Angular PrimeNG es un marco de trabajo de código abierto con un amplio conjunto de componentes nativos de la interfaz de usuario de Angular que se utilizan para lograr un gran estilo y este marco se utiliza para crear sitios web receptivos con mucha facilidad. En este artículo, sabremos cómo usar el componente KeyFilter en angular primeNG.
Componente KeyFilter: se utiliza para establecer el tipo de datos que se utilizará para un campo de entrada. También filtra otros tipos de datos de los tipos de datos ingresados.
Propiedades:
- pValidateOnly: el valor en el campo de entrada se compara con la expresión regular dada.
Creación de aplicaciones angulares e instalación de módulos:
- Paso 1: Cree una aplicación Angular usando el siguiente comando.
ng new appname
- Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la aplicación, muévase a ella con el siguiente comando.
cd appname
- Paso 3: Instale PrimeNG en su directorio dado.
npm install primeng --save npm install primeicons --save
Estructura del proyecto: Tendrá el siguiente aspecto.
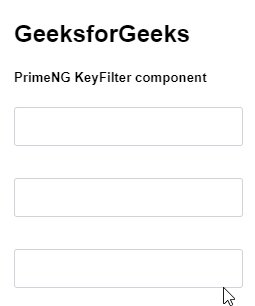
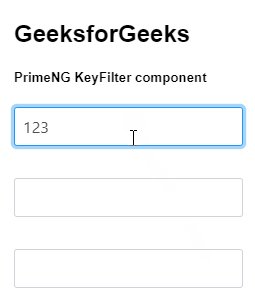
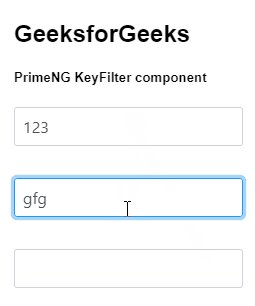
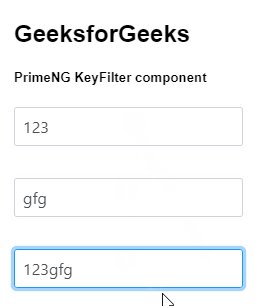
Ejemplo 1: Este es el ejemplo básico que muestra cómo usar el componente KeyFilter
app.component.html
<h2>GeeksforGeeks</h2> <h5>PrimeNG KeyFilter component</h5> <div class="p-grid p-fluid"> <div class="p-field p-col-12 p-md-3"> <input type="text" pKeyFilter="int" pInputText /> </div> <div class="p-field p-col-12 p-md-3"> <input type="text" pKeyFilter="alpha" pInputText /> </div> <div class="p-field p-col-12 p-md-3"> <input type="text" pKeyFilter="alphanumeric" pInputText /> </div> </div>
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule } from
"@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { InputTextModule } from "primeng/inputtext";
import { KeyFilterModule } from "primeng/keyfilter";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
KeyFilterModule,
InputTextModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
Producción:

Ejemplo 2: en este ejemplo, sabremos cómo usar la propiedad deshabilitada en el componente keyfilter
app.component.html
<h2>GeeksforGeeks</h2> <h5>PrimeNG KeyFilter component</h5> <div class="p-grid p-fluid"> <div class="p-field p-col-12 p-md-3"> <input type="text" pKeyFilter="int" pInputText disabled /> </div> <div class="p-field p-col-12 p-md-3"> <input type="text" pKeyFilter="alpha" pInputText disabled /> </div> <div class="p-field p-col-12 p-md-3"> <input type="text" pKeyFilter="alphanumeric" pInputText disabled /> </div> </div>
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule } from
"@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { InputTextModule } from "primeng/inputtext";
import { KeyFilterModule } from "primeng/keyfilter";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
KeyFilterModule,
InputTextModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
Producción:

Referencia: https://primefaces.org/primeng/showcase/#/keyfilter
