React-Bootstrap es un marco frontal que se diseñó teniendo en cuenta la reacción. Bootstrap fue reconstruido y renovado para React, por lo que se conoce como React-Bootstrap.
Las tablas en react-bootstrap vienen con clases de estilo predefinidas que son receptivas y confiables.
Accesorios de mesa:
- bordered: agrega bordes en todos los lados de las tablas y celdas.
- sin bordes: elimina los bordes en todos los lados, incluido el encabezado de la tabla.
- variante: Se utiliza para invertir los colores de la mesa de oscuro a claro y viceversa.
- tamaño: Se utiliza para establecer el tamaño de la tabla. Cuando lo configuramos como ‘sm’, el relleno de la celda se reduce a la mitad.
- bsPrefix: es una vía de escape para trabajar con CSS de arranque altamente personalizado.
Creación de la aplicación React e instalación del módulo:
Paso 1:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: después de crear la aplicación ReactJS, instale los módulos necesarios con el siguiente comando:
npm install react-bootstrap bootstrap
Paso 4: agregue la siguiente línea en el archivo index.js :
import 'bootstrap/dist/css/bootstrap.css';
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo: App.js
Javascript
import React from 'react';
import Table from 'react-bootstrap/Table'
export default function TableExample() {
return (
<>
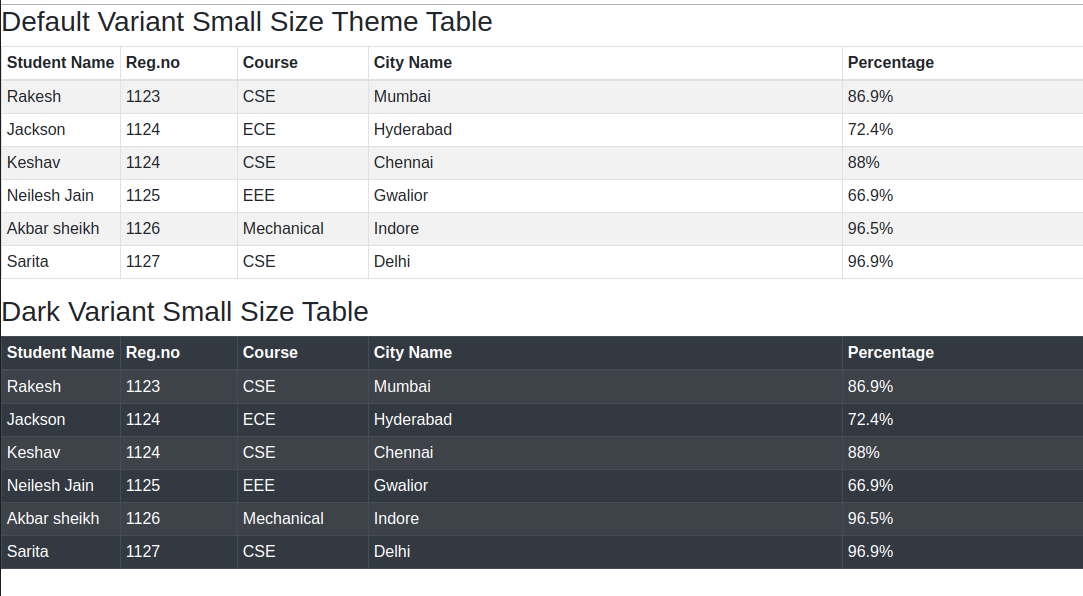
<h3>Default Variant Small Size Theme Table</h3>
<Table stripped bordered hover size="sm">
<thead>
<tr>
<th width="170">Student Name</th>
<th width="170">Reg.no</th>
<th width="170">Course</th>
<th width="870">City Name</th>
<th width="1950">Percentage</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rakesh</td>
<td>1123</td>
<td>CSE</td>
<td>Mumbai</td>
<td>86.9%</td>
</tr>
<tr>
<td>Jackson</td>
<td>1124</td>
<td>ECE</td>
<td>Hyderabad</td>
<td>72.4%</td>
</tr>
<tr>
<td>Keshav</td>
<td>1124</td>
<td>CSE</td>
<td>Chennai</td>
<td>88%</td>
</tr>
<tr>
<td>Neilesh Jain</td>
<td>1125</td>
<td>EEE</td>
<td>Gwalior</td>
<td>66.9%</td>
</tr>
<tr>
<td>Akbar sheikh</td>
<td>1126</td>
<td>Mechanical</td>
<td>Indore</td>
<td>96.5%</td>
</tr>
<tr>
<td>Sarita</td>
<td>1127</td>
<td>CSE</td>
<td>Delhi</td>
<td>96.9%</td>
</tr>
</tbody>
</Table>
<h3>Dark Variant Small Size Table</h3>
<Table stripped bordered hover variant="dark" size="sm">
<thead>
<tr>
<th width="170">Student Name</th>
<th width="170">Reg.no</th>
<th width="170">Course</th>
<th width="870">City Name</th>
<th width="1950">Percentage</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rakesh</td>
<td>1123</td>
<td>CSE</td>
<td>Mumbai</td>
<td>86.9%</td>
</tr>
<tr>
<td>Jackson</td>
<td>1124</td>
<td>ECE</td>
<td>Hyderabad</td>
<td>72.4%</td>
</tr>
<tr>
<td>Keshav</td>
<td>1124</td>
<td>CSE</td>
<td>Chennai</td>
<td>88%</td>
</tr>
<tr>
<td>Neilesh Jain</td>
<td>1125</td>
<td>EEE</td>
<td>Gwalior</td>
<td>66.9%</td>
</tr>
<tr>
<td>Akbar sheikh</td>
<td>1126</td>
<td>Mechanical</td>
<td>Indore</td>
<td>96.5%</td>
</tr>
<tr>
<td>Sarita</td>
<td>1127</td>
<td>CSE</td>
<td>Delhi</td>
<td>96.9%</td>
</tr>
</tbody>
</Table>
</>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida.

Referencia: https://react-bootstrap.netlify.app/components/table/#tables
Publicación traducida automáticamente
Artículo escrito por bunnyram19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA