El método de envío() es un método incorporado en jQuery que se usa para enviar eventos o adjunta una función para ejecutar cuando ocurre un evento de envío. Este método solo se puede aplicar en los elementos del formulario.
Sintaxis:
$(selector).submit(parameters);
Parámetro: Los parámetros son opcionales para este método.
Valor devuelto: este método devuelve el elemento seleccionado junto con el evento adjunto.
Programa 1: código jQuery para mostrar el funcionamiento del método de envío()
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
// jQuery code to show the working of this method
$(document).ready(function() {
$("form").submit(function() {
alert("Form submitted Successfully");
});
});
</script>
<style>
.gfg {
font-size:40px;
color:green;
font-weight:bold;
text-align:center;
}
.geeks {
font-size:17px;
text-align:center;
margin-bottom:20px;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">A computer science portal for geeks</div>
<form action = "">
<table border = 1 align = "center">
<tr>
<!-- Enter Username -->
<td>Username:</td>
<td><input type = text name = name size = 25</td>
</tr>
<tr>
<!-- Enter Password. -->
<td>Password:</td>
<td><input type = password name = password1 size = 25</td>
</tr>
<tr>
<!-- To Confirm Password. -->
<td>Confirm Password:</td>
<td><input type = password name = password2 size = 25></td>
</tr>
<tr>
<td colspan = 2 align = right>
<input type = submit value = "Submit"></td>
</tr>
</table>
</form>
</body>
</html>
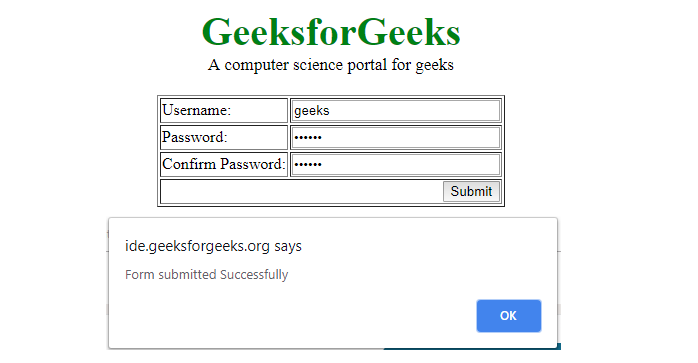
Producción:
Programa 2:
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
// jQuery code to show the working of this method
$(document).ready(function() {
$("form").submit(function() {
alert("Form submitted Successfully");
});
$("button").click(function() {
$("form").submit();
});
});
</script>
<style>
.gfg {
font-size:40px;
color:green;
font-weight:bold;
text-align:center;
}
.geeks {
font-size:17px;
text-align:center;
margin-bottom:20px;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">A computer science portal for geeks</div>
<form action = "">
<table border = 1 align = "center">
<tr>
<!-- Enter Username -->
<td>Username:</td>
<td><input type = text name = name size = 25</td>
</tr>
<tr>
<!-- Enter Password. -->
<td>Password:</td>
<td><input type = password name = password1 size = 25</td>
</tr>
<tr>
<!-- To Confirm Password. -->
<td>Confirm Password:</td>
<td><input type = password name = password2 size = 25></td>
</tr>
<tr>
<td colspan = 2 align = right>
<button>Click me !</button>
</tr>
</table>
</form>
</body>
</html>
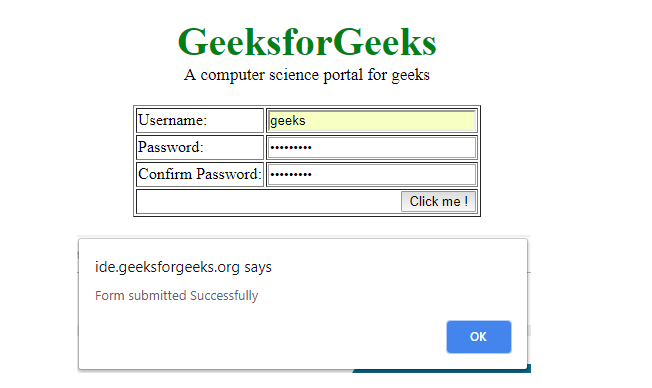
Producción:
Publicación traducida automáticamente
Artículo escrito por kundankumarjha y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA