En esta publicación, veremos cómo mostrar una pantalla de carga al navegar de un componente a otro. Cuando el usuario navega por las rutas, la aplicación puede comunicarse con el backend para cargar algunos datos útiles y puede producir algún retraso. En ese momento, si el usuario no ve nada en la pantalla, puede pensar que la aplicación está rota o que algo anda mal con la máquina cliente. Por lo tanto, es necesario mantener al usuario comprometido con la aplicación con la ayuda de algún mensaje o animación de carga.
Requisitos previos: NPM debe estar instalado
Configuración del entorno: crearemos una aplicación simple que simulará algunos retrasos durante la navegación y mostrará una rueda giratoria de carga mientras navega por las rutas. Configuremos rápidamente el entorno:
npm install -g @angular/cli ng new <project-name>
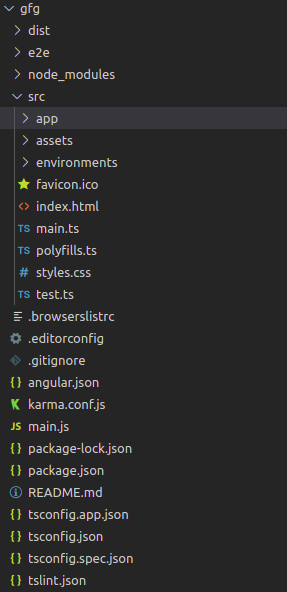
Estructura del proyecto: después de ejecutar los comandos anteriores, obtendrá una estructura de proyecto como esta:

Estructura del proyecto
Ahora ejecuta estos comandos:
cd <project-name> ng serve -o
Salida: abra http://localhost:4200 y verifique si la página de destino angular predeterminada se está cargando o no.
Siga los pasos a continuación:
-
Paso 1: cargaremos datos de un archivo JSON en lugar de un servidor real. En src/assets/ cree un nuevo archivo data.json y agregue los siguientes datos.
datos.json:
{ "K.S. Williamson": 0, "S.P.D. Smith": 0, "M. Labuschagne": 0, "J.E. Root": 0, "V. Kohli": 0, "Babar Azam": 0, "H.M. Nicholls": 0, "C.A. Pujara": 0, "D.A. Warner": 0, "B.A. Stokes": 0, "Gerard Abood": 1, "Afzaal Ahmed": 1, "Mesbahuddin Ahmed": 1, "Tanvir Ahmed": 1, "Javed Akhtar": 1, "A. F. M. Akhtaruddin": 1, "Rizwan Akram": 1, "Jahangir Alam": 1, "Brian Aldridge": 1 } -
Paso 2: Para leer estos datos usaremos el módulo HttpClient de angular. Necesitamos registrarlo en el archivo app.module.ts.
aplicación.módulo.ts
import { NgModule } from'@angular/core';import { BrowserModule } from'@angular/platform-browser';import { AppRoutingModule } from'./app-routing.module';import { AppComponent } from'./app.component';// Import this moduleimport {HttpClientModule} from'@angular/common/http';@NgModule({declarations: [AppComponent,],imports: [BrowserModule,AppRoutingModule,HttpClientModule// Register the module here],providers: [],bootstrap: [AppComponent]})export class AppModule { } -
Paso 3: Ahora crea dos nuevos componentes. Navegaremos entre estos dos.
ng generate component batsman ng generate component umpire
Generará 4 archivos para cada componente. Vamos a entender el código de uno de estos. El otro tendrá un funcionamiento similar. En batsman.component.ts , agregue el siguiente código.
batsman.component.ts
import { HttpClient } from'@angular/common/http';import { Component, OnInit } from'@angular/core';@Component({selector:'app-batsman',templateUrl:'./batsman.component.html',styleUrls: ['./batsman.component.css']})export class BatsmanComponent implements OnInit {constructor(private http:HttpClient) { }batsman = []ngOnInit(): void {this.http.get('assets/data.json').subscribe(result => {setTimeout(() => {for(let keyinresult) {if(!result[key]) {this.batsman.push(key);}}}, 2000);})}}Primero, importe la clase HttpClient. Hemos creado un objeto HttpClient en el constructor como inyección de dependencia. También hemos inicializado una array de bateador vacía. El método get() de HttpClient devolverá un Observable que devuelve los datos como el primer parámetro en su método subscribe(result_callback, error_callback) . En la devolución de llamada, simulamos un retraso de 2000 ms y empujamos los nombres con valor 0. Esto significa que tan pronto como se cargue la página, habrá un retraso de 2 segundos y se completará la array de bateadores. Ahora agregue el siguiente código a batsman.component.html.
bateador.componente.html
<div*ngIf="!batsman.length"><divclass="spinner-border m-5"role="status"><spanclass="sr-only"></span></div></div><div*ngIf="batsman.length"><table><tr*ngFor="let person of batsman"><td>{{person}}</td></tr></table></div> -
Paso 4: Hay dos etiquetas div. El primero se muestra cuando la array del bateador está vacía. El otro se mostrará cuando se llene la array. Entonces, hasta que no se reciban los datos, estaremos viendo el primer div que contiene la animación de carga. La clase spinner-border existe en Bootstrap. Entonces necesitamos agregar bootstrap a nuestro proyecto. Edite el archivo index.html como se muestra a continuación.
índice.html
<!DOCTYPE html><htmllang="en"><head><metacharset="utf-8"/><title>Geeks For Geeks</title><basehref="/"/><metaname="viewport"content="width=device-width, initial-scale=1"/><linkrel="icon"type="image/x-icon"href="favicon.ico"/><!--Add this line--><linkhref=rel="stylesheet"integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl"crossorigin="anonymous"/></head><body><app-root></app-root><!--Add these lines--><scriptsrc=integrity="sha384-KsvD1yqQ1/1+IA7gi3P0tyJcT3vR+NdBTt13hSJ2lnve8agRGXTTyNaBYmCR/Nwi"crossorigin="anonymous"></script><scriptsrc=integrity="sha384-nsg8ua9HAw1y0W1btsyWgBklPnCUAFLuTMS2G72MMONqmOymq585AcH49TLBQObG"crossorigin="anonymous"></script></body></html> -
Paso 5: Ahora agregue los siguientes códigos a umpires.component.ts y umpires.component.html respectivamente.
árbitros.component.ts
import { HttpClient } from'@angular/common/http';import { Component, OnInit } from'@angular/core';import { CricketService } from'../cricket.service';@Component({selector:'app-umpires',templateUrl:'./umpires.component.html',styleUrls: ['./umpires.component.css']})export class UmpiresComponent implements OnInit {constructor(private http:HttpClient) { }umpires = [];ngOnInit(): void {this.http.get('assets/data.json').subscribe(result => {setTimeout(() => {for(let keyinresult) {if(result[key]) {this.umpires.push(key);}}}, 2000);})}}árbitros.componente.html
<div*ngIf="!umpires.length"><divclass="spinner-border m-5"role="status"><spanclass="sr-only"></span></div></div><div*ngIf="umpires.length"><table><tr*ngFor="let person of umpires"><td>{{person}}</td></tr></table></div> -
Paso 6: Cree rutas para estos componentes en app-routing.module.ts como se muestra a continuación:
app-routing.module.ts
import { NgModule } from'@angular/core';import { RouterModule, Routes } from'@angular/router';import { BatsmanComponent } from'./batsman/batsman.component';import { UmpiresComponent } from'./umpires/umpires.component';const routes: Routes = [{path:'batsman', component:BatsmanComponent},{path:'umpires', component:UmpiresComponent}];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]})export class AppRoutingModule { } -
Paso 7: agregue la ruta en la clave ‘ ruta ‘ y el componente respectivo en la clave ‘ componente ‘. Importe los componentes necesarios. Ahora crea los enlaces para el usuario en app.component.html y la parte de codificación está terminada:
aplicación.componente.html
<div><a[routerLink]="['batsman']">Batsman</a> ||<a[routerLink]="['umpires']">Umpires</a><router-outlet></router-outlet></div>El código anterior crea dos enlaces que navegan a los componentes respectivos. La etiqueta <router-outlet> muestra el componente navegado.
Ejecute el siguiente comando:
ng serve -o
Producción:

Publicación traducida automáticamente
Artículo escrito por mukulbindal170299 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA