Angular Material es una biblioteca de componentes de interfaz de usuario desarrollada por el equipo de Angular para crear componentes de diseño para aplicaciones web móviles y de escritorio. Para instalarlo, necesitamos tener angular instalado en nuestro proyecto, una vez que lo tenga, puede ingresar el siguiente comando y descargarlo. La etiqueta mat-grid-list se usa para diseñar el contenido en forma de cuadrícula.
Sintaxis de instalación:
ng add @angular/material
Acercarse:
- Primero, instale el material angular usando el comando mencionado anteriormente.
- Después de completar la instalación, importe ‘MatGridListModule’ desde ‘@angular/material/grid-list’ en el archivo app.module.ts.
- Luego use la etiqueta <mat-grid-list> para agrupar todos los elementos dentro de esta etiqueta de grupo.
- Dentro de la etiqueta <mat-grid-list> necesitamos usar la etiqueta <mat-grid-tile para cada elemento.
- También tenemos propiedades como cols y rowHeight que podemos usar para diseñar. La propiedad cols se usa para mostrar el número de cuadrículas en una fila.
- Una vez que haya terminado con los pasos anteriores, sirva o comience el proyecto.
Implementación de código:
app.module.ts
import { CommonModule } from '@angular/common';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { MatGridListModule } from '@angular/material';
import { AppComponent } from './example.component';
@NgModule({
declarations: [AppComponent],
exports: [AppComponent],
imports: [
CommonModule,
FormsModule,
MatGridListModule
],
})
export class AppModule {}
app.component.html
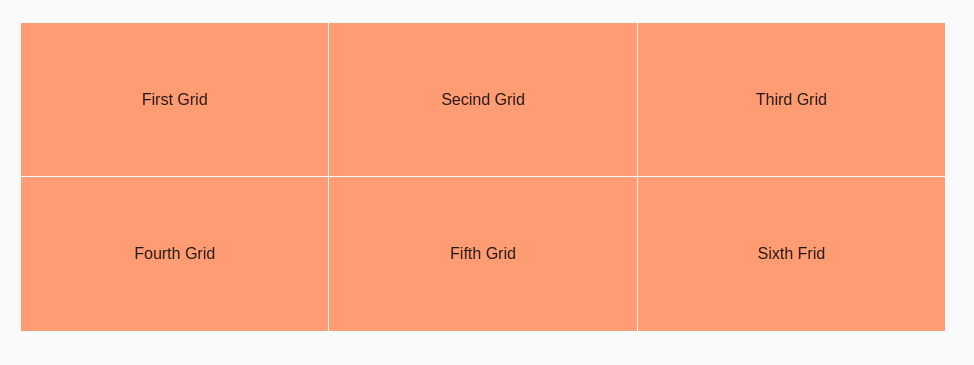
<mat-grid-list cols="3" rowHeight="2:1"> <mat-grid-tile>First Grid</mat-grid-tile> <mat-grid-tile>Second Grid</mat-grid-tile> <mat-grid-tile>Third Grid</mat-grid-tile> <mat-grid-tile>Fourth Grid</mat-grid-tile> <mat-grid-tile>Fifth Grid</mat-grid-tile> <mat-grid-tile>Sixth Frid</mat-grid-tile> </mat-grid-list>
aplicación.componente.scss:
mat-grid-tile {
background: lightsalmon;
}
Producción:

Publicación traducida automáticamente
Artículo escrito por bunnyram19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA