MatSnackBar es una directiva angular que se usa para mostrar una barra de notificaciones específicamente en los dispositivos móviles.
Estos tipos de componentes de interfaz de usuario generalmente se usan varias veces.
Entonces, para evitar la repetición de código, simplemente se puede crear un servicio para usar SnackBar en diferentes componentes.
Acercarse:
ng g s snackBar
import { Injectable } from '@angular/core';import {MatSnackBar} from '@angular/material/snack-bar'; @Injectable({ providedIn: 'root'})export class SnackBarService { //create an instance of MatSnackBar constructor(private snackBar:MatSnackBar) { } /* It takes three parameters 1.the message string 2.the action 3.the duration, alignment, etc. */ openSnackBar(message: string, action: string) { this.snackBar.open(message, action, { duration: 2000, }); }} |
Ahora llame a la función openSnackBar donde sea necesario, con la ayuda de snackBService .
import { Component, OnInit } from '@angular/core';import {SnackBarService} from '../snack.service'; @Component({ selector: 'app-profile', templateUrl: './snackBar.html', styleUrls: ['./snackBar.css']})export class SnackBar { // create an instance of SnackBarService constructor(private snackBService:SnackBarService) { } //defining method for display of SnackBar trigger(message:string, action:string) { this.snackBService.openSnackBar(message, action); } } |
Ejemplo:
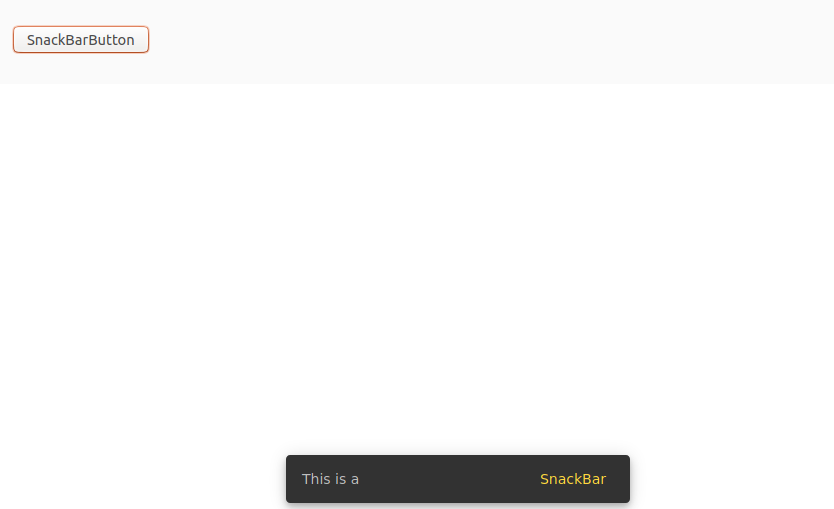
<button (click)="trigger('This is a ', 'SnackBar')"> SnackBarButton</button> |
Producción:
Publicación traducida automáticamente
Artículo escrito por vaibhav19verma y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA