JavaFX es una biblioteca de Java y un conjunto de herramientas GUI diseñado para desarrollar y facilitar aplicaciones de Internet enriquecidas, aplicaciones web y aplicaciones de escritorio. La ventaja más importante de usar JavaFX es que las aplicaciones escritas con esta biblioteca pueden ejecutarse en múltiples sistemas operativos como Windows, Linux, iOS, Android y varias plataformas como computadoras de escritorio, web, teléfonos móviles, televisores, tabletas, etc. Esta característica de la biblioteca JavaFX lo hace muy versátil en todos los sistemas operativos y diferentes plataformas.
Sun Microsystems (ahora adquirida por Oracle Corporation) lanzó un conjunto de herramientas conocido como JavaFX para promover aplicaciones de escritorio e Internet enriquecidas (RIA) a las que se puede acceder desde la categoría de dispositivos. Después de la llegada de JavaFX, los desarrolladores y programadores de Java pudieron desarrollar aplicaciones GUI de manera más efectiva y productiva.
Nota: Las aplicaciones de Internet enriquecidas son aquellas aplicaciones web que permiten características y experiencia similares a las de las aplicaciones de escritorio. Estas aplicaciones aportan una experiencia visual más satisfactoria a los usuarios en comparación con las aplicaciones web estándar.

JavaFX se introdujo para reemplazar el marco de GUI de Java Swing. Sin embargo, JavaFX proporciona funcionalidades y características más mejoradas que Java Swing. Similar a Java Swing, JavaFX también implementa sus propios componentes. Los componentes de JavaFX son independientes del sistema operativo. JavaFX se considera ligero y estimulado por hardware. Según un informe, después de usar JavaFX para el desarrollo de aplicaciones Rich Internet (RIA), la tasa de penetración del navegador registrada para estas aplicaciones fue del 76%.
Necesidad de JavaFX
Antes de JavaFX, el desarrollo de aplicaciones base de clientes era una tarea muy complicada y engorrosa. Los programadores y desarrolladores solían necesitar varias bibliotecas para agregar diversas funcionalidades como medios, controles de interfaz de usuario, animaciones y efectos, formas 2D y 3D, etc., en sus aplicaciones. Este problema se resolvió cuando apareció JavaFX, que cambió todo el escenario del desarrollo de aplicaciones web al reunir todas las peculiaridades en una sola biblioteca. Aparte de esto, los programadores también pueden utilizar todas las ventajas existentes de las bibliotecas más antiguas, como Java Swing y Advanced Windowing Tool Kit.
JavaFX también muestra una valiosa colección de gráficos y varias API de medios, que pueden ayudar aún más en el diseño de aplicaciones fluidas. JavaFX también aprovecha la unidad de procesamiento gráfico (GUI) mejorada con la ayuda de gráficos acelerados por hardware. Si un desarrollador desea combinar las animaciones gráficas y el control de la interfaz de usuario en sus aplicaciones, puede utilizar las diversas interfaces proporcionadas por JavaFX.
Historia de JavaFX
JavaFX fue desarrollado anteriormente por Chris Oliver. En ese momento, trabajaba para una empresa llamada See Beyond Technology Corporation. Inicialmente, el proyecto JavaFX fue reconocido como Form Follows Functions (F3). Este proyecto fue diseñado con el objetivo de proporcionar interfaces más ricas para desarrollar aplicaciones GUI. Posteriormente, en junio de 2005, Sun Micro-systems tomó el proyecto F3 y cambió su nombre de F3 a JavaFX.
Cronología de JavaFX
- 2005: Sun Microsystems se hizo cargo de la empresa See Beyond en junio de 2005 y adquirió el proyecto F3 como JavaFX.
- 2007: JavaFX se declaró oficialmente en Java One, una conferencia web mundial que se celebra anualmente.
- 2008: se abrió la integración de Net Beans con JavaFX. El kit de desarrollo estándar de Java para JavaFX 1.0 también se lanzó en el mismo año.
- 2009: se lanzó la siguiente versión de JavaFX, es decir, JavaFX 1.2, y también se introdujo el soporte para JavaFX Mobile. Solo en el mismo año, Oracle Corporation también adquirió Sun Microsystems.
- 2010: JavaFX versión 1.3 se lanzó en 2010.
- 2011 – En 2011, salió la versión 2.0 de JavaFX.
- 2012: se introdujo la compatibilidad con JavaFX Mac OS para escritorio.
- 2014: la versión más avanzada de JavaFX, es decir, JavaFX 8, se lanzó como parte indispensable de Java el 18 de marzo de 2014.
Características de JavaFX
JavaFX es un marco de código abierto basado en Java, que se utiliza para hacer avanzar las aplicaciones de clientes enriquecidos. JavaFX es reconocido como el reemplazo o sucesor de Java Swing en el campo de la tecnología de desarrollo de interfaz gráfica de usuario (GUI) en la plataforma de Java. La biblioteca JavaFX está disponible como una interfaz de programación de aplicaciones (API) Java pública.
La biblioteca JavaFX comprende numerosas peculiaridades que la convierten en una opción cuidadosamente seleccionada por los desarrolladores para desarrollar aplicaciones de clientes enriquecidos. Estas características son las siguientes:
- Biblioteca de Java: JavaFX es una biblioteca de Java que permite al usuario obtener el soporte de todas las características de Java, como subprocesos múltiples, genéricos, expresiones lambda y muchas más. El usuario también puede usar cualquiera de los editores de Java o IDE de su elección, como Eclipse, NetBeans, para escribir, compilar, ejecutar, depurar y empaquetar su aplicación JavaFX.
- Independiente de la plataforma: las aplicaciones ricas de Internet creadas con JavaFX son independientes de la plataforma. La biblioteca JavaFX está abierta para todos los lenguajes de secuencias de comandos que se pueden administrar en una JVM, que comprende: Java, Groovy, Scala y JRuby.
- FXML: JavaFX enfatiza un lenguaje de marcado declarativo similar a HTML conocido como FXML. FXML se basa en el lenguaje de marcado extensible (XML). El único objetivo de este lenguaje de marcado es especificar una interfaz de usuario (UI). En FXML, la programación se puede hacer para acomodar al usuario con una GUI mejorada.
- Scene Builder: JavaFX también implementa una herramienta llamada Scene Builder, que es un editor visual para FXML. Scene Builder genera marcas FXML que se pueden transmitir a IDE como Eclipse y NetBeans, lo que ayuda aún más al usuario a combinar la lógica comercial con sus aplicaciones. Los usuarios también pueden utilizar la interfaz de diseño de arrastrar y soltar, que se utiliza para diseñar aplicaciones FXML (al igual que la función de arrastrar y soltar de las aplicaciones Java Swing y DreamWeaver).
- Canalización de gráficos acelerada por hardware: los gráficos de las aplicaciones JavaFX se basan en la canalización de representación de gráficos acelerada por hardware, comúnmente conocida como Prism. El motor Prism ofrece gráficos JavaFX fluidos que se pueden renderizar rápidamente cuando se utilizan con una tarjeta gráfica compatible o una unidad de procesamiento de gráficos (GPU). En el caso de que el sistema no admita las tarjetas gráficas, el motor de prisma se establece de forma predeterminada en la pila de representación del software.
- WebView: las aplicaciones JavaFX también pueden insertar páginas web. Para incrustar páginas web, Web View de JavaFX utiliza una nueva tecnología de motor de representación HTML conocida como WebKitHTML. WebView se utiliza para hacer posible la inserción de páginas web dentro de una aplicación JavaFX. JavaScript que se ejecuta en WebView puede llamar a las API de Java y viceversa.
- Controles de interfaz de usuario integrados: JavaFX comprende todos los principales controles de interfaz de usuario integrados que ayudan a desarrollar aplicaciones con buenas funciones. Estos componentes integrados de la interfaz de usuario no dependen del sistema operativo. En palabras simples, estos controles no dependen de ninguno de los sistemas operativos como Windows, iOS, Android, etc. Estos controles integrados son suficientes para realizar una implementación completa de las aplicaciones.
- Estilo CSS: al igual que los sitios web usan CSS para diseñar, JavaFX también proporciona la función para integrar la aplicación con estilo CSS. Los usuarios pueden mejorar el estilo de sus aplicaciones y también pueden mejorar la perspectiva de su implementación al tener un conocimiento y comprensión simples del estilo CSS.
- Amplio conjunto de API: la biblioteca JavaFX también presenta una valiosa colección de API que ayuda a desarrollar aplicaciones GUI, gráficos 2D y 3D, y mucho más. Esta colección de API también incluye todas las características de la plataforma Java. Por lo tanto, al trabajar con esta API, un usuario puede acceder a las especialidades de los lenguajes Java, como Genéricos, Anotaciones, Subprocesos múltiples y Expresiones Lambda, y muchas otras características también. En JavaFX, también se mejoró la popular biblioteca Java Collections y se introdujeron nociones como listas y mapas. Usando estas API, los usuarios pueden presenciar las variaciones en los modelos de datos.
- Motor de medios de alto rendimiento: al igual que la canalización de gráficos, JavaFX también posee una canalización de medios que promueve la reproducción estable de multimedia en Internet a baja latencia. Este motor de medios o tubería de medios de alto rendimiento se basa en un marco multimedia conocido como Gstreamer.
Arquitectura de JavaFX
JavaFX tiene numerosos elementos integrados que están interconectados entre sí. La biblioteca JavaFX comprende una valiosa colección de API, clases e interfaces que son más que suficientes para producir aplicaciones ricas de Internet y aplicaciones GUI con gráficos intensos que pueden ejecutarse de manera consistente en múltiples plataformas.
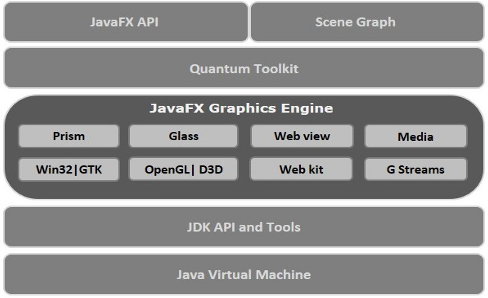
La siguiente figura muestra la arquitectura completa de la plataforma JavaFX. Aquí puede examinar los elementos que admiten la API de JavaFX.

Como podemos ver en la figura anterior, la arquitectura JavaFX comprende muchos componentes diferentes. Estos componentes se describen brevemente a continuación:
- API de JavaFX: la capa superior de la arquitectura de JavaFX contiene una API pública de JavaFX que implementa todas las clases requeridas que son capaces de producir una aplicación JavaFX con todas las funciones y gráficos enriquecidos. La lista de todos los paquetes importantes de esta API es la siguiente.
- javafx.animation: incluye clases que se utilizan para combinar animaciones basadas en transiciones, como relleno, desvanecimiento, rotación, escala y traducción, a los Nodes JavaFX (la colección de Nodes hace un gráfico de escena).
- javafx.css − Comprende clases que se utilizan para agregar un estilo similar a CSS a las aplicaciones GUI de JavaFX.
- javafx.geometry: contiene clases que se utilizan para representar figuras 2D y ejecutar métodos en ellas.
- javafx.scene: este paquete de API JavaFX implementa clases e interfaces para establecer el escenario gráfico. Además, también genera subpaquetes como lienzo, gráfico, control, efecto, imagen, entrada, diseño, medios, pintura, forma, texto, transformación, web, etc. Estos son los diversos elementos que sustentan esta preciosa API de JavaFX.
- javafx.application: este paquete incluye una colección de clases que son responsables del ciclo de vida de la aplicación JavaFX.
- javafx.event: incluye clases e interfaces que se utilizan para realizar y administrar eventos JavaFX.
- javafx.stage: este paquete de la API de JavaFX aloja las clases de contenedor de nivel superior utilizadas para la aplicación JavaFX.
- Gráfico de escena: un gráfico de escena es el punto de partida del desarrollo de cualquiera de las aplicaciones GUI. En JavaFX, todas las aplicaciones GUI se realizan utilizando únicamente un gráfico de escena. El gráfico de escena incluye las primitivas de las aplicaciones ricas de Internet que se conocen como Nodes. En palabras simples, un solo componente en un escenario gráfico se conoce como Node. En general, un escenario gráfico se compone de una colección de Nodes. Todos estos Nodes están organizados en forma de un árbol jerárquico que describe todos los componentes visuales de la interfaz de usuario (UI) de la aplicación. Una instancia de Node se puede agregar a un escenario gráfico solo una vez. Los Nodes de un gráfico de escena pueden tener numerosos segmentos como efectos, opacidad, transformaciones, controladores de eventos, estados específicos de la aplicación. Los Nodes son de tres tipos generales.
Estos son los siguientes:
- Node raíz: un Node raíz es un Node que no tiene ningún Node como padre.
- Node hoja: un Node hoja es un Node que no contiene ningún Node como hijo.
- Node de rama: un Node de rama es un Node que contiene un Node como padre y también tiene un Node como hijo.

10. Quantum Toolkit: Quantum Toolkit se usa para conectar conjuntos de herramientas de prismas y ventanas de vidrio en conjunto y los prepara para las capas anteriores en la pila. En palabras simples, une Prism y GWT y los pone a disposición de JavaFX.
11. Prism: los gráficos de las aplicaciones JavaFX se basan en la canalización de procesamiento de gráficos acelerada por hardware, comúnmente conocida como Prism. El motor Prism admite gráficos JavaFX fluidos que se pueden ejecutar rápidamente cuando se utilizan con una tarjeta gráfica respaldada o una unidad de procesamiento de gráficos (GPU). En la situación en la que el sistema no contiene las tarjetas gráficas, el motor de prisma utiliza de forma predeterminada la pila de representación del software. Para interpretar gráficos, una práctica Prism −
- DirectX 9 en Windows XP y Vista.
- DirectX 11 en Windows 7.
- OpenGL en Mac y Linux, Sistemas Embebidos.
12. Glass Windowing Toolkit: Glass Windowing Toolkit o simplemente Glass es una capa dependiente de la plataforma que ayuda a conectar la plataforma JavaFX al sistema operativo (SO) principal. Glass Windowing Toolkit es muy útil ya que brinda servicios como el control de ventanas, eventos, temporizadores y superficies para el sistema operativo nativo.
13. WebView: las aplicaciones JavaFX también pueden insertar páginas web. Para incrustar páginas web, Web View de JavaFX utiliza una nueva tecnología de motor de representación HTML conocida como WebKitHTML. WebView se utiliza para hacer posible la inserción de páginas web dentro de una aplicación JavaFX. El JavaScript que aparece en WebView puede llamar a las API de Java y viceversa. Este elemento promueve diferentes tecnologías web como HTML5, CSS, JavaScript, DOM y SVG. Con la vista web, podemos ejecutar el contenido HTML desde la aplicación JavaFX y también podemos implementar algunos estilos CSS en la parte de la interfaz de usuario (UI) de la aplicación.
14. Media Engine: al igual que la canalización de gráficos, JavaFX también posee una canalización de medios que promueve la reproducción estable de multimedia en Internet a baja latencia. Este motor de medios o tubería de medios de alto rendimiento se basa en un marco multimedia conocido como Gstreamer. Al aplicar el motor de medios, la aplicación JavaFX puede admitir la reproducción de archivos de medios de audio y video. El paquete javafx.scene.media cubre todas las clases e interfaces que pueden proporcionar funcionalidades multimedia a las aplicaciones JavaFX.
Los anteriores fueron los componentes que constituyen la arquitectura de JavaFX.
Ciclo de vida de una aplicación JavaFX

Hay en total tres métodos de ciclo de vida de una clase de aplicación JavaFX. Estos métodos son –
- start(): el método start() es el método de punto de entrada de la aplicación JavaFX donde se escribirá todo el código gráfico de JavaFX.
- init(): el método init() es un método vacío que se puede anular. En este método, el usuario no puede crear un escenario o una escena.
- stop(): el método stop() es un método vacío que también se puede anular, al igual que el método init(). En este método, el usuario puede escribir el código para detener la aplicación.
Aparte de estos métodos, la aplicación JavaFX también implementa un método estático conocido como launch(). Este método launch() se utiliza para iniciar la aplicación JavaFX. Como se indicó anteriormente, el método launch() es estático, el usuario debe llamarlo solo desde un método estático. Generalmente, ese método estático, que llama al método launch(), es solo el método main().
Cada vez que un usuario inicia una aplicación JavaFX, hay algunas acciones que se llevan a cabo de una manera particular únicamente. El siguiente es el orden dado en el que se inicia una aplicación JavaFX.
- En primer lugar, se crea una instancia de la clase de aplicación.
- Después de eso, se llama al método init().
- Después del método init(), se llama al método start().
- Después de llamar al método start(), el lanzador espera a que finalice la aplicación JavaFX y luego llama al método stop().
Terminar la aplicación JavaFX
Tan pronto como se cierra la última ventana de la aplicación JavaFX, la aplicación JavaFX se detiene implícitamente. El usuario puede desactivar esta función pasando el valor booleano «False» al método estático setImplicitExit(). Este método siempre debe llamarse solo desde un contexto estático.
El usuario también puede detener una aplicación JavaFX explícitamente practicando cualquiera de los dos métodos, Platform.exit() o System.exit(int) .
Componentes de interfaz de usuario (UI) de JavaFX
JavaFX comprende todos los principales componentes integrados de la interfaz de usuario que ayudan a desarrollar aplicaciones con buenas funciones. Estos componentes integrados de la interfaz de usuario no dependen del sistema operativo. En palabras simples, estos controles no dependen de ninguno de los sistemas operativos como Windows, iOS, Android, etc. Estos controles integrados son suficientes para realizar una implementación completa de las aplicaciones.
Los usuarios pueden agregar numerosos componentes a sus aplicaciones para que se vean más avanzadas y ricas en gráficos. Estos segmentos se definen de la siguiente manera:
Formas 2D JavaFX
Cualquier forma geométrica que se pueda representar en el sistema de coordenadas utilizando dos planos, que son los planos X e Y, se conoce como forma bidimensional o forma 2D. Ejemplos de formas 2D son línea, cuadrado, rectángulo, círculo, eclipse y muchas más.
JavaFX brinda la flexibilidad al usuario para agregar y crear estas formas 2D en sus aplicaciones JavaFX. Hay varias clases en la API JavaFX que se utilizan para ejecutar formas 2D en la aplicación JavaFX. Todas estas clases de formas 2D son parte del paquete javafx.scene.shape . La clase denominada Shape es la clase raíz de todas las formas bidimensionales en JavaFX. Hay muchas clases en este paquete que contienen varios tipos de formas 2D.
Los pasos para crear una forma 2D son los siguientes:
Paso 1: el primer paso para agregar una forma 2D en una aplicación JavaFX es instanciar la clase correspondiente de la forma necesaria. Con fines ilustrativos, considere que si un usuario desea agregar una línea a su aplicación JavaFX, primero debe crear una instancia de la clase javafx.scene.shape.line . También necesitan instanciar un objeto de la misma clase como se define a continuación:
Line line = new Line();
Paso 2: después de la creación de instancias de la clase y el objeto, el usuario también debe establecer las propiedades de la forma requerida utilizando las funciones de establecimiento. Con fines ilustrativos, considere si un usuario desea agregar una línea a su aplicación JavaFX, luego de la creación de instancias, debe establecer las coordenadas X e Y del punto inicial y final de la línea como se define a continuación de la siguiente manera:
line.setStartX(0); line.setStartY(0); line.setEndX(100); line.setEndY(200);
Paso 3: después de realizar los dos pasos anteriores, el tercer paso para el usuario es agregar el objeto instanciado de la forma requerida al grupo declarándolo como un parámetro del constructor. Con fines ilustrativos, considere si para obtener una línea en la aplicación JavaFX, el usuario debe agregar el objeto instanciado de forma de línea al grupo, entonces se define de la siguiente manera:
Group root = new Group(); root.getChildren().add(line);
Tipos de formas 2D
En el paquete javafx.scene.shape de JavaFX, hay numerosas formas disponibles que el usuario puede usar en su aplicación. La siguiente es la lista de varias clases de formas 2D proporcionadas por JavaFX.
- Línea: una estructura geométrica que une dos coordenadas (X e Y) en un sistema de coordenadas 2D se conoce como Línea. Si un usuario desea crear una línea en su aplicación JavaFX, debe crear una instancia de la clase javafx.scene.shape.Line .
- Rectángulo: un rectángulo es una forma geométrica que tiene dos conjuntos de dos lados idénticos y cuatro ángulos rectos en su unión. Si un usuario desea crear un rectángulo en su aplicación JavaFX, debe crear una instancia de la clase javafx.scene.shape.Rectangle .
- Elipse: en general, una elipse se puede definir como una curva con dos puntos focales. En una elipse, la suma de las distancias a los focos es constante desde cada punto de la elipse. Si un usuario desea crear una elipse en su aplicación JavaFX, debe crear una instancia de la clase javafx.scene.shape.Ellipse .
- Círculo: en general, un tipo específico de elipse que tiene sus dos puntos focales en la misma ubicación se conoce como círculo. Si un usuario desea crear un círculo en su aplicación JavaFX, debe crear una instancia de la clase javafx.scene.shape.Circle .
- Arco: un arco se puede definir como la parte de la circunferencia del círculo o una elipse. Si un usuario desea crear un arco en su aplicación JavaFX, debe crear una instancia de la clase javafx.scene.shape.Arc .
- Polígono: en general, un polígono es una forma geométrica que se puede formar uniendo los diversos segmentos de línea del coplanificador. Si un usuario desea crear un polígono en su aplicación JavaFX, debe crear una instancia de la clase javafx.scene.shape.Polygon .
- Curva cúbica: una curva de grado 3 en el plano XY se conoce como curva cúbica. Si un usuario desea crear una curva cúbica en su aplicación JavaFX, debe crear una instancia de la clase javafx.scene.shape.CubicCurve .
- Curva cuádruple: una curva de grado 2 en el plano XY se conoce como curva cuádruple. Si un usuario desea crear una curva cuádruple en su aplicación JavaFX, debe crear una instancia de la clase javafx.scene.shape.QuadCurve .
Efectos JavaFX
Cualquier comportamiento o movimiento que mejore la presentación de los gráficos se conoce como Efecto. En JavaFX, podemos decir que cualquier algoritmo que se aplica a los Nodes para mejorar su apariencia visualmente es un efecto. Para especificar el efecto se utiliza la propiedad effect de la clase Node.
JavaFX brinda la flexibilidad al usuario para agregar varios efectos, como florecer, desenfocar y brillar en sus aplicaciones JavaFX. Hay varias clases en la API de JavaFX que se utilizan para ejecutar estos efectos en la aplicación JavaFX. Todas estas clases de efectos son parte del paquete javafx.scene.effects . La clase llamada Effect es la clase raíz de todos los efectos en JavaFX. Hay muchas clases en este paquete que contienen varios tipos de efectos.
Para agregar un efecto a un Node, el usuario debe seguir secuencialmente estos pasos de la siguiente manera:
Paso 1: el primer paso para aplicar un efecto a un Node es crear todos los Nodes en una aplicación JavaFX instanciando sus clases individuales. Con fines ilustrativos, considere que si un usuario desea aplicar el efecto de brillo a una imagen en su aplicación, primero debe crear un Node de imagen instanciando la clase de imagen. Después de eso, deben establecer su vista tal como se muestra a continuación de la siguiente manera:
// Creando una imagen
Imagen img = nueva imagen («https://media.geeksforgeeks.org/wp-content/uploads/20210224040124/JSBinCollaborativeJavaScriptDebugging6.png»);
// Configuración de la vista de la imagen
ImageView imgView = new ImageView(img);
// Estableciendo la posición de la imagen
imgView.setX(100);
imgView.setY(100);
// Establecer la altura y el ancho de ajuste de la vista de la imagen
imgView.setFitHeight(200);
imgView.setFitWidth(400);
// Establecer la relación de conservación de la vista de la imagen
imgView.setPreserveRatio(verdadero);
Paso 2: después de crear el Node de la imagen y configurar la vista de la imagen, el usuario debe crear una instancia de la clase que representa el efecto requerido que debe aplicarse al Node creado. Con fines ilustrativos de considerar si el usuario desea aplicar el efecto de brillo en su aplicación, debe crear una instancia de la clase de brillo como se muestra a continuación:
Glow glow = new Glow();
Paso 3: después de instanciar la clase del efecto requerido, el usuario debe establecer los atributos para el efecto instanciado utilizando sus métodos de establecimiento. Con fines ilustrativos, considere que el usuario puede establecer el atributo del efecto Resplandor utilizando el método que se muestra a continuación de la siguiente manera:
// Setting the level property glow.setLevel(0.9);
Paso 4: después de los tres pasos anteriores, el usuario finalmente puede aplicar el efecto requerido al Node utilizando el método setEffect().
Por ejemplo: el usuario puede establecer el efecto de brillo en el Node de la imagen pasando el objeto de la clase Glow a este método de la siguiente manera:
imgView.setEffect(glow);
Tipos de efectos JavaFX
En el paquete javafx.scene.effect de JavaFX, hay numerosos efectos disponibles que el usuario puede usar en su aplicación. La siguiente es la lista de varias clases de estos efectos que proporciona JavaFX.
- Mezcla: una mezcla de dos o más cosas o sustancias diferentes se conoce como mezcla. Si el usuario aplica el efecto de fusión, entonces, este efecto toma los píxeles de las dos entradas distintas, en la misma ubicación y crea una salida combinada (combinada) basada en el modo de fusión. La clase javafx.scene.effect.Blend representa el efecto de mezcla.
- Resplandor: el efecto Resplandor de JavaFX hace que la imagen de entrada proporcionada brille. Usando este efecto, los píxeles brillantes de la entrada se pueden hacer más brillantes. La clase javafx.scene.effect.Glow representa el efecto de brillo.
- Bloom: al igual que el efecto Glow, en el efecto Bloom también los píxeles en algunas partes del Node se producen para brillar. La clase javafx.scene.effect.Bloom representa el efecto de floración.
- Sombra: el efecto de sombra es un efecto que genera un duplicado del Node dado con algunos bordes borrosos. La clase javafx.scene.effect.Shadow representa el efecto de sombra.
- Reflejo: en el efecto de reflejo de JavaFX, cada vez que un usuario aplica este efecto a un Node específico, se agrega un reflejo del Node en la parte inferior del Node. La clase javafx.scene.effect.Reflection representa el efecto de reflejo.
- Ajuste de color: en JavaFX, un usuario también puede modificar el color de una imagen implementando el efecto de ajuste de color. Este efecto implica el ajuste del tono, la saturación, el brillo y el contraste en cada píxel. La clase javafx.scene.effect.ColorAdjust representa el efecto de ajuste de color.
- SepiaTone: en JavaFX, cuando el efecto de tono Sepia se aplica a un Node de JavaFX (imagen en la mayoría de los casos), ese Node se tonifica con un color marrón rojizo. La clase javafx.scene.effect.SepiaTone representa el efecto Tono Sepia.
- Iluminación: el efecto que se utiliza para parecerse a la luz de una fuente de luz se conoce como efecto de iluminación. En JavaFX, puede haber varios tipos de fuentes de luz específicamente puntuales, distantes y puntuales. La clase javafx.scene.effect.Lighting representa el efecto de iluminación.
- InnerShadow: cuando un usuario aplica este efecto a un Node, se generará una sombra de ese Node dentro de los bordes del Node. La clase javafx.scene.effect.InnerShadow representa el efecto de sombra interior.
Textos JavaFX
Al igual que varias formas y efectos, un usuario también puede crear un Node para aplicar diferentes textos en JavaFX. El Node de texto se expresa mediante la clase denominada Texto , que pertenece al paquete javafx.scene.text . Esta clase Text incluye numerosas características para generar texto en JavaFX y alterar su apariencia. Otra característica de la clase de texto es que esta clase también hereda la clase Shape de JavaFX que pertenece al paquete javafx.scene.shape . Por lo tanto, además de las características del texto como fuente, alineación, interlineado, texto, etc., también adquiere las propiedades básicas del Node de forma, como relleno de trazo, trazo, ancho de trazo, tipo de trazo, etc.
Para crear un Node de texto, el usuario debe seguir ciertos pasos de la siguiente manera:
Paso 1: El primer paso para crear un Node de texto en una aplicación JavaFX es instanciar la clase correspondiente del Node de texto.
Ilustración: La clase Texto del paquete javafx.scene.text denota el Node de texto en JavaFX. Un usuario puede crear un texto instanciando esta clase como se indica a continuación:
Text txt = new Text();
Paso 2: después de instanciar la clase correspondiente del Node de texto, el segundo paso para crear un Node de texto en JavaFX es establecer las propiedades del texto requerido utilizando las funciones de configuración.
Ilustración: Después de instanciar la clase Text, el usuario debe establecer el valor de esta propiedad mediante el método setText() como se muestra a continuación:
String text = "Hello how are you" txt.setText(text); txt.setX(50); txt.setY(50);
Paso 3: después de realizar los dos pasos anteriores, el tercer paso para el usuario es agregar el objeto instanciado del texto requerido al grupo declarándolo como un parámetro del constructor.
Ilustración: para obtener un texto en la aplicación JavaFX, el usuario debe agregar el objeto instanciado del Node de texto al grupo.
Group root = new Group(); root.getChildren().add(txt);
Propiedades de los textos JavaFX
Los atributos del texto JavaFX se representan en la siguiente tabla.
Atributo |
Descripción |
Método Setter |
|---|---|---|
| Fuente | Representa la fuente del texto. | setFont(valor de fuente) |
| Espaciado entre líneas | Representa el espacio vertical entre las líneas en píxeles. El tipo de esta propiedad es doble. | setLineSpacing(doble espacio) |
| Texto | Representa la string de texto que se va a presentar. El tipo de esta propiedad es una string. | setText(valor de string) |
| Subrayar | Con esta propiedad, un usuario puede subrayar el texto configurándolo en verdadero. El tipo de esta propiedad es booleano. | setUnderLine(valor booleano) |
| X | Representa la coordenada X del texto. | setX(valor doble) |
| Y | Representa la coordenada Y del texto. | setY(doble valor) |
| Penetrar | Con la ayuda de esta propiedad, un usuario puede colocar una línea en el texto estableciendo esta propiedad en verdadero. El tipo de esta propiedad es booleano. | setStrikeThrough(valor booleano) |
| Ancho de envoltura | Representa el espacio vertical entre las líneas en píxeles. El tipo de esta propiedad es doble. | setWrappingWidth(valor doble) |
| Alineación del texto | Establece el texto en alineación Horizontal | setTextAlignment(Valor de TextAlignment) |
Animaciones JavaFX
La transición que produce el mito del movimiento de un objeto se conoce como animación. Las animaciones también se pueden definir como el conjunto de transformaciones implementadas en un objeto durante la duración especificada de manera secuencial para que el objeto se pueda mostrar tal como está en acción. Esto se puede lograr mediante la visualización rápida de fotogramas. En JavaFX, el paquete javafx.animation incluye todas las clases que ayudan a aplicar las animaciones en los Nodes. Todas las clases de este paquete amplían la clase javafx.animation.Animation . JavaFX proporciona las clases para las transiciones como RotateTransition, ScaleTransition, TranslateTransition, FadeTransition, FillTransition, StrokeTransition, etc.
Los pasos para aplicar animaciones al Node de destino son los siguientes:
Para aplicar una animación especial a un Node de destino, el usuario debe seguir los pasos que se indican a continuación:
Paso 1: el primer paso para aplicar una animación a un Node específico es crear ese Node usando la clase respectiva del Node.
Square sqr = new Square(100,100,100,100); sqr.setFill(Color.GREEN);
Paso 2: después de crear el Node, el siguiente paso es crear una instancia de la clase de animación respectiva que se aplicará al Node creado.
RotateTransition rotate = new RotateTransition();
Paso 3: Después de instanciar la clase de animación respectiva, en el paso, el usuario debe establecer las propiedades de la animación.
rotate.setDuration(Duration.millis(2000)); rotate.setAxis(Rotate.Y_Axis); rotate.setCycleCount(1000);
Paso 4: en el siguiente paso, el usuario debe establecer el Node de destino en el que se aplicará la animación.
rotate.setNode(sqr);
Paso 5: después de seguir todos los pasos anteriores, el último paso para aplicar una animación a un Node de destino es reproducir la animación aplicada mediante el método play() de la clase Animation.
rotate.play();
Diferentes clases de animaciones/transiciones JavaFX
En el paquete javafx.animation de JavaFX, hay numerosas transiciones disponibles que el usuario puede usar en su aplicación. La siguiente es la lista de varias animaciones proporcionadas por JavaFX.
- Transición de escala: la transición de escala se utiliza para animar la escala del Node selectivo durante un período de tiempo específico. Si un usuario desea implementar la transición de escala a un Node en su aplicación JavaFX, debe crear una instancia de la clase javafx.animation.ScaleTransition .
- Transición de traducción: la transición de traducción se utiliza para traducir el Node selectivo de una ubicación a otra durante un período de tiempo específico. Si un usuario desea implementar la transición de traducción a un Node en su aplicación JavaFX, debe crear una instancia de la clase javafx.animation.TranslateTransition .
- Transición de rotación: la transición de rotación se utiliza para rotar el Node selectivo en uno de los ejes durante un período de tiempo específico. Si un usuario desea implementar la transición de rotación a un Node en su aplicación JavaFX, debe crear una instancia de la clase javafx.animation.RotateTransition .
- Transición de fundido: la transición de fundido se utiliza para animar la opacidad del Node. En palabras simples, podemos decir que la transición de desvanecimiento continúa refrescando la opacidad del Node durante un período de tiempo específico para alcanzar el valor de opacidad final. Si un usuario desea implementar la transición de atenuación a un Node en su aplicación JavaFX, debe crear una instancia de la clase javafx.animation.FadeTransition .
- Transición de trazo: la transición de trazo se usa para animar el color del trazo del Node de modo que el color del trazo del Node varíe entre los dos valores de color durante un período de tiempo específico. Si un usuario quiere implementar la transición de trazo a un Node en su aplicación JavaFX, debe crear una instancia de la clase javafx.animation.StrokeTransition .
- Transición paralela: la transición paralela se utiliza para realizar varias animaciones en un Node selectivo de manera paralela. Si un usuario desea implementar la transición paralela a un Node en su aplicación JavaFX, debe crear una instancia de la clase javafx.animation.ParallelTransition .
- Transición de relleno: la transición de relleno se utiliza para animar el color de relleno del Node selectivo para que el color de relleno del Node varíe entre los dos valores de color durante un período de tiempo específico. Si un usuario quiere implementar la transición de relleno a un Node en su aplicación JavaFX, debe instanciar la clase javafx.animation.FillTransition .
- Transición de ruta: la transición de ruta se utiliza para mover el Node selectivo a lo largo de la ruta especificada durante un período de tiempo específico. Si un usuario desea implementar la transición de la ruta a un Node en su aplicación JavaFX, debe crear una instancia de la clase javafx.animation.PathTransition .
Formas 3D JavaFX
Cualquier figura geométrica sólida que se pueda representar en el sistema de coordenadas utilizando tres planos, que son los planos X, Y y Z, se conoce como forma tridimensional o forma 3D. La principal diferencia entre las formas 3D y las formas 2D es que las formas 3D siempre deben tener un valor de coordenada adicional Z en comparación con las formas 2D, para dibujarse en un sistema de coordenadas.
Hay muchas formas 3D básicas que vemos a diario, como cilindros, esferas, cajas, cubos, pirámides, etc. Sin embargo, JavaFX implementa solo 3 clases para crear formas 3D. Estas clases incluyen esferas, cilindros y cajas. Estas clases se definen en el paquete javafx.scene.shape . Este paquete proporciona todos los métodos para manejar las formas 3D. La clase Shape3D del paquete javafx.scene.shape es la clase base de todas las clases de formas 3D en javafx.
Tipos de formas 3D en JavaFX
En JavaFX, las formas 3D se caracterizan en dos tipos separados. Estos son:
1. Formas 3D predefinidas: Las formas 3D predefinidas son las formas cuyas clases ya están presentes en la API de JavaFX. Estas formas son Cilindro, Esfera y Caja. Para crear estas formas en la aplicación JavaFX, el usuario solo necesita instanciar estas clases. Estas clases incluyen varias propiedades y métodos necesarios para generar las formas adecuadas.
2. Formas 3D definidas por el usuario: JavaFX proporciona la clase javafx.scene.shape.TriangleMesh que amplía la clase abstracta j avafx.scene.shape.Mesh. Esta clase facilita al usuario definir sus propios puntos, coordenadas de textura y caras como propiedades de la clase.
Pasos para crear una forma 3D:
Como se mencionó anteriormente, existen diferentes clases para las diferentes formas 3D en JavaFX. Para crear formas 3D, el usuario solo necesita instanciar esas clases. El usuario puede utilizar los siguientes pasos para generar formas adecuadas en su aplicación JavaFX.
1. El primer paso es instanciar la clase de la forma 3D respectiva que el usuario quiere construir.
Por ejemplo: si un usuario desea crear un Box, debe crear una instancia de la clase Box de JavaFX.
Box box = new Box();
2. Después de instanciar la clase, el siguiente paso es establecer las propiedades de la clase instanciada.
Por ejemplo: si un usuario ha creado una instancia de la clase Box de JavaFX, entonces debe establecer las propiedades como Altura, ancho y profundidad de la clase Box.
box.setHeight(100.0); box.setDepth(80.0); box.setWidth(60.0);
3. Después de los dos pasos anteriores, el usuario debe configurar la cámara para la escena. En palabras simples, el usuario puede configurar la cámara en una posición particular para la vista de la cámara. Sin embargo, este paso es opcional. Un usuario puede configurar la vista de la cámara usando el siguiente código:
PerspectiveCamera cam = new PerspectiveCamera(); cam.setTranslateX(100.0); cam.setTranslateY(80.0); cam.setTranslateZ(-50.0); scene.setCamera(cam)
4. El último paso para crear una forma 3D para la aplicación JavaFX es adjuntar la forma 3D al gráfico de escena y establecer las propiedades relevantes para la escena y el escenario.
Por ejemplo: si un usuario ha instanciado la clase de caja, debe vincular esa clase con el gráfico de escena y el escenario.
Group root = new Group();
root.getChildren().add(box);
Scene scene = new Scene(root,500,500);
primaryStage.setScene(scene);
primaryStage.setTitle("3D shape Example");
primaryStage.show();
Diferentes clases de formas JavaFX 3D
En JavaFX, hay básicamente 3 clases de formas 3D predefinidas que están disponibles para que el usuario las use en su aplicación. La siguiente es una breve introducción de varias formas 3D proporcionadas por JavaFX.
- Esfera: una esfera se puede definir como un objeto 3D sólido perfectamente redondo. En JavaFX, la clase javafx.scene.shape.Sphere representa Sphere.
- Caja: en general, una caja se puede definir como una forma tridimensional que tiene todas las caras en forma rectangular. Las tres dimensiones de la caja son alto, ancho y profundidad. En JavaFX, classjavafx.scene.shape.Box representa Box.
- Cilindro : un cilindro se puede definir como un sólido tridimensional que tiene dos bases circulares paralelas conectadas por una superficie curva. Tiene dos propiedades principales como el radio y la altura. En JavaFX, la clase javafx.scene.shape.Cylinder se usa para denotar cilindro.
Transformaciones JavaFX
La transformación implica modificar algunos gráficos en algo diferente mediante la implementación de varias reglas. En JavaFX hay diferentes tipos de transformaciones, como traducción, escalado hacia arriba o hacia abajo, rotación, corte, etc.
Usando JavaFX, un usuario puede implementar transformaciones en Nodes como rotación, escalado y traducción. Todas estas transformaciones están expresadas por varias clases y estas clases pertenecen al paquete javafx.scene.transform.
Diferentes clases de transformaciones JavaFX
En JavaFX, hay básicamente 4 clases de transformaciones JavaFX predefinidas que están disponibles para que el usuario las use en su aplicación. La siguiente es una breve introducción de varias transformaciones proporcionadas por JavaFX.
- Rotación: la rotación se usa para rotar el objeto desde su origen en un cierto ángulo. La clase javafx.scene.transform.Rotate representa la rotación.
- Traducción: la traducción se utiliza para modificar la ubicación del Node. La clase javafx.scene.transform.Translate representa la traducción.
