Hemos visto hasta ahora que las aplicaciones web React son en realidad una colección de componentes independientes que se ejecutan de acuerdo con las interacciones realizadas con ellos. Cada componente de React tiene su propio ciclo de vida, el ciclo de vida de un componente se puede definir como la serie de métodos que se invocan en diferentes etapas de la existencia del componente. La definición es bastante sencilla, pero ¿qué queremos decir con diferentes etapas? Un componente React puede pasar por cuatro etapas de su vida de la siguiente manera.
- Inicialización: esta es la etapa en la que se construye el componente con los Props dados y el estado predeterminado. Esto se hace en el constructor de una Clase de Componente.
- Montaje: el montaje es la etapa de representación del JSX devuelto por el propio método de representación.
- Actualización: la actualización es la etapa en la que se actualiza el estado de un componente y se vuelve a pintar la aplicación.
- Desmontaje: como sugiere el nombre, el desmontaje es el paso final del ciclo de vida del componente en el que el componente se elimina de la página.
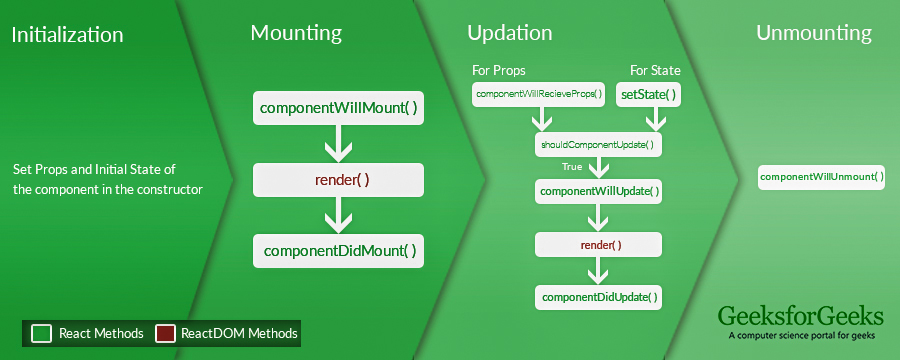
React proporciona a los desarrolladores un conjunto de funciones predefinidas que, si están presentes, se invocan en eventos específicos durante la vida útil del componente. Se supone que los desarrolladores anulan las funciones con la lógica deseada para ejecutarlas en consecuencia. Hemos ilustrado la esencia en el siguiente diagrama.

Ahora describamos cada fase y sus funciones correspondientes.
Funciones de cada Fase del Ciclo de Vida
- Inicialización : en esta fase, el desarrollador tiene que definir los accesorios y el estado inicial del componente, esto generalmente se hace en el constructor del componente. El siguiente fragmento de código describe el proceso de inicialización.
javascript
class Clock extends React.Component {
constructor(props) {
// Calling the constructor of
// Parent Class React.Component
super(props);
// Setting the initial state
this.state = { date: new Date() };
}
}
- Montaje : el montaje es la fase del ciclo de vida del componente cuando se completa la inicialización del componente y el componente se monta en el DOM y se representa por primera vez en la página web. Ahora React sigue un procedimiento predeterminado en las convenciones de nomenclatura de estas funciones predefinidas donde las funciones que contienen «Will» representan antes de alguna fase específica y «Did» representa después de la finalización de esa fase. La fase de montaje consta de dos funciones predefinidas, como se describe a continuación.
- Función componentWillMount() : Como sugiere claramente el nombre, esta función se invoca justo antes de que el componente se monte en el DOM, es decir, esta función se invoca una vez antes de que se ejecute la función render() por primera vez.
- Función componentDidMount() : De manera similar a la anterior, esta función se invoca justo después de que el componente se monta en el DOM, es decir, esta función se invoca una vez que la función render() se ejecuta por primera vez.
- Actualización : React es una biblioteca JS que ayuda a crear páginas web activas fácilmente. Ahora las páginas web activas son páginas específicas que se comportan de acuerdo a su usuario. Por ejemplo, tomemos la página web GeeksforGeeks {IDE}, la página web actúa de manera diferente con cada usuario. El usuario A puede escribir algún código en C en el tema claro, mientras que otro usuario puede escribir un código Python en el tema oscuro, todo al mismo tiempo. Este comportamiento dinámico que depende parcialmente del propio usuario hace que la página web sea una página web activa. Ahora, ¿cómo se puede relacionar esto con la actualización? La actualización es la fase en la que se actualizan los estados y las propiedades de un componente, seguido de algunos eventos del usuario, como hacer clic, presionar una tecla en el teclado, etc. Las siguientes son las descripciones de las funciones que se invocan en diferentes puntos de la fase de actualización.
- Función componentWillRecieveProps() : Esta es una función exclusiva de Props y es independiente de los estados. Esta función se invoca antes de que se reasignen sus accesorios a un componente montado. A la función se le pasa el nuevo conjunto de accesorios que pueden o no ser idénticos a los accesorios originales. Por lo tanto, la verificación es un paso obligatorio en este sentido. El siguiente fragmento de código muestra un ejemplo de caso de uso.
- Función componentWillRecieveProps() : Esta es una función exclusiva de Props y es independiente de los estados. Esta función se invoca antes de que se reasignen sus accesorios a un componente montado. A la función se le pasa el nuevo conjunto de accesorios que pueden o no ser idénticos a los accesorios originales. Por lo tanto, la verificación es un paso obligatorio en este sentido. El siguiente fragmento de código muestra un ejemplo de caso de uso.
javascript
componentWillRecieveProps(newProps)
{
if(this.props !== newProps)
{
console.log(" New Props have been assigned ");
// Use this.setState() to rerender the page.
}
}
- Función setState() : esta no es una función particular del ciclo de vida y se puede invocar explícitamente en cualquier instante. Esta función se utiliza para actualizar el estado de un componente. Puede consultar este artículo para obtener información detallada.
- Función shouldComponentUpdate() : De forma predeterminada, cada actualización de estado o accesorios vuelve a renderizar la página, pero esto puede no ser siempre el resultado deseado, a veces se desea que al actualizar la página no se vuelva a pintar. La función shouldComponentUpdate() cumple con el requisito al permitir que React sepa si la salida del componente se verá afectada por la actualización o no. shouldComponentUpdate() se invoca antes de representar un componente ya montado cuando se reciben nuevos accesorios o estados. Si se devuelve falso, no se llevarán a cabo los pasos posteriores de renderizado. Esta función no se puede utilizar en el caso de forceUpdate(). La Función toma los nuevos Props y el nuevo Estado como argumentos y devuelve si volver a renderizar o no.
- Función componentWillUpdate() : Como sugiere claramente el nombre, esta función se invoca antes de que el componente se vuelva a renderizar, es decir, esta función se invoca una vez antes de que se ejecute la función render() después de la actualización de State o Props.
- Función componentDidUpdate() : De manera similar, esta función se invoca después de que el componente se vuelve a renderizar, es decir, esta función se invoca una vez después de que se ejecuta la función render() después de la actualización de State o Props.
- Desmontaje : Esta es la fase final del ciclo de vida del componente que es la fase de desmontaje del componente del DOM. La siguiente función es el único miembro de esta fase.
- Función componentWillUnmount() : esta función se invoca antes de que el componente se desmonte finalmente del DOM, es decir, esta función se invoca una vez antes de que el componente se elimine de la página y esto indica el final del ciclo de vida.
Hasta ahora hemos discutido cada función predefinida que había en el ciclo de vida del componente y también hemos especificado el orden de ejecución de la función. Veamos ahora un ejemplo final para terminar el artículo mientras revisamos lo que se discutió anteriormente.
Javascript
import React from 'react';
import ReactDOM from 'react-dom';
class Test extends React.Component {
constructor(props)
{
super(props);
this.state = { hello : "World!" };
}
componentWillMount()
{
console.log("componentWillMount()");
}
componentDidMount()
{
console.log("componentDidMount()");
}
changeState()
{
this.setState({ hello : "Geek!" });
}
render()
{
return (
<div>
<h1>GeeksForGeeks.org, Hello{ this.state.hello }</h1>
<h2>
<a onClick={this.changeState.bind(this)}>Press Here!</a>
</h2>
</div>);
}
shouldComponentUpdate(nextProps, nextState)
{
console.log("shouldComponentUpdate()");
return true;
}
componentWillUpdate()
{
console.log("componentWillUpdate()");
}
componentDidUpdate()
{
console.log("componentDidUpdate()");
}
}
ReactDOM.render(
<Test />,
document.getElementById('root'));
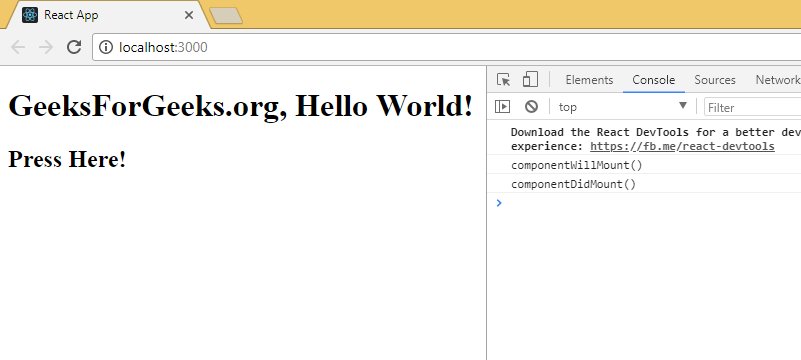
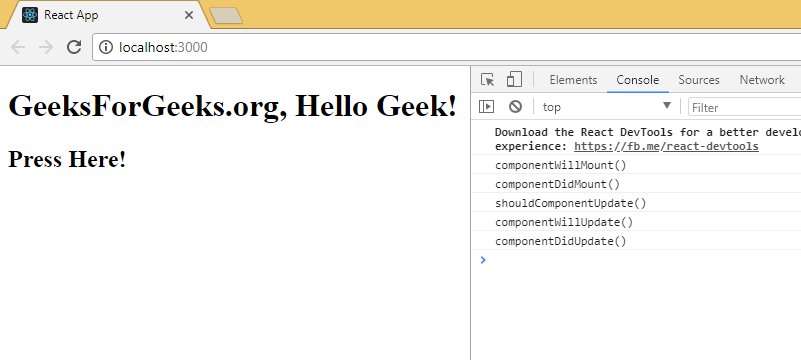
Producción:
En el siguiente artículo, usaremos las funciones de estado y ciclo de vida para recrear el reloj que creamos antes de usar varias llamadas a render().
Publicación traducida automáticamente
Artículo escrito por smritinaik1421 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA