En este artículo, implementaremos una aplicación web contraflutter que es una aplicación de una sola página en netlify.
netlizar:
Es una plataforma de desarrollo web que realiza CI/CD, implementación y hospedaje escalado. Admite múltiples marcos que incluyen Flutter. No requiere dinero para implementar sitios web, pero está limitado a ciertas funciones.
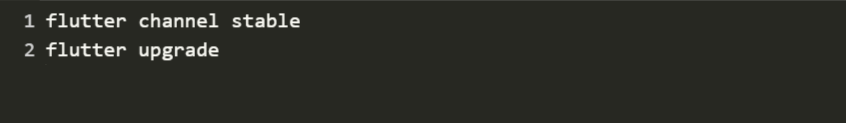
En primer lugar, creemos una aplicación web flutter. Necesitamos actualizar Flutter antes si la versión actual no es compatible con la aplicación web. Ejecute los siguientes comandos para actualizar flutter a un canal estable.

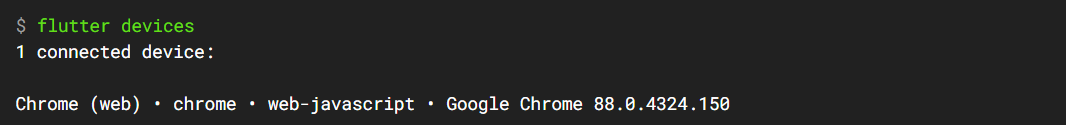
Ahora, asegurémonos de tener dispositivos flutter para renderizar aplicaciones web en los navegadores. Para asegurarse de esto, escriba el siguiente comando en su terminal.

Mostrará todos los dispositivos disponibles para ejecutar la aplicación y un servidor web para servir la aplicación. Aquí, es Chrome.
Crear y ejecutar:
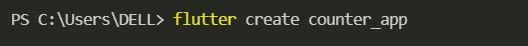
El método para crear un nuevo proyecto con soporte web es el mismo que el de una aplicación de Android o iOS. Cree una nueva aplicación desde la terminal y automáticamente creará una aplicación para Android, web e iOS. Recuerda, si no has actualizado Flutter, no se creará una aplicación web para tu proyecto. Si desea admitir web para un tipo de proyecto existente ( flutter create. ) en la terminal dentro de la carpeta de su proyecto. De lo contrario, para el nuevo proyecto simplemente escriba el siguiente comando.

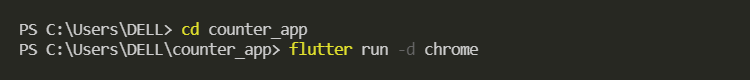
Para servir su aplicación en localhost en Chrome, vaya a la carpeta de su aplicación y haga lo siguiente:

Debería ver algo como esto en su puerto localhost:

Dado que la aplicación web funciona muy bien. Es hora de implementarlo en netlify. Hay muchos métodos para realizar la implementación, pero aquí solo se discutirá el método más fácil. Es hora de comenzar a construir la aplicación para su lanzamiento usando un simple comando en la terminal.

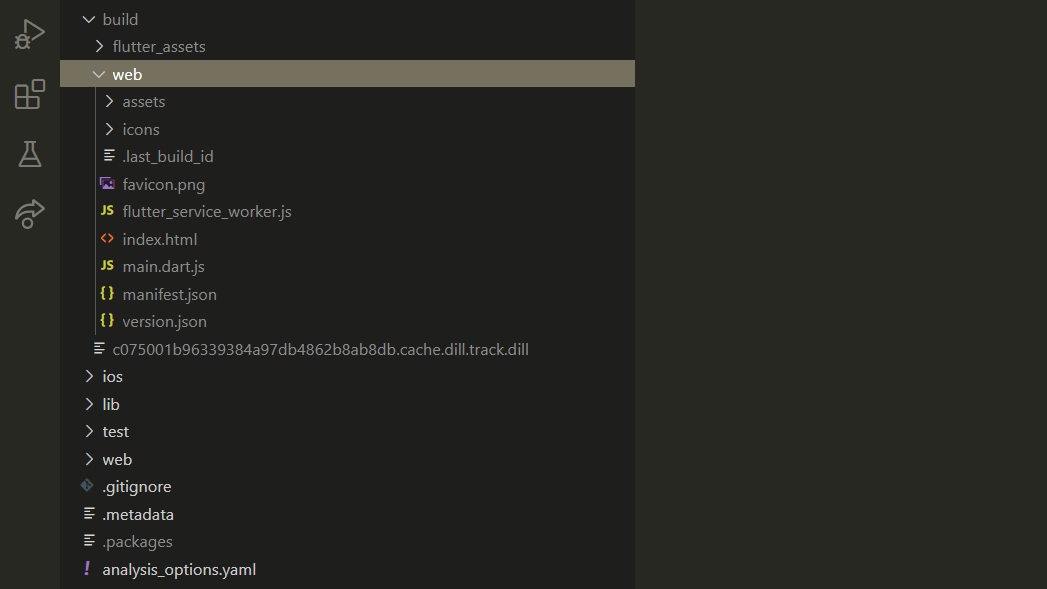
Esto creará una carpeta web dentro de la carpeta de compilación que es maestra de todo aquí.

Despliegue:
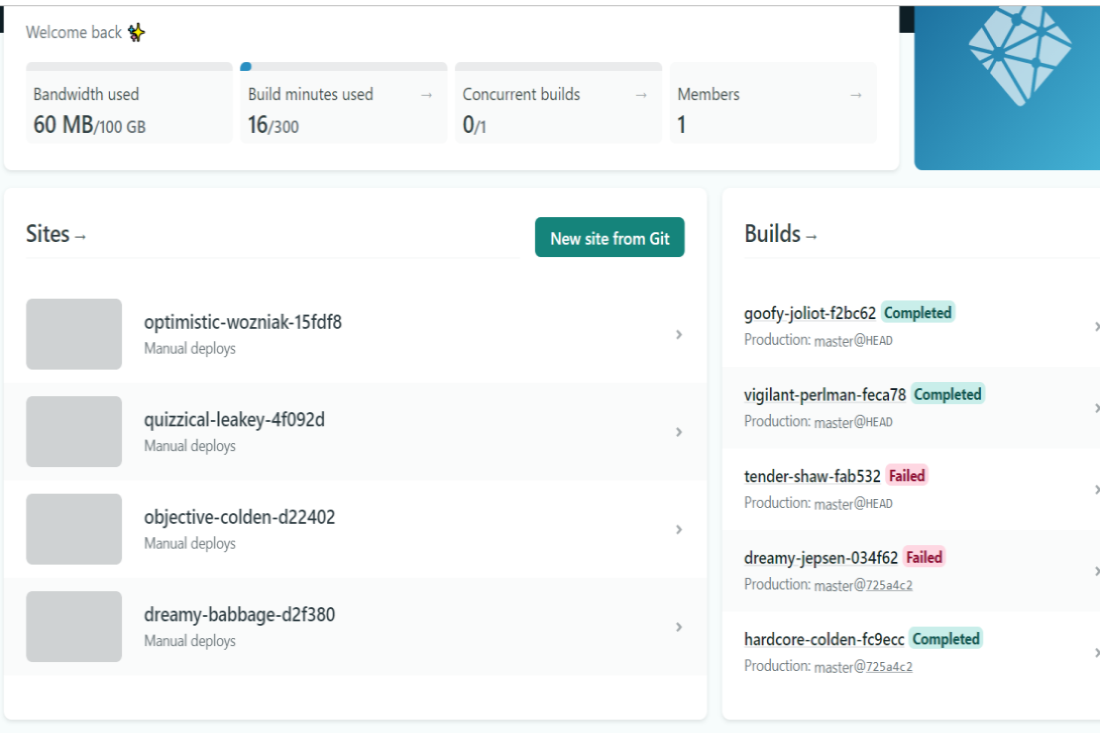
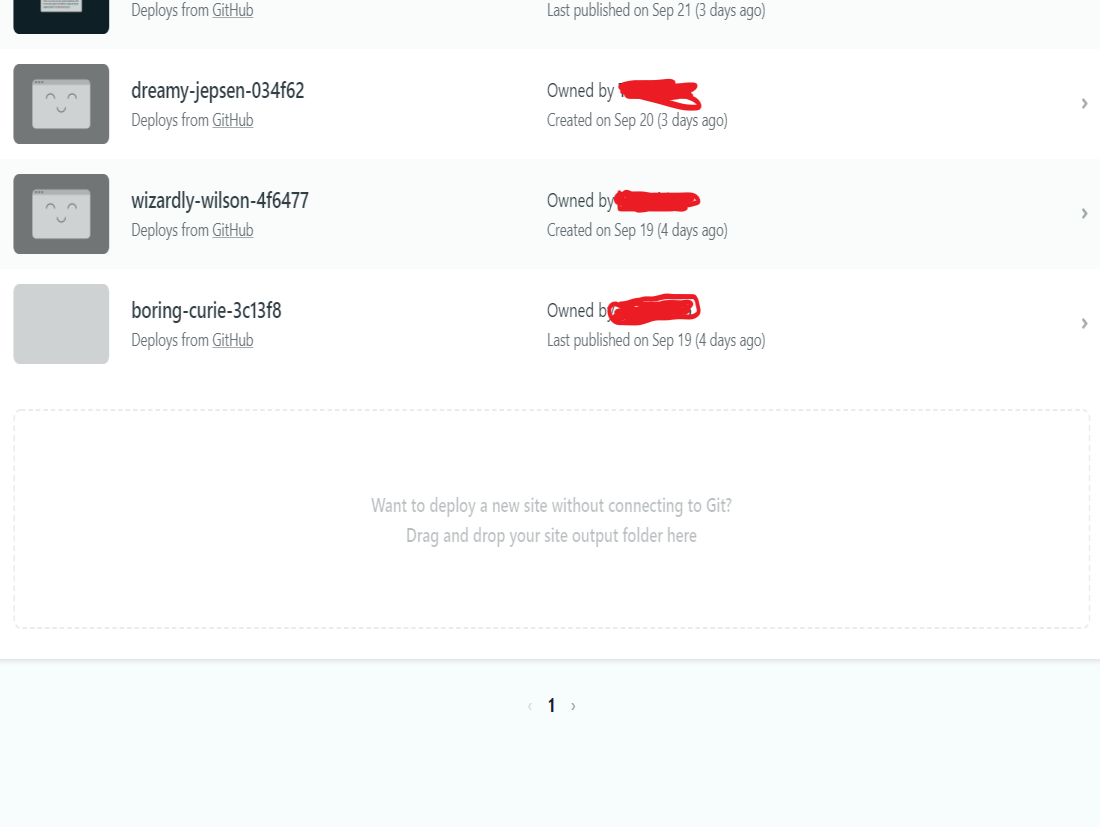
Crea una cuenta en Netlify si no lo habías hecho hasta ahora. El tablero se verá así:

También podemos implementar usando Git, pero aquí vamos a ver un método simple de arrastrar y soltar, que es un método directo que usa una carpeta en lugar de insertar su código en Github primero y luego implementarlo. Si es un principiante, puede quedarse atrapado entre Github y Netlify en el caso de la implementación de la aplicación web Flutter, que es diferente del sitio web de JavaScript. Ahora, haga clic en Sitios y lo llevará a una página que se parece a:

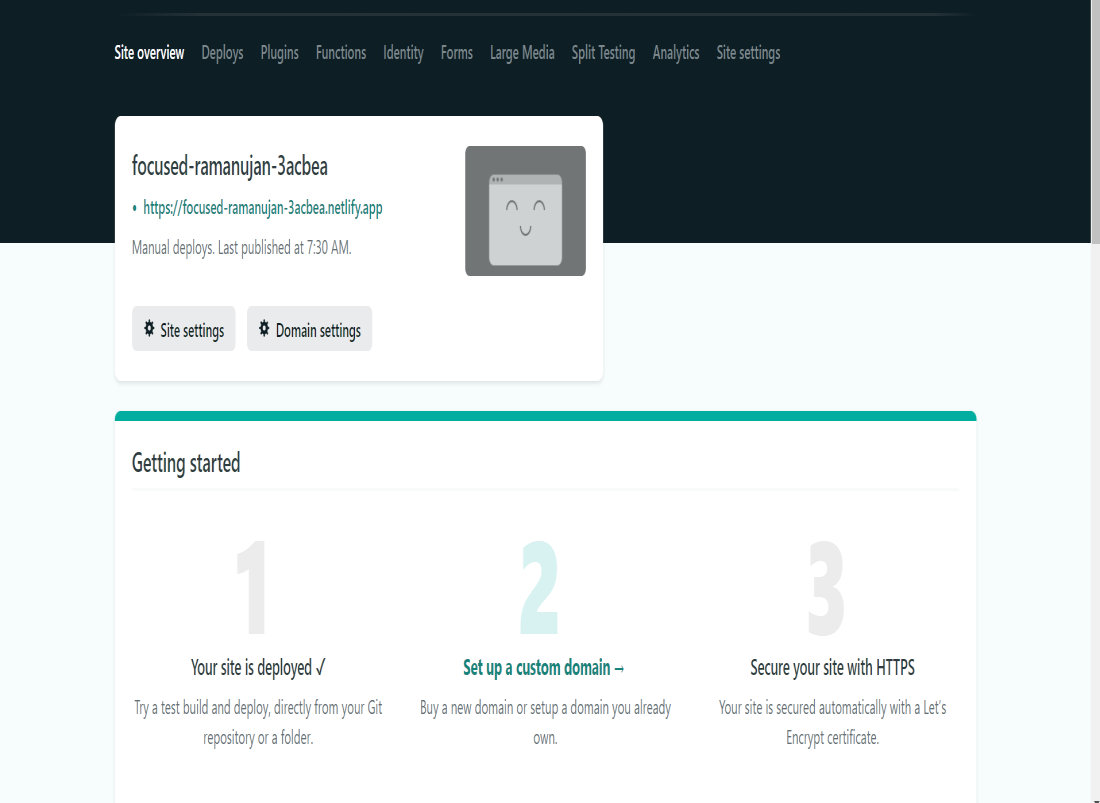
Al final de la página del sitio, hay un cuadro para arrastrar y soltar. Pero, ¿qué carpeta necesitamos colocar allí? Arrastre y suelte la carpeta web dentro de la carpeta de compilación y Netlify comenzará a implementar automáticamente la aplicación web. Creará un enlace a su aplicación web que puede compartir con cualquier persona para ver su sitio web.

Puede cambiar el nombre de dominio si no le gusta el generado por Netlify. Si tiene alguna dificultad para implementar de esta manera, infórmenos en la sección de comentarios.