- Escalado: el escalado se utiliza para modificar el tamaño del Node. La clase javafx.scene.transform.Scale representa el escalado.
- Cizallamiento: el cizallamiento se utiliza para alterar la pendiente del objeto en una dirección particular. La clase javafx.scene.transform.Shear representa Shearing.
Los pasos para aplicar transformaciones al Node de destino son los siguientes:
Para aplicar una transformación especial a un Node de destino, el usuario debe seguir los pasos que se indican a continuación:
1. El primer paso es instanciar la clase de la transformación respectiva que el usuario desea aplicar.
Por ejemplo, si un usuario desea aplicar una transformación de traducción en un Node específico, debe crear una instancia de la clase de traducción.
TranslateTransition translate = new TranslateTransition();
2. Después de instanciar la clase, el siguiente paso es establecer las propiedades de la clase instanciada.
Por ejemplo: si un usuario ha creado una instancia de la clase de transformación de traducción de JavaFX, debe establecer las propiedades, como traducir por X, traducir por Y, duración y número de ciclos de la clase traducida.
translate.setByX(400); translate.setDuration(Duration.millis(1000)); translate.setCycleCount(500);
3. Establezca la transformación en el Node respectivo y reproduzca la transformación utilizando el método play().
Por ejemplo: Supongamos que el usuario desea traducir un Node específico y luego de instanciar una clase de transformación y establecer su valor, el usuario debe establecer el Node usando el nombre del Node que debe reproducir la traducción.
translate.setNode(name of the node); translate.play();
Controles de la interfaz de usuario de JavaFX
Los controles de UI son los elementos que verdaderamente están expuestos al usuario para la intercomunicación o el intercambio de información. Un diseño representa la estructura de los elementos de la interfaz de usuario en la pantalla. La respuesta es la reacción del componente de la interfaz de usuario cuando ha ocurrido algún evento en él.
Sin embargo, el paquete javafx.scene.control implementa todas las clases requeridas para los elementos de la interfaz de usuario como Button, Label, etc. Cada clase describe un control de interfaz de usuario en particular y explica algunos métodos para su estilo.
Diferentes clases de controles de interfaz de usuario JavaFX
En JavaFX, hay muchos controles de interfaz de usuario que utilizan los usuarios en sus aplicaciones. A continuación se muestra la lista de controles de interfaz de usuario que se utilizan habitualmente, mientras que la interfaz gráfica de usuario está diseñada con JavaFX.
- Botón: el botón es un componente que controla la función de la aplicación. La clase Button se practica para producir un botón específico. Está representado por la clase javafx.scene.control.Button .
- Etiqueta: la etiqueta es un elemento que se aplica para describir texto sin formato en la pantalla. Por lo general, una etiqueta se establece con el Node que representa. Está representado por la clase javafx.scene.control.Label .
- TextField: el campo de texto generalmente se usa para tomar la entrada del usuario en forma de texto. Está representado por la clase javafx.scene.control.TextField .
- ProgressBar: la barra de progreso se utiliza para mostrar el proceso de salida al usuario. Está representado por la clase javafx.scene.control.ProgressBar .
- RadioButton: el botón de radio se utiliza para proporcionar varias opciones al usuario. El usuario sólo puede elegir una opción entre todas. Un botón de radio tiene dos opciones, puede ser selectivo o no selectivo. Está representado por la clase javafx.scene.control.RadioButton .
- Casilla de verificación: la casilla de verificación se utiliza para obtener el tipo de información del usuario que contiene varias opciones. El usuario marcó la casilla de verificación activada (verdadero) o desactivada (falso). El CheckBox en JavaFX se expresa mediante la clase javafx.scene.control.CheckBox .
- Control deslizante: el control deslizante se utiliza para proporcionar un panel de opciones al usuario en forma gráfica donde el usuario necesita mover un control deslizante sobre el rango de valores para seleccionar uno de ellos. Está representado por la clase javafx.scene.control.Slider .
- Menú: JavaFX proporciona una clase de menú para implementar menús. El menú es el componente principal de cualquier aplicación. Está representado por la clase javafx.scene.control.Menu .
- PasswordField – PasswordField se practica para tomar la contraseña del usuario. Independientemente de lo que el usuario escriba en el campo de contraseña, eso no se muestra en la pantalla a nadie. Se expresa mediante la clase javafx.scene.control.PasswordField .
- ScrollBar: la barra de desplazamiento JavaFX se utiliza para implementar una barra de desplazamiento para el usuario, de modo que el usuario pueda desplazarse hacia abajo en las páginas de la aplicación. Está representado por la clase javafx.scene.control.ScrollBar .
Gráficos JavaFX
En general, el gráfico se puede definir como el gráfico o diagrama que representa los datos en forma de símbolos. Los gráficos se utilizan principalmente para representar grandes cantidades de datos y la relación entre partes de los datos. Podemos crear diferentes tipos de gráficos para representar diferentes tipos de información. En JavaFX, podemos crear los gráficos utilizando las clases proporcionadas por el paquete javafx.scene.chart.
Tipos de gráficos
Los gráficos en JavaFX se pueden clasificar en los siguientes tipos:

- Gráfico circular: en el gráfico circular, las áreas de un círculo se utilizan para definir varias proporciones de la información completa. En JavaFX, la clase javafx.scene.chart.PieChart se usa para manejar el gráfico circular.
- XYChart: en XYChart, los datos se dibujan en los ejes XY (horizontal y vertical). El eje X representa un tipo de valor mientras que el eje Y representa el otro tipo de valor. El mapeo se realiza entre los valores trazados en los gráficos X e Y para mostrar la información adecuada. En JavaFX, la clase javafx.scene.chart.XYChart se practica para tratar con XYChart.
Tipos de eje
En Gráficos, puede haber diferentes tipos de ejes además de los ejes X e Y. Estos son –
- Eje de categorías: el eje de categorías se utiliza para describir las diversas secciones de la información. Este eje es distinto del eje de valores en el sentido de que los valores específicos no se muestran en el eje de categorías. En JavaFX, la clase javafx.scene.chart.CategoryAxis representa el eje de categorías. Un usuario solo necesita instanciar esta clase para generar el eje de categoría.
- Eje numérico: el eje numérico se utiliza para expresar el rango específico de valores. En JavaFX, la clase javafx.scene.chart.NumberAxis representa el eje de valores. Un usuario solo necesita instanciar esta clase para generar el eje numérico.
Diferentes clases de gráficos JavaFX
En JavaFX, hay muchos gráficos que utilizan los usuarios en sus aplicaciones. A continuación se muestra la lista de gráficos que se utilizan normalmente, mientras que la GUI está diseñada con JavaFX.
- Gráfico circular: en el gráfico circular, las áreas de un círculo se utilizan para definir varias proporciones de la información completa. En JavaFX, la clase javafx.scene.chart.PieChart se usa para manejar el gráfico circular.
- Gráfico de barras: un gráfico de barras se utiliza para describir una variedad de datos utilizando barras rectangulares. La longitud de estas barras representa los valores. Las barras se pueden trazar tanto vertical como horizontalmente en el gráfico de barras. En JavaFX, un gráfico de barras está representado por una clase denominada javafx.scene.chart.BarChart.
- Gráfico de líneas: se aplica un gráfico de líneas para mostrar la información como una lista de puntos de datos (marcadores) conectados por segmentos de línea recta. El gráfico de líneas explica cómo varían los datos en frecuencias de tiempo regulares. En JavaFX, un gráfico de líneas está representado por una clase llamada javafx.scene.chart.LineChart.
- Gráfico de área: los gráficos de área se aplican para dibujar gráficos basados en áreas. Traza el área entre el conjunto dado de puntos y el eje. En general, esta tabla se usa para diferenciar dos cantidades. En JavaFX, un gráfico de áreas está representado por una clase llamada javafx.scene.chart.AreaChart.
Diseños JavaFX
Los diseños son las clases de contenedor de nivel superior que describen los estilos de interfaz de usuario para los objetos del escenario gráfico. El diseño de JavaFX se puede ver como el Node padre de todos los Nodes separados. JavaFX presenta varios paneles de diseño que promueven varios estilos de diseños.
En JavaFX, Layout describe el proceso en el que los elementos se van a ver en la pantalla. Establece principalmente los Nodes del escenario gráfico. Hay varios paneles de diseño incorporados en JavaFX que son HBox, VBox, StackPane, FlowBox, AnchorPane, etc. Cada diseño incorporado está representado por una clase separada que requiere instanciarse para implementar ese panel de diseño específico.
Todas estas clases pertenecen al paquete javafx.scene.layout . La clase javafx.scene.layout.Pane es la clase raíz para todas las clases integradas de diseños JavaFX.
Pasos para crear un diseño JavaFX
Para crear los diseños, debemos seguir los siguientes pasos:
1. El primer paso para crear un diseño en la aplicación JavaFX es que el usuario debe instanciar la clase de diseño respectiva,
Por ejemplo, si un usuario desea crear un diseño de HBox, debe crear una instancia del diseño de la clase HBox de JavaFX.
HBox root = new HBox();
2. Después de instanciar la clase respectiva, el siguiente paso es establecer las propiedades para el diseño.
root.setSpacing(20);
3. Después de los dos pasos anteriores, el último paso para crear un diseño en la aplicación JavaFX es agregar Nodes al objeto de diseño.
root.getChildren().addAll(<NodeObjects>);
Diferentes clases de diseños JavaFX
En JavaFX, hay varias clases de diseño de JavaFX que están disponibles para que el usuario las use en su aplicación. La siguiente es una breve introducción de varios diseños proporcionados por JavaFX.
- HBox: el diseño de HBox se usa para organizar todos los Nodes en la aplicación JavaFX en una fila horizontal particular. En JavaFX, un diseño de HBox está representado por una clase llamada javafx.scene.layout.HBox.
- BorderPane: el diseño del panel de borde se utiliza para organizar los Nodes en la aplicación JavaFX en las posiciones superior, izquierda, derecha, inferior y central. En JavaFX, un diseño de BorderPane está representado por una clase denominada javafx.scene.layout.BorderPane.
- GridPane: el diseño del Panel de cuadrícula se utiliza para organizar los Nodes en la aplicación JavaFX como una cuadrícula de filas y columnas. Este diseño es muy conveniente para diseñar formularios usando JavaFX. En JavaFX, un diseño de GridPane está representado por una clase llamada javafx.scene.layout.GridPane.
- FlowPane: el diseño del panel de flujo se usa para envolver todos los Nodes en un flujo. Un panel de flujo horizontal envuelve los componentes del panel en su altura, mientras que un panel de flujo vertical envuelve los componentes en su ancho. En JavaFX, un diseño de FlowPane está representado por una clase denominada javafx.scene.layout.FlowPane.
- StackPane: el diseño del panel de pila se utiliza para organizar los Nodes en la aplicación JavaFX encima de otro como en una pila. El Node agregado primero se ordena en la parte inferior de la pila y el siguiente Node se almacena en la parte superior. En JavaFX, un diseño StackPane está representado por una clase llamada javafx.scene.layout.StackPane.
- VBox: el diseño de VBox se utiliza para organizar todos los Nodes de la aplicación JavaFX en una sola columna vertical. En JavaFX, un diseño de VBox está representado por una clase llamada javafx.scene.layout.VBox.
Manejo de eventos JavaFX
JavaFX otorga a los usuarios la adaptabilidad para generar numerosos tipos de aplicaciones, como aplicaciones de escritorio, aplicaciones web y aplicaciones gráficas. En las aplicaciones actuales, los usuarios desempeñan un papel fundamental en la ejecución precisa de la aplicación. El usuario necesita interactuar con la aplicación en la mayoría de los casos.
En JavaFX, se produce un evento cada vez que el usuario interactúa con los Nodes de la aplicación. Hay múltiples referencias mediante las cuales, el usuario puede crear el evento. Por ejemplo, el usuario puede hacer uso de un mouse o puede presionar cualquier botón del teclado o puede desplazarse por cualquier página de la aplicación para generar un evento. Por lo tanto, podemos decir que los eventos son fundamentalmente los anuncios que nos dicen que algo ha pasado al final del usuario. Una Aplicación perfecta es aquella que toma la menor cantidad de tiempo en el manejo de los eventos.
Procesamiento de eventos en JavaFX
En JavaFX, los eventos se utilizan principalmente para informar a la aplicación sobre las acciones elegidas por el usuario. JavaFX implementa la herramienta para lograr los eventos, enrutar el evento a su objetivo y permitir que la aplicación maneje los eventos.
JavaFX presenta la clase javafx.event.Event que incluye todas las subclases que describen las variedades de eventos que se pueden crear en JavaFX. Cualquier evento es una instancia de la clase Evento o cualquiera de sus subclases.
Hay varios eventos en JavaFX, es decir, MouseEvent, KeyEvent, ScrollEvent, DragEvent, etc. Un usuario puede especificar aún más su evento personal al heredar la clase j avafx.event.Event.
Tipos de eventos
En general, los eventos de JavaFX se agrupan principalmente en los siguientes tipos:
- Eventos en primer plano: los eventos en primer plano se producen esencialmente debido a la comunicación directa del usuario con la GUI de la aplicación. Por ejemplo, hacer clic en el botón, presionar una tecla, seleccionar un elemento de la lista, desplazarse por la página, etc.
- Eventos de fondo: los eventos de fondo no necesitan la interacción del usuario con la aplicación. Estos eventos ocurren principalmente debido a fallas en las interrupciones del sistema operativo, finalización de la operación, etc.
Diferentes clases de manejo de eventos JavaFX
JavaFX otorga soporte para manejar una amplia variedad de eventos. La clase javafx.event.Event es la clase base para cada evento. Una instancia de cualquiera de sus subclases es un evento. JavaFX proporciona una amplia combinación de eventos. Algunos de ellos se colocan a continuación:
- KeyEvent: KeyEvent es un evento de entrada que simboliza la pulsación de tecla que se produjo en un Node. Este evento incluye acciones como pulsación de tecla, liberación de tecla y pulsación de tecla. Está representado por la clase llamada javafx.event.Event.KeyEvent.
- MouseEvent: MouseEvent también es un evento de entrada que ocurre cuando se hace clic con el mouse. Incluye acciones como hacer clic con el mouse, presionar el mouse, soltar el mouse, mover el mouse, ingresar al objetivo con el mouse, salir del objetivo con el mouse, etc. Se expresa mediante la clase denominada javafx.event.Event.MouseEvent.
- WindowEvent: WindowEvent es un evento asociado con las acciones de visualización y ocultación de ventanas. Incluye acciones como ocultar ventana, mostrar ventana, ocultar ventana, mostrar ventana, etc. Está representada por la clase denominada javafx.event.Event.WindowEvent.
- DragEvent: DragEvent es un evento de entrada que ocurre cuando se arrastra el mouse. Implica actividades como arrastrar entrada, arrastrar soltar, arrastrar objetivo introducido, arrastrar objetivo salido, arrastrar sobre, etc. Está representado por la clase denominada javafx.event.Event.DragEvent.
Los anteriores fueron los diferentes componentes de la interfaz de usuario de la API de JavaFX.
Configuración de JavaFX en IDE
Necesitamos configurar JavaFX en nuestro IDE para usarlo, lo cual aquí ilustramos con la ayuda de Eclipse IDE, ya que es ampliamente utilizado por los desarrolladores de Java.
Paso 1: Vaya a la sección ‘Ayuda’ haciendo clic en la barra superior derecha y luego vaya a ‘Eclipse Marketplace’ como se muestra en los medios a continuación.

Paso 2: Ahora escribe las iniciales ‘fx’ y presiona enter. Aparecerá la siguiente ventana, luego instale e(fx)clipse 3.6.0 como se muestra a continuación, que aparecerá en la parte superior de la búsqueda y luego continuará con la instalación aceptando los términos y condiciones y presionando ‘Siguiente’. Tomará un poco de tiempo.

Paso 3: reinicie el IDE y ahora abra un nuevo ‘ Archivo’ nuevo -> ‘Otros’ y aquí encontrará el complemento JavaFX que anteriormente no estaba presente aquí como se muestra a continuación:

Paso 4: elija el proyecto JavaFX y elija ‘Siguiente’

Es probable que nombre un proyecto normal, así que cree un proyecto JavaFX y elija la configuración según los requisitos, luego haga clic en ‘ Siguiente ‘ más tarde en ‘ Finalizar ‘.

Verá esta ventana donde la nota clave es que nuestro IDE (eclipse) no sabe dónde está JavaFX a partir de ahora, solo hemos configurado JavaFX para que funcione en eclipse pero no hemos descargado JavaFX.
Paso 5: descargue JavaFX extrayéndolo a una ubicación en el sistema y recuerde la ruta especificada donde lo extrajo. Durante la descarga, se puede elegir una versión de soporte a largo plazo o la última versión, pero se recomienda la versión a largo plazo si uno es nuevo en JavaFX, ya que la última versión puede arrojar algunos errores. según su sistema operativo.
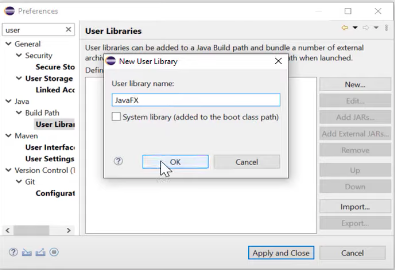
Paso 6: Crear una biblioteca de usuario
Vaya a Windows -> Preferencias y escriba usuario y vaya a Bibliotecas de usuario. Aquí agregue una nueva biblioteca de usuario y nombre t de manera relevante, no necesariamente para nombrar JavaFX o retener algunos nombres de contadores anteriores.

a
Paso 7: Ahora vaya a ‘ Agregar JAR externo’ y copie la ruta retenida arriba donde está instalado JavaFX en el directorio local y selecciónelas todas como se muestra a continuación de la siguiente manera:

Haga clic en ‘ Aplicar y cerrar’
Paso 8: resuelva los errores no deseados que aparecen haciendo clic con el botón derecho en el proyecto y vaya a Ruta de compilación -> Configurar ruta de compilación. Ahora ve a Biblioteca -> Classpath y Agregar biblioteca. aquí encontrará todas las bibliotecas de usuarios y aparecerá el nombre que se le dio anteriormente a la biblioteca. Haga clic en Finalizar -> Aplicar -> Aplicar y cerrar y verá que todos los errores ya han desaparecido.

Paso 9: ahora configure las configuraciones de ejecución.
Vaya a Ejecutar -> Aplicación Java -> Principal -> Argumentos. keynote está aquí, debe pasar el argumento como se muestra en la imagen a continuación, pero la ruta varía según el lugar donde haya instalado JavaFX.
--module-path "YOUR\PATH\lib" --add-modules javafx.controls,javafx.fxml

Después de esto, puede comenzar con las operaciones de JavaFX, ya que ahora aparecerá una ventana. ¡Salud!
JavaFX frente a Java Swing
El rendimiento de Java Swing y Java FX es compatible con el negocio de gráficos. Sin embargo, ambos son muy diferentes entre sí. Algunas de las diferencias clave entre Java Swing y Java FX se detallan a continuación:
|
Columpio Java |
JavaFX |
|---|---|
| Swing es el conjunto de herramientas estándar para desarrolladores de Java en la creación de GUI | JavaFX otorga asistencia de plataforma para diseñar aplicaciones de escritorio. |
| Swing tiene una colección más refinada de componentes GUI | JavaFX tiene una buena cantidad de componentes de interfaz de usuario disponibles, pero es inferior a lo que ofrece Swing. |
| Swing es una biblioteca heredada que cuenta con todas las características y proporciona componentes de interfaz de usuario conectables | JavaFX tiene componentes de interfaz de usuario que aún están creciendo con una apariencia más avanzada. |
| Swing puede implementar componentes de la interfaz de usuario con una apariencia convencional. | JavaFX puede proporcionar aplicaciones ricas de Internet con una interfaz de usuario moderna. |
| Las clases relacionadas con swing se pueden encontrar en la guía de API de Java con documentación completa | JavaFX doc está disponible en varios formatos con detalles completos y soporte de archivos. |
| El swing es un advenimiento en la naturaleza. Por lo tanto, puede producir componentes de interfaz de usuario utilizando clases de componentes Java convencionales. | Java FX originalmente usa un lenguaje declarativo llamado JavaFX Script. |
| Swing tiene una biblioteca de componentes de interfaz de usuario y actúa como un legado | JavaFX tiene varios componentes construidos sobre Swing. |
| Swing tiene asistencia para MVC, pero no es uniforme en un componente. | El soporte de JavaFX es realmente favorable con MVC. |
| Swing tiene varios IDE, que ofrecen una herramienta para un desarrollo rápido. | JavaFX también tiene soporte de numerosos IDE, pero no tiene tanta experiencia como Swing. |
| Se cambió el nombre de un swing de Java Foundation Classes, y Sun Microsystems lo anunció en el año 1997. | JavaFX fue lanzado inicialmente en diciembre de 2008 por Sun microsystem y ahora es adquirido por Oracle. |
| Los eventos en Swing no son tan consistentes | Los eventos en JavaFX están mejor pensados y son más consistentes que sus equivalentes en Swing. |
| Swing carece de soporte para dispositivos táctiles modernos. | JavaFX tiene un mantenimiento fundamental para los gestos de firma, como el desplazamiento, el deslizamiento, la rotación y el zoom. |
| Swing tiene controles básicos como botones, casillas de verificación y cajas de bandas. | JavaFX tiene muchos controles llamativos que Swing no tiene |
Estos son los principales puntos de diferencia entre JavaFX y Java Swing
Aplicaciones del mundo real hechas con JavaFX
Hay muchas aplicaciones del mundo real que se crearon con JavaFX. Algunas de las aplicaciones y su área de uso se dan a continuación:
| No. S. | Solicitud | Área de uso | Descripción |
|---|---|---|---|
| 1 | CuradorOR Caliop | Hospitales / Cirugía | Se trata de una aplicación que se instalará en los quirófanos del hospital para consultar los datos de los pacientes, documentar la cirugía y almacenar los documentos producidos en la base de datos central del hospital. |
| 2 | navegante lynden | despacho | Se utiliza para dar a los gerentes de las terminales la capacidad de ver información sobre el vuelo que está programado para llegar a sus instalaciones, así como el vuelo que está programado para salir de sus instalaciones. |
| 3 | comerciante atlas | Finanzas | Permite al usuario seleccionar qué materia prima (oro, petróleo, trigo, etc.) desea comprar o vender. |
| 4 | Editor de plantillas IAV | Análisis de datos de flotas de vehículos | Es un sistema de análisis de datos para grandes cantidades de datos de flotas de vehículos. Se utiliza para configurar el análisis que se realiza en la plataforma. |
| 5 | FORO Carl Zeiss Meditec AG | Médico | Es un software de archivo de datos clínicos de pacientes en oftalmología. Es una mezcla de Swing y JavaFX y todavía está en emigración. |
| 6 | AIDA Fundación Alemana contra el SIDA | Oficina | Está ayudando a las personas afectadas por el SIDA o el VIH proporcionando apoyo financiero y apoyando proyectos en este campo, entre otros. |
| 7 | NEOS – Nuevo sistema de operaciones de Eurovisión EBU | Televisión | Se utiliza para garantizar que las transmisiones de radio y televisión viajen de un lugar a otro. |
| 8 | Optimización de la capacidad de la red Emirates Airlines | Aviación | Permite que el Departamento de Planificación de la Red integre varias requests en el horario de vuelo existente. Las posibles requests son vuelo nuevo, vuelo cancelado, vuelo modificado, etc. |
| 9 | Explorador de la trayectoria del espacio profundo de la NASA | Espacio | Facilita el diseño rápido de trayectorias a través de un vasto espacio de datos potencial, apoyando cualquier trayectoria balística planetaria y centrada en la Luna en el sistema solar. |
JavaFX es una biblioteca de Java y un conjunto de herramientas GUI diseñado para desarrollar y facilitar aplicaciones de Internet enriquecidas, aplicaciones web y aplicaciones de escritorio. La ventaja más importante de usar JavaFX es que las aplicaciones escritas con esta biblioteca pueden ejecutarse en múltiples sistemas operativos como Windows, Linux, iOS, Android y varias plataformas como computadoras de escritorio, web, teléfonos móviles, televisores, tabletas, etc.
Publicación traducida automáticamente
Artículo escrito por nishkarshgandhi y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA