. No. |
Arranque 5 |
Fundación 6 |
|---|---|---|
| 1. |
Bootstrap admite las propiedades de SASS, pero en realidad está construido con LESS, lo que implica que Bootstrap usa LESS y SASS. |
Foundation contiene su CLI específica, es decir, solo implementa la propiedad SASS. |
| 2. |
A pesar de tener un sistema de cuadrícula de 12 columnas, que es la característica de ambos marcos, Bootstrap contiene el diseño de cuadrícula de ancho fijo. |
La base contiene un diseño fluido. En otras palabras, contiene un sistema de cuadrícula más flexible. |
| 3. |
La integración de los nombres de clase de Bootstrap en varios elementos HTML, como elementos de formulario, imágenes, etc., es imprescindible para garantizar la capacidad de respuesta y mostrar los estilos CSS básicos. |
El CSS base del marco Foundation está «listo para usar». |
| 4. |
Bootstrap comprende 12 complementos de JavaScript. |
El marco de la base contiene 16 complementos JS |
| 5. |
Bootstrap tiene un reinicio.css. |
Fundación tiene normalize.css |
| 6. |
Permite formularios en línea. |
No permite formularios en línea. |
| 7. | Bootstrap permite la creación de un sitio web simple, fácil y elegante con muy poco conocimiento de CSS y JavaScript. | Foundation facilita una función un poco más compleja, es decir, un enfoque de hágalo usted mismo que ayudará a crear diseños más únicos y personalizados. |
Publicación traducida automáticamente
Artículo escrito por gurjeetsinghvirdee y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA