jbvalidator es un complemento basado en jQuery y Bootstrap que admite validaciones de formularios de cliente y servidor. Los atributos de datos HTML proporcionados son fáciles de usar y comprender. El complemento brinda funciones en varios idiomas junto con reglas y mensajes de validación personalizados.
El complemento se puede usar descargando los archivos precompilados necesarios del sitio web oficial. Los archivos de script se pueden incluir en las páginas donde se requiere validación.
Los siguientes ejemplos demuestran los diferentes tipos de validación disponibles:
Ejemplo 1: el siguiente código demuestra validaciones de formulario para ID de correo electrónico y contraseñas.
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Include Bootstrap CSS and JavaScript file -->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-alpha3/dist/css/bootstrap.min.css"
rel="stylesheet">
<script
src="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha2/js/bootstrap.bundle.min.js">
</script>
<!-- Include jQuery -->
<script
src="https://code.jquery.com/jquery-3.5.1.min.js"
crossorigin="anonymous">
</script>
<!-- Include the jbvalidator script -->
<script src="dist/jbvalidator.min.js">
</script>
</head>
<body>
<br>
<h2 style="color:green; padding: 10px 60px;">
GeeksforGeeks- form validation using jbValidator
</h2>
<div class="container">
<form class="needs-validation" novalidate>
Email ID:<br>
<input type="email" class="form-control"
placeholder="name@mailid.com" required>
<br>
Password:<br>
<input type="password" class="form-control"
id="password" title="password" required>
<br>
Re-enter password:<br>
<input name="repassword" type="password"
class="form-control"
data-v-equal="#password" required>
<br>
<input type="submit" value="Submit">
</form>
</div>
<script>
$(function () {
// Select the form elements that
// need validation and
// initialize the validator
let validator = $('form.needs-validation')
.jbvalidator({
// Show error message
errorMessage: true,
// Change the appearance of the form
// when correct information is entered
successClass: true,
// Specify the language file for
// the error and help text
language: 'dist/lang/en.json'
});
})
</script>
</body>
</html>
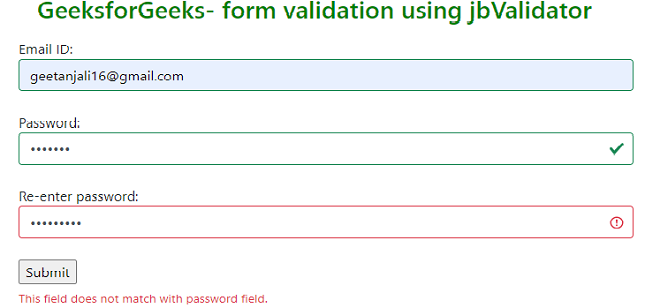
Producción:
- Cuando las contraseñas ingresadas por el usuario no coinciden.

Cuando las contraseñas no coinciden
- Cuando el usuario da información incompleta.

Ejemplo 2: el siguiente fragmento de código demuestra la validación de las casillas de verificación. Utilice el fragmento de código en el código HTML anterior dentro del elemento de formulario .
HTML
<form class="needs-validation" novalidate> <!-- The data-v-min-select attribute specifies that a minimum of 2 options must be checked --> <div data-checkbox-group data-v-min-select="2" data-v-required> Choose languages you know: <br> <input type="checkbox" name="C" value="yes">C <br> <input type="checkbox" name="C++" value="yes">C++ <br> <input type="checkbox" name="Java" value="yes">Java <br> <input type="checkbox" name="Python" value="yes">Python <br> </div> <input type="submit" value="Submit"> </form>
Producción:

Ejemplo 3: el siguiente fragmento de código demuestra el uso de un panel de color en el elemento de formulario del usuario.
HTML
<form class="needs-validation" novalidate> <b>Choose a colour: </b> <br> <!-- The required attribute makes it necessary to specify a color --> <input type="color" name="color" class="form-control" required> <br> <input type="submit" value="Submit"> </form>
Producción:

Ejemplo 4: el siguiente fragmento de código demuestra el uso de cuadros de selección en el elemento de formulario del usuario.
HTML
<form class="needs-validation" novalidate> <label for="country">Country:</label> <!-- The multiple data-v-min-select attribute specifies the minimum number of options the user has to select --> <!-- The multiple data-v-max-select attribute specifies the maximum number of options the user has to select --> <select name="country" id="country" class="form-select" multiple data-v-min-select="1" data-v-max-select="3" required> <option value="India">India</option> <option value="Sri Lanka">Sri Lanka</option> <option value="Australia">Australia</option> </select><br> <input type="submit" value="Submit"> </form>
Producción:


Ejemplo 5: el siguiente fragmento de código demuestra el uso del elemento <textarea> en el elemento de formulario del usuario.
HTML
<form class="needs-validation" novalidate> Enter your text content:<br> <!-- The minlength attribute specifies the minimum length of the text allowed --> <!-- The maxlength attribute specifies the maximum length of the text allowed --> <textarea class="form-control" minlength="10" maxlength="120"> </textarea> <br> <input type="submit" value="Submit"> </form>
Producción:

Ejemplo 6: el siguiente fragmento de código demuestra el uso del control de URL en el elemento de formulario del usuario.
HTML
<form class="needs-validation" novalidate> <div> <b>Enter URL: </b> <br> <!-- The placeholder attribute holds the text to be used as a placeholder --> <!-- The required attribute makes it necessary to fill the text --> <input type="url" class="form-control" placeholder="https://www" required><br> </div> <input type="submit" value="Submit"> </form>
Producción:

Ejemplo 7: El siguiente fragmento de código demuestra los otros controles en el elemento de formulario del usuario.
HTML
<form class="needs-validation" novalidate> <b>Regex:</b> <br> <!-- The pattern attribute is the regex pattern --> <!-- The title attribute is the error text --> <input type="text" class="form-control" pattern="[0-9]+" title="Only numbers." required> <br> <b>Enter number in range:</b> <!-- The min attribute is the minimum number allowed --> <!-- The max attribute is the maximum number allowed --> <input type="number" class="form-control" min="50" max="500" required> <br> <b>Enter custom number in range:</b> <!-- The data-v-min attribute is the custom minimum length allowed The data-v-max attribute is the custom maximum length allowed --> <input type="number" class="form-control" data-v-min="20" data-v-max="100" required> <br> <b>Choose file:</b> <!-- The data-v-min-size attribute is the custom minimum file size allowed The data-v-max-size attribute is the custom maximum file size allowed --> <input type="file" class="form-control" data-v-min-size="100" data-v-max-size="1000"> <br> <input type="submit" value="Submit"> </form>
Producción:

Publicación traducida automáticamente
Artículo escrito por geetanjali16 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA