jQuery es una de las bibliotecas de JavaScript más utilizadas, que es mucho más fácil de usar que JavaScript estándar, ya que proporciona muchas funciones integradas para acceder. Está construido usando capacidades de JavaScript, puede usar todas las funciones que están disponibles en JavaScript .
En este artículo, discutiremos cómo vincular jQuery a la página HTML . Hay dos formas de incluir el archivo jQuery en el código HTML:
- Al descargar la biblioteca jQuery
- Al incluir jQuery desde un CDN
Descarga de la biblioteca jQuery: en este método, descargamos directamente la biblioteca a través del sitio web en nuestro sistema. Básicamente, hay dos versiones para descargar: –
- Versión de producción : es una versión comprimida que se utiliza principalmente para su sitio web en vivo.
- Versión de desarrollo : es una versión sin comprimir que se utiliza con fines de desarrollo y prueba.
Usaremos la versión de desarrollo para nuestro propósito. Simplemente siga estos pasos para descargar jQuery en su sistema:
- Abra cualquier navegador y busque jquery.com (es el sitio web oficial para descargar jQuery Library).
- En la página principal, encontrará el enlace de descarga en el lado derecho. Haga clic en el enlace que se muestra.

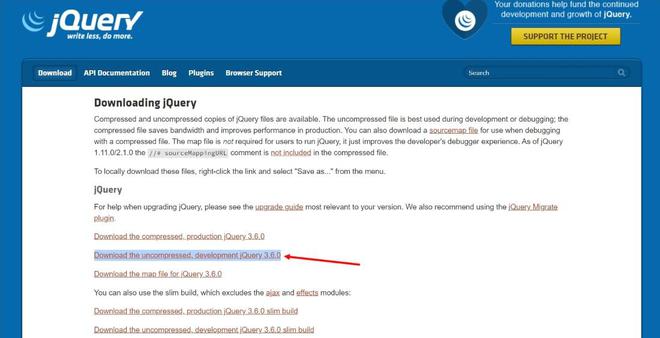
- Lo llevará a la página de descarga donde se le darán algunas opciones para seleccionar. Debe descargar el jQuery de desarrollo sin comprimir como se muestra a continuación y asegurarse de mantenerlo en la misma carpeta donde se encuentra su archivo HTML. Tienes que hacer clic derecho en el enlace y en el menú seleccionar «Guardar como…».

Ahora vamos a vincularlo a nuestro código HTML. Simplemente agregue el siguiente código debajo de la sección <head> del archivo HTML:
<script src = "jquery-3.6.0.js" ></script>
Nota: De forma predeterminada, el archivo JavaScript se guarda con el nombre dado anteriormente (la versión aquí es 3.6.0). Puede haber versiones más nuevas de estos, así que consulte el archivo con ese nombre.
Veamos un ejemplo para entender cómo se hace. A continuación se muestra el código HTML para el mismo:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Linking of jQuery File
that we have downloaded -->
<script src="jquery-3.6.0.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("h2").html("Complete Portal for Geeks</b>");
});
});
</script>
</head>
<body>
<center>
<h2>GeeksforGeeks</h2>
<button>Click here</button>
</center>
</body>
</html>
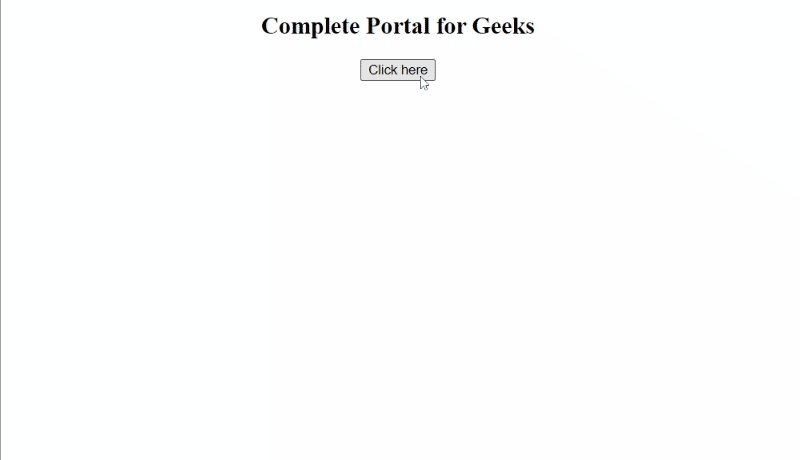
Producción:

2. Incluir jQuery desde un CDN: si no desea utilizar el método anterior, esta es la solución alternativa. En este método, debe incluir jQuery a través de un CDN (Red de entrega de contenido) como Google CDN. Es muy simple, simplemente agregue el siguiente código debajo de la sección <head> del archivo HTML:
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js”></script>
Ahora veamos un ejemplo de ello. A continuación se muestra el código HTML:
HTML
<!DOCTYPE html>
<html>
<head>
<!--Linking of jQuery file using CDN-->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("h2").html("Complete Portal for Geeks</b>");
});
});
</script>
</head>
<body>
<center>
<h2>GeeksforGeeks</h2>
<button>Click here</button>
</center>
</body>
</html>
Producción: