Requisito previo:
¿Cuál es el beneficio de integrar el enlace de datos en ViewModel? Simplemente podemos decir que proporciona una comunicación fácil entre VIEW y sus datos (o podemos decir View’s Data). Como sabemos, las vistas se definen en archivos XML y el archivo XML está vinculado con su actividad o archivo de fragmento, pero sus datos se almacenan en objetos ViewModel. Entonces, si los datos quieren comunicarse con las Vistas, el archivo de Actividad o Fragmento actuará como intermediario. Esto también aumentará la productividad de los desarrolladores, ya que reduce los códigos repetitivos . Entonces, en este artículo veremos cómo conectar las vistas y sus datos directamente, que se encuentran en los objetos ViewModel.
Implementación
Aprenderemos esto creando una aplicación simple usando Kotlin.
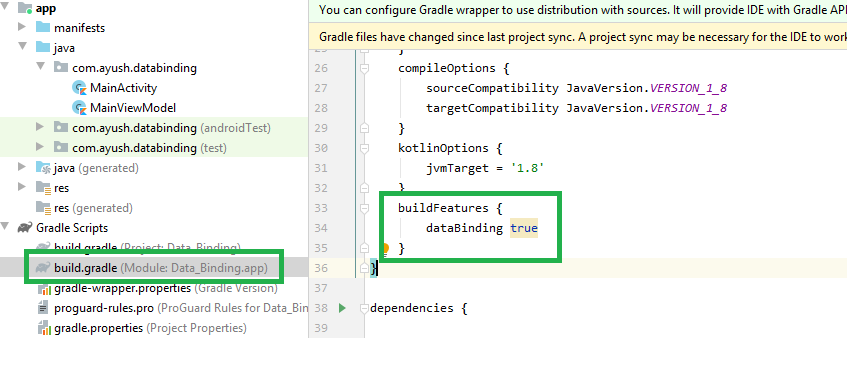
Cree una aplicación con una actividad vacía. Como estamos usando el enlace de datos, necesitamos habilitar el enlace de datos en el archivo build.gradle

Crear una clase de modelo de vista
Kotlin
class MainViewModel : ViewModel() {
var text = " Welcome to my application "
fun updateText() {
text = " Text is Updated "
}
}
Ahora necesitamos crear un diseño en XML y crear una variable en el diseño XML. Usando la etiqueta de datos declaramos una variable.
XML
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="mainViewModel"
type="com.ayush.databinding.MainViewModel" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
android:padding="50dp"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:gravity="center_horizontal"
android:text="@{ mainViewModel.text }"
android:textSize="24sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Update text"
android:onClick="@{ ()-> mainViewModel.updateText() }"/>
</LinearLayout>
</layout>
Ahora, necesitamos crear un objeto vinculante en Actividad, para pasar los datos a la variable que definimos en el diseño XML y el objeto MainViewModel como fuente de datos para las Vistas.
Kotlin
class MainActivity : AppCompatActivity() {
lateinit var binding: ActivityMainBinding
lateinit var mainViewModel: MainViewModel
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_main)
mainViewModel = MainViewModel()
binding.mainViewModel = mainViewModel
}
}
Producción:

Nuestra aplicación está lista y también funciona, ya que podemos ver los datos en forma de texto que se almacenó en el objeto ViewModel. Entonces, llegamos a saber cómo comunicamos directamente la Vista con sus Datos sin tomar la ayuda de ningún intermediario. Pero, en esta aplicación, hay un problema, ya que si hacemos clic en el botón ACTUALIZAR TEXTO, el texto no se actualizará como se esperaba, pero seguirá siendo el mismo. Esto se debe a que necesitamos establecer el texto de cambio ( Datos ) nuevamente en la Vista para cualquier cambio de datos nuevo, por lo que debemos definir una función en el archivo de Actividad para Actualizar la vista. Pero no queremos comunicar la Vista con Actividad.
Entonces, aquí podemos usar Live Data , simplemente podemos decir, Live data es una clase de titular de datos de observador . Si declaramos algún dato como LiveData , entonces los datos pueden ser observados por componentes de Android como Actividad, Fragmentos, etc. Por lo tanto, si declaramos cualquier dato como Live Data y lo vinculamos mediante el enlace de vista a una Vista, entonces cada vez que los datos cambian el La vista se actualiza automáticamente. En este artículo, hemos discutido solo el enlace de datos con ViewModel y en el próximo artículo, también veremos el enlace de datos con LiveData.
Publicación traducida automáticamente
Artículo escrito por ayushpandey3july y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA