En este artículo, conoceremos la etiqueta HTML <ol> y su implementación a través de los ejemplos. La etiqueta <ol> es para una lista ordenada, una lista ordenada puede ser numérica o alfabética. Dentro de la etiqueta <ol> tienes que hacer una lista <li> de elementos que seguirán el orden.
Sintaxis:
<ol> <li>Item1</li> <li>Item2</li> <li>Item3</li> </ol>
Atributos aceptados:
- Atributo compacto HTML <ol>: define que la lista debe compactarse (el atributo compacto no es compatible con HTML5. Use CSS en su lugar).
- Atributo HTML <ol> invertido: Define que el orden será descendente.
- HTML <ol> start Attribute: Define a partir de qué número o alfabeto comenzará la orden.
- Atributo de tipo HTML <ol>: Define qué tipo (1, A, a, I, e i) de orden quieres en tu lista de números numéricos, alfabéticos o romanos.
Ejemplo: en este ejemplo, hemos creado una lista ordenada de tecnologías frontend utilizando la etiqueta <ol>.
HTML
<!DOCTYPE html> <html> <head> <title>HTML Ordered Lists</title> </head> <body> <h2>Welcome To GeeksforGeeks</h2> <ol> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>React.Js</li> </ol> </body> </html>
Producción:

Lista ordenada HTML
Ejemplo: este ejemplo explica la lista ordenada de HTML especificando los diferentes atributos y sus valores.
HTML
<!DOCTYPE html> <html> <head> <title>HTML ol tag</title> </head> <body> <h1 style="color:green;">GeeksforGeeks</h1> <h3>HTML <ol> tag</h3> <p>reversed attribute</p> <ol reversed> <li>HTML</li> <li>CSS</li> <li>JS</li> </ol> <p>start attribute</p> <ol start=5> <li>HTML</li> <li>CSS</li> <li>JS</li> </ol> <p>type attribute</p> <ol type="i"> <li>HTML</li> <li>CSS</li> <li>JS</li> </ol> </body> </html>
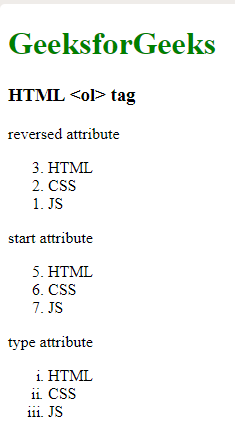
Producción:

Lista ordenada HTML con atributo diferente
Navegadores compatibles:
- Google Chrome
- explorador de Internet
- Microsoft borde 12
- Firefox 1
- Safari
- Ópera
Publicación traducida automáticamente
Artículo escrito por shubham_singh y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA