Angular ngx bootstrap es un marco de arranque que se usa con angular para crear componentes con un gran estilo y este marco es muy fácil de usar y se usa para crear sitios web receptivos.
En este artículo, veremos cómo usar botones en angular ngx bootstrap. Los botones se utilizan para formar un grupo de botones.
Sintaxis de instalación:
npm install ngx-bootstrap --save
Acercarse:
- Primero, instale el bootstrap angular ngx usando el comando mencionado anteriormente.
- Agregue el siguiente script en index.html
<enlace href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css” rel=”hoja de estilo”>
- Importar componente de botón en module.ts
- En app.component.html crea un componente de botón.
- Sirve la aplicación usando ng serve.
Ejemplo 1:
index.html
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Demo</title> <base href="/"> <meta name="viewport" content= "width=device-width, initial-scale=1"> <link href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href= "https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500&display=swap" rel="stylesheet"> <link href= "https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> </head> <body class="mat-typography"> <app-root></app-root> </body> </html>
app.component.html
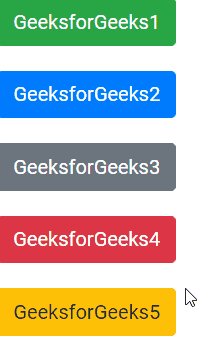
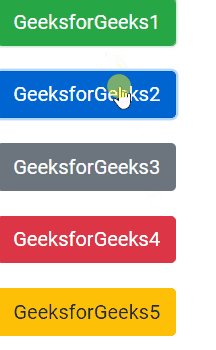
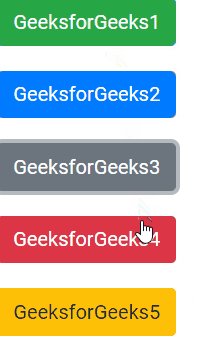
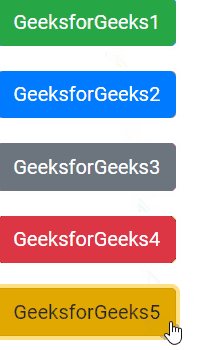
<button type="button" class="btn btn-success"> GeeksforGeeks1 </button> <br /><br /> <button type="button" class="btn btn-primary"> GeeksforGeeks2 </button> <br /><br /> <button type="button" class="btn btn-secondary"> GeeksforGeeks3 </button> <br /><br /> <button type="button" class="btn btn-danger"> GeeksforGeeks4 </button> <br /><br /> <button type="button" class="btn btn-warning"> GeeksforGeeks5 </button>
app.module.ts
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule, ReactiveFormsModule }
from '@angular/forms';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { ButtonsModule }
from 'ngx-bootstrap/buttons';
import { AppComponent }
from './app.component';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
ButtonsModule.forRoot()
]
})
export class AppModule { }
Producción:

Referencia: https://valor-software.com/ngx-bootstrap/#/buttons