Existen las siguientes formas en que podemos usar bootstrap en nuestro Proyecto ReactJS.
1. Uso de Bootstrap CDN: la forma más sencilla de usar Bootstrap en su aplicación React es usar BootstrapCDN. No se necesitan descargas ni instalaciones. Simplemente proporcione un enlace en la sección principal de su aplicación, como se ve en el ejemplo a continuación.
<enlace rel=”hoja de estilo” href=”https://stackpath.bootstrapcdn.com/bootstrap/
4.1.0/css/bootstrap.min.css”
integridad=”sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4″
crossorigin=”anónimo”>
2. Uso de la biblioteca react-bootstrap: este es el método recomendado para aplicar Bootstrap a su programa React si está utilizando una herramienta de compilación o un paquete como webpack. Bootstrap debe instalarse como una dependencia para su aplicación.
npm install bootstrap
3. Instale un paquete de Bootstrap de React: la tercera opción para integrar Bootstrap en una aplicación de React es usar un paquete que incluya componentes de Bootstrap reconstruidos que se puedan usar como componentes de React. Los siguientes son los dos paquetes más comunes:
- reaccionar-bootstrap
- correa de reacción
En el siguiente ejemplo, hemos implementado la primera forma de usar Bootstrap en el proyecto ReactJS.
Creando la aplicación React:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
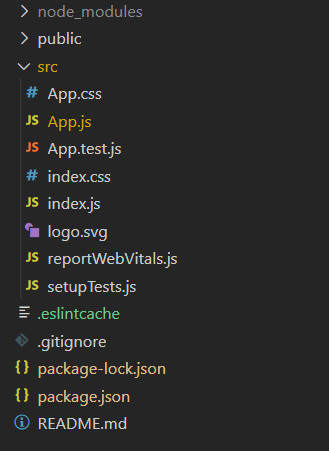
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React, { useState } from 'react';
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
counter: 0
}
this.handleClick = this.handleClick.bind(this);
}
handleClick = () => {
console.log("hi")
alert("The value of counter is :" + this.state.counter)
this.setState({ counter: this.state.counter + 1 })
}
render() {
return (
<div >
<div className="jumbotron">
<h1 className="display-4">Hello From GFG!</h1>
<p className="lead">This is a simple Example of using
bootstrap in React.</p>
<hr className="my-4" />
<p>the Component is called jumbotron in bootstrap.</p>
<p className="lead">
<a onClick={this.handleClick}
className="btn btn-primary btn-lg" href="#"
role="button">Click me</a>
</p>
</div>
</div>
);
}
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
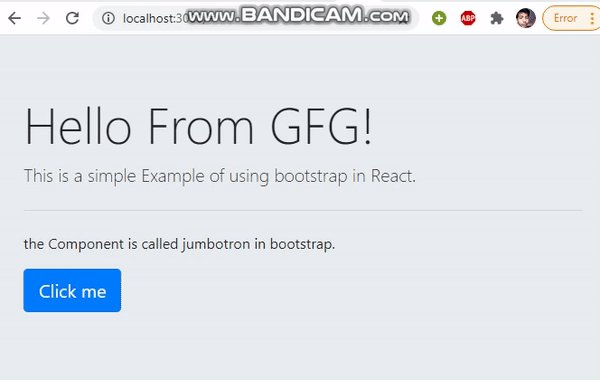
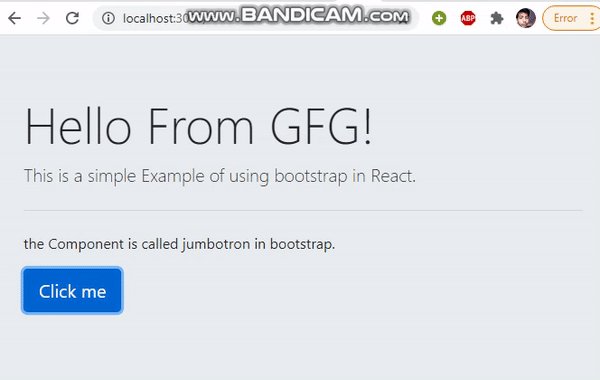
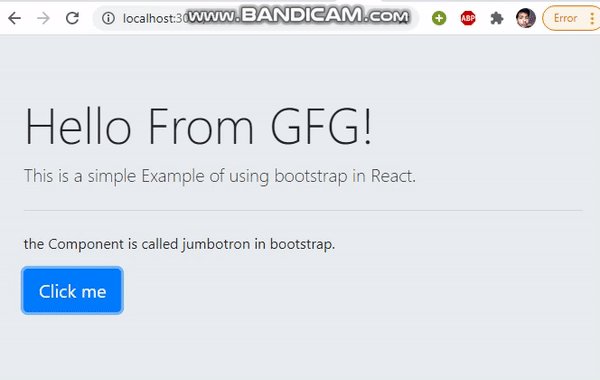
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Publicación traducida automáticamente
Artículo escrito por KapilChhipa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA