Zócalos.IO:
Anteriormente, los sitios web se recargaban cada vez que se solicitaba un recurso. Esto introdujo demoras innecesarias que aumentaron el tiempo promedio de espera. A menudo, los usuarios tenían que esperar minutos para obtener una página o un archivo en particular. Las aplicaciones en tiempo real (mensajería instantánea, juegos en línea, notificaciones automáticas, etc.), por otro lado, son aquellas aplicaciones que se ejecutan dentro de un intervalo de tiempo determinado, de modo que al usuario se le presenta una copia inmediata y actualizada del recurso. La latencia en estas aplicaciones se mantiene lo más baja posible para brindar una experiencia de usuario fluida y consistente. Socket.IO es una de esas bibliotecas de JavaScript que los programadores utilizan para desarrollar «aplicaciones web» en tiempo real.
Por qué Sockets.IO:
La mayoría de las aplicaciones en Internet hoy en día se basan en una arquitectura Cliente-Servidor. Un cliente es alguien que solicita algo de un servidor. Un Servidor, basado en la solicitud, responde con los resultados apropiados. Estas dos entidades son completamente diferentes entre sí debido a la naturaleza de las tareas que realizan. Un navegador es un ejemplo perfecto de aplicación cliente. Los clientes en los navegadores generalmente se comunican con los servidores a través de requests y respuestas HTTP. El problema con esta comunicación es que se puede enviar una solicitud o una respuesta a la vez. Para entenderlo, piense en ello como un enlace semidúplex. Además, los encabezados HTTP contienen mucha, mucha información redundante que es inútil una vez que se establece una conexión entre el cliente y el servidor. Los sockets, por otro lado, funcionan en la capa de transporte de Network Stack.
Socket.IO funciona con el mismo concepto y permite la comunicación bidireccional entre clientes y servidores web. Para manejarlos por separado y de manera eficiente, consta de dos partes;
- una biblioteca de cliente de JavaScript que se ejecuta en los navegadores.
- un servidor Node.js
Socket.IO se basa en Engine.IO, que es la implementación de la capa de comunicación bidireccional entre navegadores/dispositivos cruzados basada en transporte. Trae las siguientes características a Socket.IO;
- Confiabilidad: puede establecer conexión incluso en presencia de proxies, balanceadores de carga, firewalls personales y software antivirus.
- Compatibilidad con la reconexión automática: a menos que se mencione explícitamente en el código, la biblioteca del cliente intentará volver a conectarse para siempre, hasta que el servidor vuelva a estar disponible.
- Detección de desconexión: Permite que tanto el servidor como el cliente sepan cuando el otro ya no responde.
- Soporte de multiplexación: Permite tener varios canales de comunicación sobre una misma conexión subyacente.
- Soporte de transmisión binaria: también permite emitir cualquier dato binario serializable como ArrayBuffer, Blobs, etc.
Instalación:
- Requerido para la instalación de Sockets.IO
- Node instalado
- npm (administrador de paquetes de Nodes) instalado
Como se mencionó anteriormente, hay dos bibliotecas diferentes para incluir en un proyecto.
- Servidor:
para instalarlo en el proyecto Node.js, ejecute el siguiente comando,$npm install --save socket.io
- Cliente de JavaScript:
el servidor expone de forma predeterminada una compilación independiente del cliente en /socket.io/socket.io.js . De lo contrario, también se puede servir desde cualquiera de los proveedores de CDN.Para usarlo desde Node.js, instálelo a través de este comando,
$npm install --save socket.io-client
Ejemplo:
Este ejemplo trata sobre la implementación de un botón Upvote básico en Socket.IO. Mostrará la comunicación entre el servidor y el cliente en tiempo real. Para comenzar, vaya al directorio del proyecto requerido e inicialícelo con el comando npm init o cree manualmente un archivo package.json .
{
«nombre»: «ejemplo de voto a favor»,
«versión»: «0.1»,
«descripción»: «la primera aplicación socket.io»,
«principal»: «index.js»,
«dependencias»: {}
}
Ahora instale express js usando el siguiente comando,
$ npm install --save express@4.15.2
Después de la instalación, cree el archivo index.js que configurará la aplicación.
var app = require( ‘expreso’)();
var http = require(‘http’ ).createServer(aplicación);constante PUERTO = 3000;
app.get( ‘/’, function( req, res ) {
res.send( ‘Hola Mundo
‘);
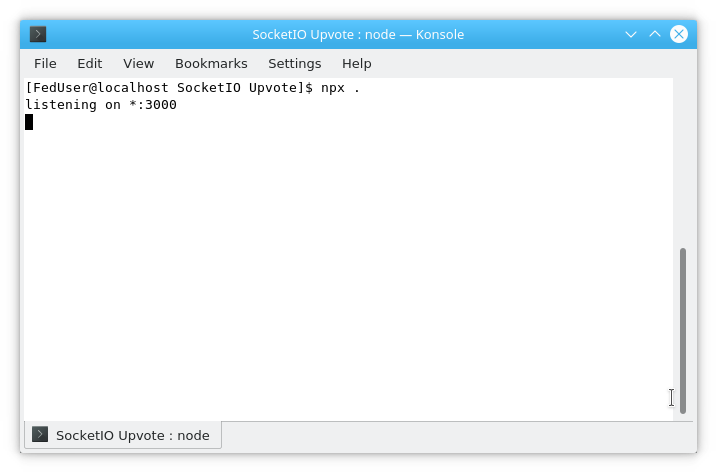
});http.listen( PORT, function() {
console.log( ‘escuchando en *:’ + PORT );
});
Lo que hace este código es crear un controlador de función para Express que luego se suministra a un servidor HTTP. Este controlador responde con «Hola mundo» al cliente cuando se solicita / página. Finalmente, el servidor HTTP comienza a escuchar el puerto 3000.
Ejecutarlo se vería algo como esto,


Servir HTML:
anteriormente, solo se enviaba una sola línea HTML como respuesta a la solicitud GET. Esta vez, adjunte un archivo HTML utilizando el método sendFile .
app.get( ‘/’, function( req, res ) {
res.sendFile( __dirname + ‘/public/index.html’ );
});
Ahora cree el archivo index.html y pegue el siguiente código.
<!DOCTYPE html>
<html>
<head>
<title>SocketIO Upvote</title>
<style>
.container {
width: 80%;
margin: 1rem auto;
}
.text-justify {
text-align: justify;
}
</style>
</head>
<body>
<div class="container">
<p class="text-justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aliquam sed turpis sit amet tellus convallis tincidunt quis ut massa. Phasellus maximus
orci quis mauris tincidunt, ut tempor turpis tincidunt. Curabitur vestibulum nunc consequat
venenatis ultrices. Aliquam eget congue risus, in imperdiet urna. Vestibulum varius velit
risus, non luctus arcu placerat vel. In hac habitasse platea dictumst. Pellentesque vitae
justo volutpat, euismod ligula quis, posuere nibh.</p>
</div>
<div class="container">
<center>
<button id="upvote-btn"> Upvote </button>
<p id="upvote-count">0 Upvotes</p>
</center>
</div>
</body>
</html>
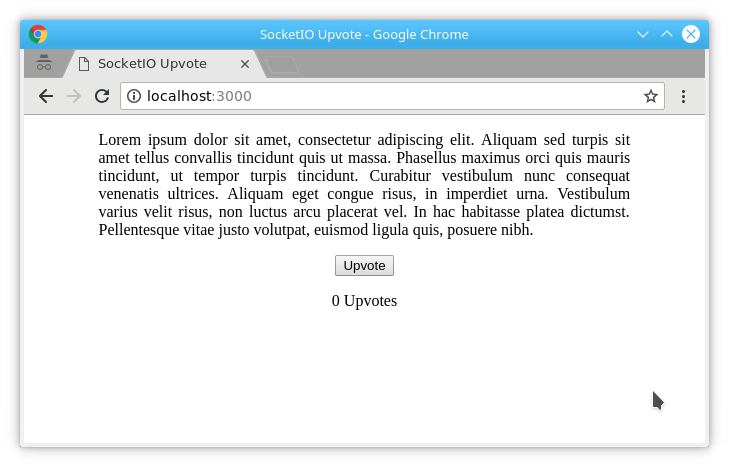
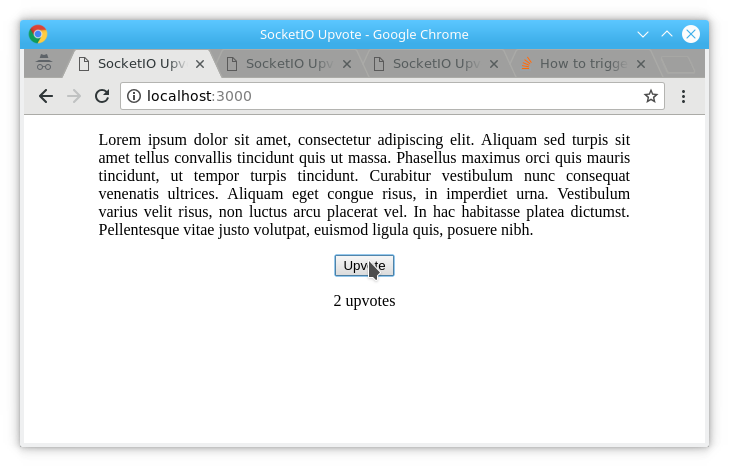
Reinicie el proyecto y actualice la página, debería verse así,

Integración de Socket.IO:
para instalar el módulo del lado del servidor, ejecute el siguiente comando,
$ npm install --save socket.io
Ahora haga cambios en index.js de la siguiente manera,
var app = require( ‘expreso’)();
var http = require(‘http’ ).createServer(aplicación);
var io = require( ‘socket.io’ )( http );constante PUERTO = 3000;
app.get( ‘/’, function( req, res ) {
res.sendFile( __dirname + ‘/public/index.html’ );
});http.listen( PORT, function() {
console.log( ‘escuchando en *:’ + PORT );
});io.on(‘conexión’, function(socket) {
console.log(“¡un usuario se ha conectado!”);
});
Los cambios adicionales inicializan el controlador Socket.IO. Se adjunta una acción de registro a este controlador cuando emite una señal de ‘conexión’.
En el lado del cliente, todo lo que se necesita es solo el siguiente fragmento de código antes de cerrar la etiqueta. Esto expone un io global que es utilizado por un cliente en particular.
<script src=”/socket.io/socket.io.js”></script>
<script>
var socket = io();
</script>
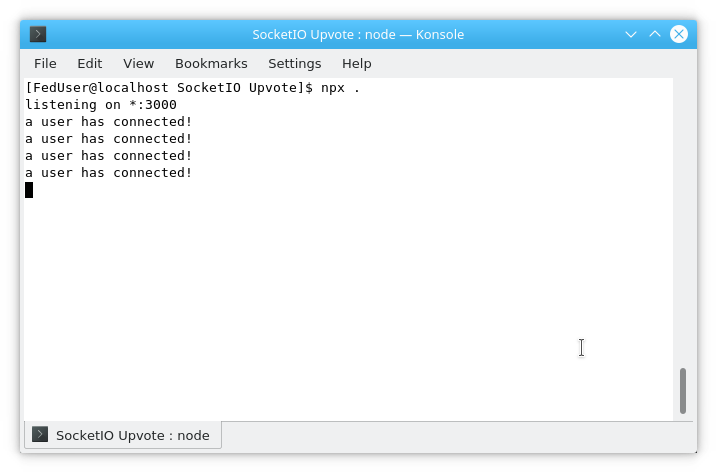
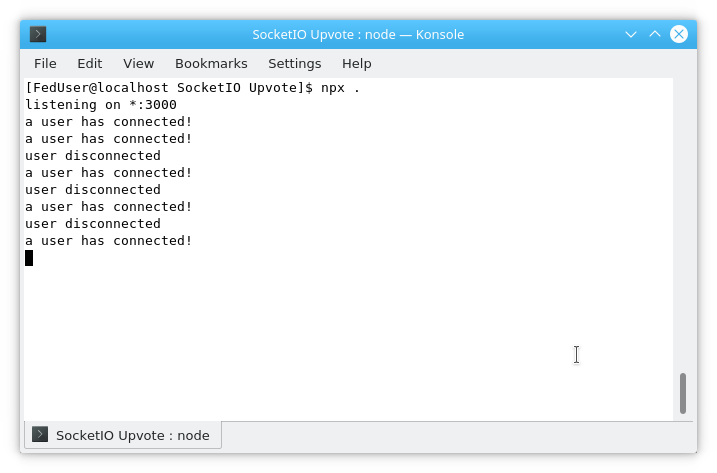
Reinicie el proyecto nuevamente desde la consola e intente abrir el host local en varias pestañas y navegadores. Cada uno de ellos actuará como una conexión de cliente única. El mensaje de registro se imprimirá cada vez que se establezca una conexión entre el cliente y el servidor.

Cada socket también activa un evento de desconexión especial cuando un cliente cierra o actualiza una pestaña:
io.on( ‘conexión’, function( socket ) {
console.log( ‘¡un usuario se ha conectado!’ );
socket.on( ‘desconectar’, function() {
console.log( ‘usuario desconectado’ );
}) ;
});

Emisión de eventos:
la idea principal detrás de Socket.IO es que uno puede enviar y recibir cualquier evento de su elección, con o sin datos. Cualquier objeto que se pueda codificar como JSON funcionará, y también se admiten datos binarios.
Supongamos que cuando un usuario hace clic en el botón de voto a favor, se emite un evento llamado evento de voto a favor . Entonces, en el archivo index.html , inserte el siguiente script.
<script src=”/socket.io/socket.io.js”></script>
<script>
var socket = io();
var btn = document.getElementById( ‘upvote-btn’ );
var upvote_val = falso;btn.addEventListener( ‘click’, function( e ) {
e.preventDefault(); // evita que se vuelva a cargar la páginaval_voto a favor = val_voto a favor ? falso verdadero;
socket.emit( ’evento de voto a favor’, valor de voto a favor);
});
</script>
Y en index.js , siguiendo el fragmento de código para registrar los datos del evento.
io.on(‘conexión’, function(socket) {
console.log(‘¡un usuario se ha conectado!’);socket.on(‘desconectar’, function() {
console.log(‘usuario desconectado’);
});socket.on( ‘evento de voto a favor’, función (bandera de voto a favor) {
console.log( ‘voto a favor: ‘ + bandera_de voto a favor);
});
});
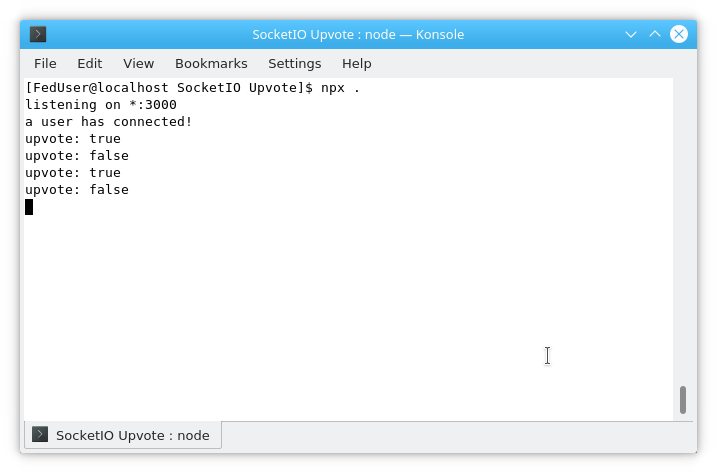
El resultado debería ser algo como esto,
Broadcasting:
El siguiente objetivo es emitir un evento desde el servidor al resto de usuarios. Esta vez, el recuento de votos a favor basado en los clics se transmitirá a todos y cada uno de los clientes conectados al servidor. Llamemos a este evento update-upvotes . Para contar el número de votos a favor, creemos una variable upvote-count . Actualice el index.js así,
var upvote_count = 0;
io.on(‘conexión’, function(socket) {
console.log(‘¡un usuario se ha conectado!’);socket.on(‘desconectar’, function() {
console.log(‘usuario desconectado’);
});socket.on( ‘evento de voto a favor’, function (bandera de voto a favor) {
recuento de votos a favor += bandera_de votos a favor ? 1: -1;
var f_str = recuento de votos a favor + (recuento_de votos a favor == 1 ? ‘voto a favor’: ‘votos a favor’);io.emit(‘update-upvotes’, f_str );
});
});
Aquí, upvote_count se inicializa con cero (0) y se actualiza según el valor de upvote_flag . Luego, el valor actualizado se emite a todos los clientes, incluido aquel en el que tuvo lugar el ‘evento de actualización’.
En el lado del cliente, actualice index.html de esta manera,
<secuencia de comandos>
var socket = io();
var btn = document.getElementById( ‘upvote-btn’ );
var upvote_val = falso;btn.addEventListener( ‘click’, function( e ) {
e.preventDefault(); // evita que se vuelva a cargar la páginaval_voto a favor = val_voto a favor ? falso verdadero;
socket.emit( ’evento de voto a favor’, valor de voto a favor);
});socket.on( ‘update-upvotes’, function( f_str ) {
document.getElementById( ‘upvote-count’ ).innerHTML = f_str;
});
</script>
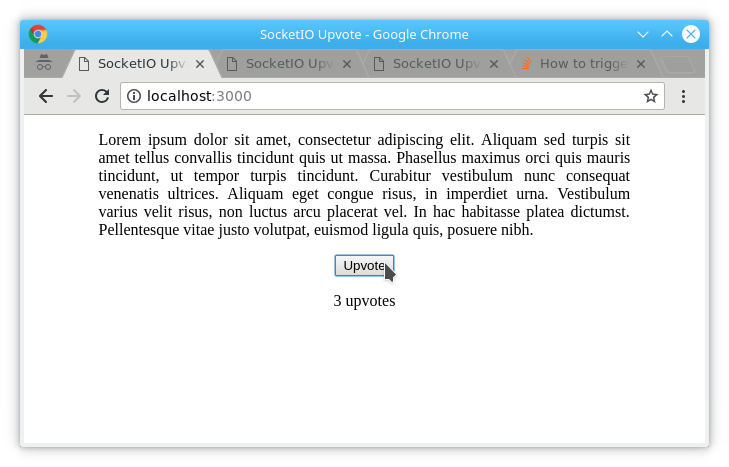
Actualizará el elemento DOM con el valor actual del recuento de votos a favor. Los resultados se verían así,


Hay muchas cosas a tener en cuenta para hacer que este ejemplo sea sólido y utilizable en el desarrollo real. Se debe considerar el hecho de que este ejemplo encontrará un problema de condición de carrera cuando varios usuarios hagan clic en el botón de voto positivo al mismo tiempo. Se deben usar mecanismos de bloqueo adecuados para que funcione en aplicaciones del mundo real.
Obtener este ejemplo:
encuentre el código completo para este ejemplo en Github aquí .
repositorio Git:
https://github.com/CherryGot/SocketIO-Upvote.git