En este artículo vamos a ver qué es Style en Angular 10 y cómo usarlo.
FormArrayName se usa para sincronizar un FormArray anidado con un elemento DOM .
Sintaxis:
<div formArrayName="arrayName">
NgModule: el módulo utilizado por FormArrayName es:
- ReactiveFormsModuleReactiveFormsModule
Selectores:
- [FormArrayName]
Acercarse:
- Cree la aplicación Angular que se utilizará
- En app.component.ts crea una array que toma el valor del formulario
- En app.component.html, cree un formulario y envíe el valor a la array para el envío.
- Sirva la aplicación angular usando ng serve para ver el resultado.
Ejemplo 1:
app.component.ts
import { Component, Inject } from '@angular/core';
import { FormGroup, FormControl, FormArray } from '@angular/forms'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
form = new FormGroup({
courses: new FormArray([]),
});
get courses(): FormArray {
return this.form.get('courses') as FormArray;
}
addCourse() {
this.courses.push(new FormControl());
}
onSubmit() {
console.log(this.courses.value);
}
}
app.component.html
<br> <form [formGroup]="form" (ngSubmit)="onSubmit()"> <div formArrayName="courses"> <div *ngFor="let course of courses.controls; index as i"> <input [formControlName]="i" placeholder="Course"> </div> </div> <br> <button>Submit</button> <br><br> </form> <button (click)="addCourse()">Add Course</button>
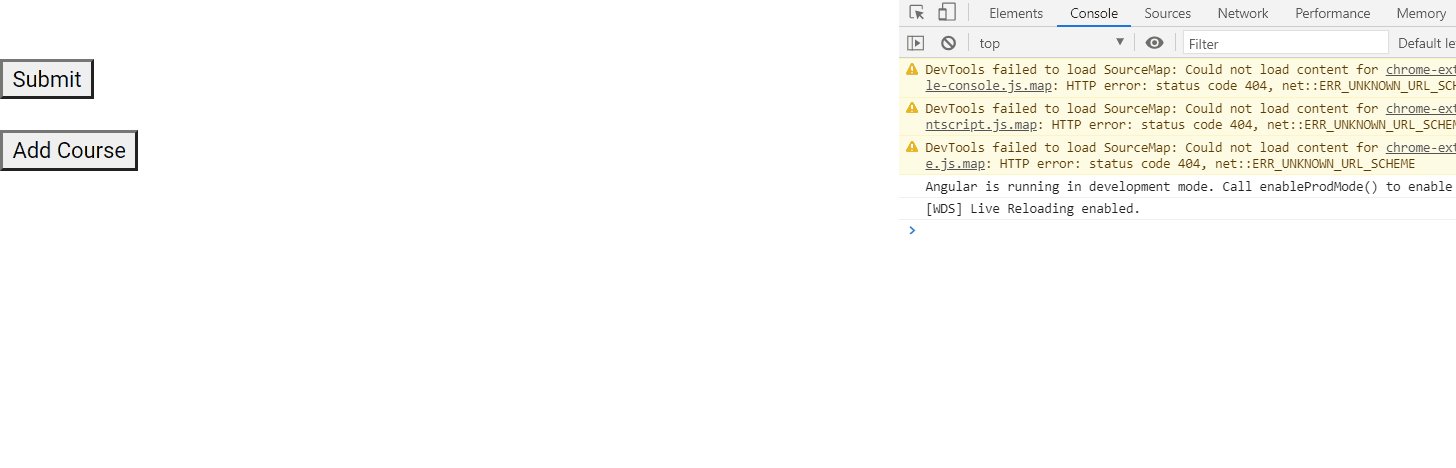
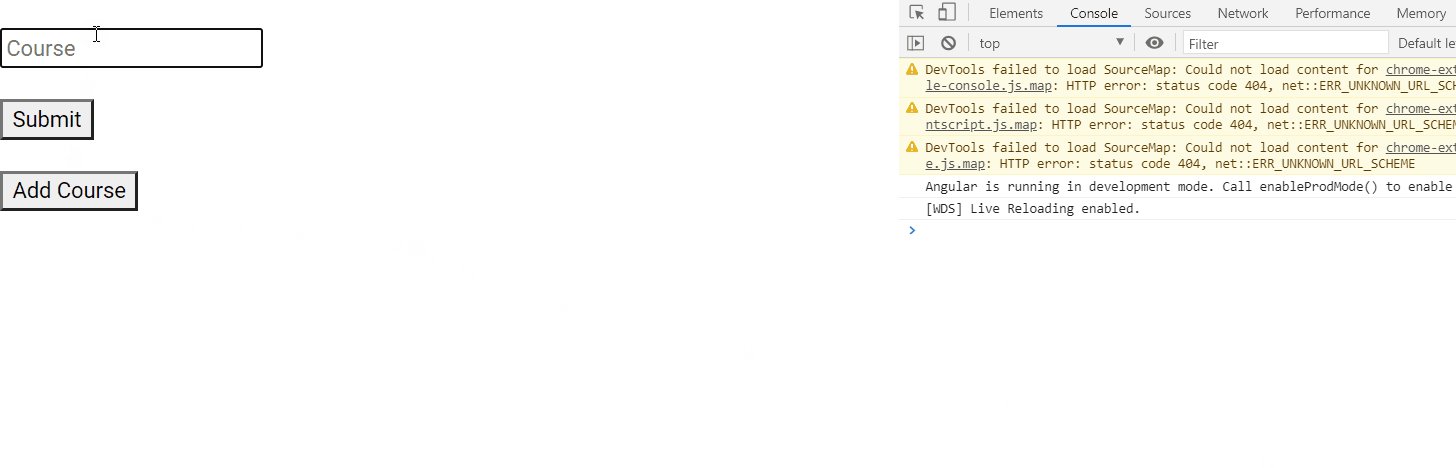
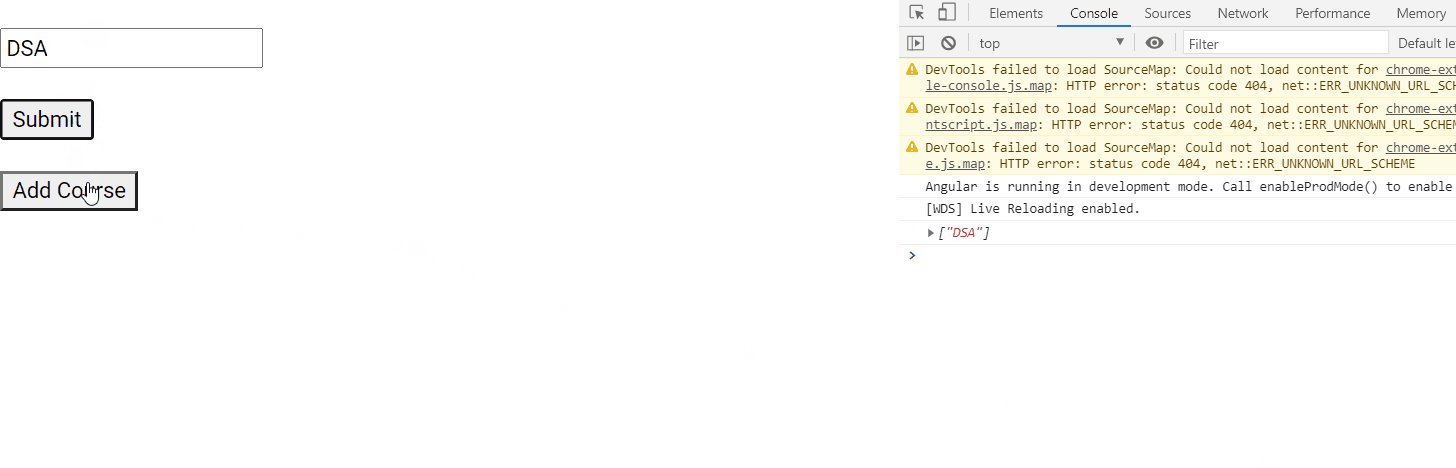
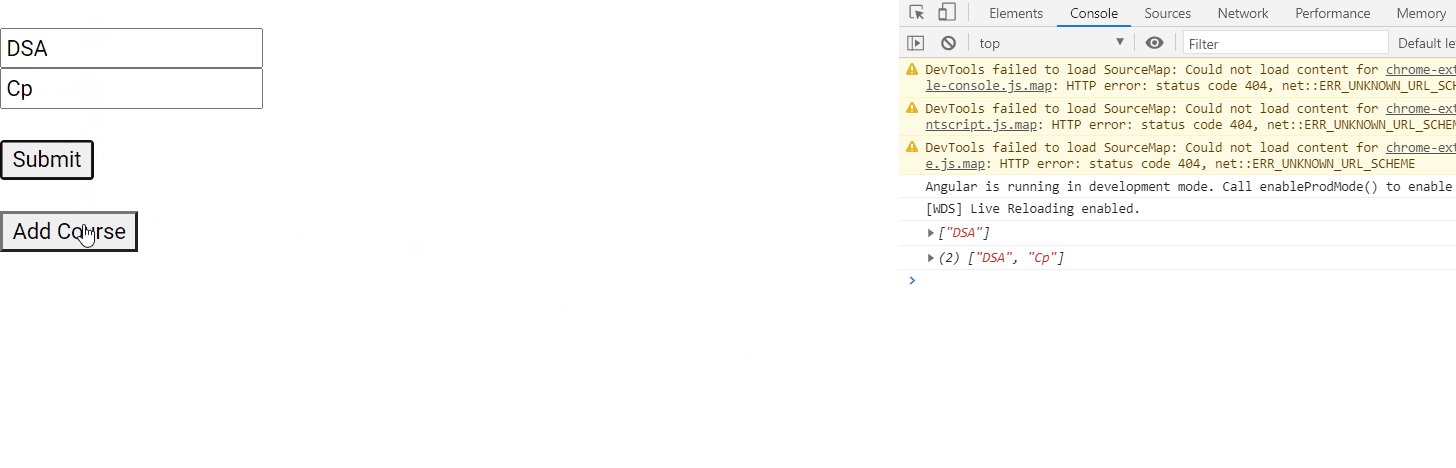
Producción:

Referencia: https://angular.io/api/forms/FormArrayName