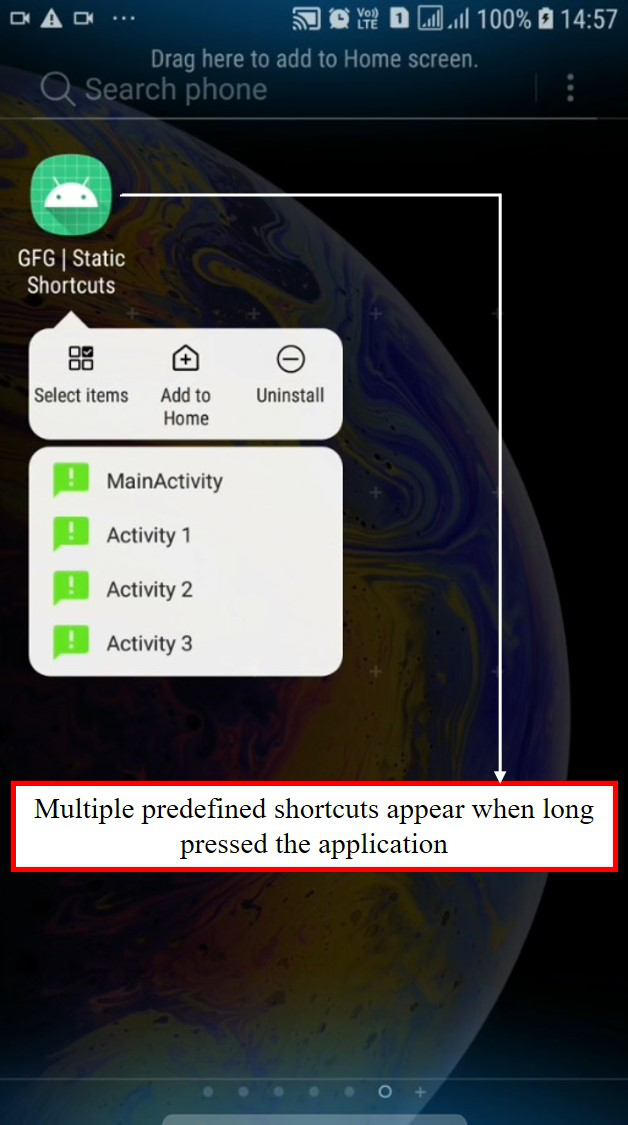
Una aplicación puede contener varios servicios para el usuario y para facilitar al usuario rápidamente esos servicios, se utilizan accesos directos. Los accesos directos para una aplicación son una lista de funciones (servicios rápidos) que ayudan a los usuarios a saltar fácil y rápidamente a funciones o actividades específicas dentro de la aplicación. Los accesos directos se enumeran y construyen según los servicios que proporciona. Los accesos directos de una aplicación (si se crean explícitamente) se pueden ver como una lista de elementos cuando se mantiene presionado el ícono de la aplicación como se muestra a continuación.

Ejemplo de aplicación con accesos directos disponibles
En este artículo, demostremos la implementación de atajos fijos (estáticos) para varias actividades en la aplicación. Pero primero, necesitamos saber qué significa Estático aquí. Los accesos directos estáticos son un conjunto de accesos directos predefinidos que están codificados dentro del programa de la aplicación. No cambian con el tiempo o las acciones del usuario. Son fijos y se puede acceder a ellos en cualquier momento, incluso si la aplicación no se está ejecutando en segundo plano. En cuanto a los accesos directos, como máximo, una aplicación puede tener solo 4 accesos directos . Si se declaran varios atajos dentro del programa, solo los primeros cuatro atajos estarán disponibles dentro de la lista. Esto es para mejorar la apariencia visual del Atajo.

Acercarse
Paso 1: Crear un nuevo proyecto
Consulte Cómo crear/iniciar un nuevo proyecto en Android Studio para crear una actividad vacía. Tenga en cuenta que use Kotlin como idioma principal para este proyecto.
Paso 2: cree un archivo de recursos de Android (xml) en la carpeta res/xml
Vaya a res -> Archivo de recursos de Android y cree un archivo de recursos de Android como se muestra a continuación.

Cree un archivo donde podamos almacenar todos los accesos directos. Se crea un archivo de recursos de Android que tiene un formato XML donde programamos todos los accesos directos. La ruta del archivo para guardar este archivo es res/xml/shortcuts.xml . No es necesario modificar ningún otro parámetro y hacer clic en Aceptar .

Una vez que se genera el archivo, se pueden declarar los accesos directos, pero antes, declare los metadatos en el manifiesto de Android para vincular el archivo de accesos directos.xml como un recurso para la aplicación.
Paso 3: Declarar el archivo atajos.xml como un recurso para Atajos de aplicaciones
En el archivo AndroidManifest.xml , los metadatos deben declararse dentro de la actividad como se muestra en el siguiente código.
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="org.geeksforgeeks.static_shortcuts"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".Activity3"></activity> <activity android:name=".Activity2" /> <activity android:name=".Activity1" /> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <!-- Meta Data for linking the shortcuts.xml file to the Application Shortcuts --> <meta-data android:name="android.app.shortcuts" android:resource="@xml/shortcuts" /> <!-------------------------------------------------------------------------------> </activity> </application> </manifest>
Paso 4: establezca la versión del SDK de destino dentro de la aplicación Gradle en 26
Los accesos directos solo son compatibles con dispositivos Android con nivel de API 25 y superior . Para mayor seguridad, establezca targetSDKVersion en 26 .

Paso 5: Configuración del archivo de accesos directos.xml para generar diferentes accesos directos
Dado que se trata de un archivo XML, la estructura de este archivo sería en forma de elementos jerárquicos. <shortcuts> es el elemento raíz y los elementos <shortcut> definen el contexto del acceso directo. Un atajo se compone principalmente de 6 parámetros y 1 intención con 3 parámetros. A continuación definimos brevemente cada uno de ellos.
Parámetros de un elemento de acceso directo:
|
Elementos |
Descripción |
|---|---|
| android: ID de acceso directo |
Un literal de string, que representa el atajo cuando un ShortcutManager objeto realiza operaciones sobre él. |
| Android: habilitado |
Determina si el usuario puede interactuar con el atajo desde un lanzador compatible, ya sea verdadero o falso . |
| Android: acceso directoEtiqueta corta |
Una frase concisa que describe el atajo Propósito de hasta 10 caracteres. |
| Android: acceso directoEtiqueta larga |
Una frase extendida que describe el atajo Propósito de hasta 25 caracteres. |
| android: acceso directoDisabledMessage |
El mensaje que aparece en un lanzador compatible cuando el usuario intenta iniciar un acceso directo deshabilitado. |
| android:icono | Visualización del icono contra el acceso directo. |
Se debe crear un icono en la carpeta res/drawable haciendo clic con el botón derecho y haciendo clic en el recurso de imagen/vector . Consulte la imagen de abajo.

Seleccione un activo vectorial y elija clipart, asígnele un nombre icon.xml como se muestra a continuación.

Parámetros de intención:
|
Parámetros |
Descripción |
|---|---|
| android:acción | La acción que lanza el sistema cuando el usuario selecciona el acceso directo. |
| android: paquete de destino | Paquete de la aplicación. |
| Android: clase de destino | Clase de la aplicación a la que el acceso directo quiere que los usuarios redirijan. |
Código para el archivo de accesos directos.xml:
Solo para visualizar el atajo, se necesitan los parámetros atajoID, habilitado, icono, atajoShortLabel y el resto puede ignorarse. Estos valores son aleatorios y se definen en el archivo res/values/strings.xml que está disponible en las secciones posteriores de este artículo. Aquí Intents actúa de la misma manera que cuando envía al usuario de una actividad a otra. Cuando el usuario mantiene presionado el icono de la aplicación durante 2 segundos, aparecen 4 accesos directos, haciendo clic en los cuales se abren diferentes actividades de la aplicación. Consulte los comentarios en el siguiente programa.
Nota:
android:targetClass=”org.geeksforgeeks.static_shortcuts.MainActivity”
android:targetPackage=”org.geeksforgeeks.static_shortcuts”
Recuerde que ingrese el nombre del paquete de su proyecto aquí.
shortcuts.xml
<shortcuts xmlns:android="http://schemas.android.com/apk/res/android"> <!-- Shortcut 1: Throws the user to Main Activity through the intent--> <shortcut android:enabled="true" android:icon="@drawable/icon" android:shortcutId="compose0" android:shortcutShortLabel="@string/compose_shortcut_short_label0"> <intent android:action="android.intent.action.VIEW" android:targetClass="org.geeksforgeeks.static_shortcuts.MainActivity" android:targetPackage="org.geeksforgeeks.static_shortcuts" /> </shortcut> <!-- Shortcut 2: Throws the user to Activity 1 through the intent--> <shortcut android:enabled="true" android:icon="@drawable/icon" android:shortcutId="compose1" android:shortcutShortLabel="@string/compose_shortcut_short_label1"> <intent android:action="android.intent.action.VIEW" android:targetClass="org.geeksforgeeks.static_shortcuts.Activity1" android:targetPackage="org.geeksforgeeks.static_shortcuts" /> </shortcut> <!-- Shortcut 3: Throws the user to Activity 2 through the intent--> <shortcut android:enabled="true" android:icon="@drawable/icon" android:shortcutId="compose2" android:shortcutShortLabel="@string/compose_shortcut_short_label2"> <intent android:action="android.intent.action.VIEW" android:targetClass="org.geeksforgeeks.static_shortcuts.Activity2" android:targetPackage="org.geeksforgeeks.static_shortcuts" /> </shortcut> <!-- Shortcut 4: Throws the user to Activity 3 through the intent--> <shortcut android:enabled="true" android:icon="@drawable/icon" android:shortcutId="compose3" android:shortcutShortLabel="@string/compose_shortcut_short_label3"> <intent android:action="android.intent.action.VIEW" android:targetClass="org.geeksforgeeks.static_shortcuts.Activity3" android:targetPackage="org.geeksforgeeks.static_shortcuts" /> </shortcut> </shortcuts>
Paso 6: Creación de diferentes actividades para accesos directos
Para comprobar si los accesos directos llevan al usuario a diferentes actividades, agregue 3 actividades más al proyecto: Actividad1, Actividad2 y Actividad3. Estas actividades también se implementan en el código anterior. A continuación se muestran los códigos de interfaz para estas actividades. Activity1.kt, Activity2.kt, Activity3.k t tienen los mismos códigos.
Activity1.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Activity1"> <!-- Activity 1--> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Activity 1" android:textSize="40sp" /> </RelativeLayout>
Activity1.kt
package org.geeksforgeeks.static_shortcuts
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class Activity1 : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_1)
}
}
Activity2.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Activity2"> <!-- Activity 2--> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Activity 2" android:textSize="40sp" /> </RelativeLayout>
Activity2.kt
package org.geeksforgeeks.static_shortcuts
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class Activity2 : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_2)
}
}
Activity3.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Activity3"> <!-- Activity 3--> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Activity 3" android:textSize="40sp" /> </RelativeLayout>
Activity3.kt
package org.geeksforgeeks.static_shortcuts
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class Activity3 : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_3)
}
}
Paso 7: Configuración de MainActivity.kt y activity_main.xml
MainActivity.kt es la principal y la primera actividad de la aplicación. Se agregan botones para navegar a otras actividades. Consulte los comentarios dentro del código.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Main Activity" android:textSize="40sp" android:layout_centerHorizontal="true" android:layout_above="@id/btn2"/> <!-- Button for navigating to Activity 1 --> <Button android:id="@+id/btn1" android:text="Activity1" android:layout_centerVertical="true" android:layout_toLeftOf="@id/btn2" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <!-- Button for navigating to Activity 2 --> <Button android:id="@+id/btn2" android:text="Activity2" android:layout_centerInParent="true" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <!-- Button for navigating to Activity 3 --> <Button android:id="@+id/btn3" android:text="Activity3" android:layout_centerVertical="true" android:layout_toRightOf="@id/btn2" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </RelativeLayout>
MainActivity.kt
package org.geeksforgeeks.static_shortcuts
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//Just to check if these buttons starts other activities
// Declaring Buttons
val btn1 = findViewById<Button>(R.id.btn1)
val btn2 = findViewById<Button>(R.id.btn2)
val btn3 = findViewById<Button>(R.id.btn3)
// Intents when buttons are pressed
// Takes to Activity 1
btn1.setOnClickListener
{
startActivity(Intent(this, Activity1::class.java))
}
// Takes to Activity 2
btn2.setOnClickListener
{
startActivity(Intent(this, Activity2::class.java))
}
// Takes to Activity 3
btn3.setOnClickListener
{
startActivity(Intent(this, Activity3::class.java))
}
}
}
Paso 8: Modifique el archivo Strings.xml
Estos valores de string (compose….label1, label2, label3, label0) declarados en res/values/strings.xml definen la string que se mostrará como etiquetas de acceso directo para los accesos directos cuando se expanda la lista de accesos directos.
Strings.xml
<resources> <string name="app_name">Static_Shortcuts</string> <string name="compose_shortcut_short_label0">MainActivity</string> <string name="compose_shortcut_short_label1">Activity 1</string> <string name="compose_shortcut_short_label2">Activity 2</string> <string name="compose_shortcut_short_label3">Activity 3</string> </resources>
Salida: ejecutar en el emulador
Publicación traducida automáticamente
Artículo escrito por aashaypawar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA