¿Qué es la ventana gráfica?
La ventana gráfica de un navegador es el área de la página web en la que el usuario puede ver el contenido. La ventana gráfica no tiene el mismo tamaño, varía con la variación en el tamaño de la pantalla de los dispositivos en los que se ve el sitio web. Para una computadora portátil, la ventana gráfica tiene un tamaño más grande en comparación con un teléfono inteligente o una tableta.
Ejemplo:
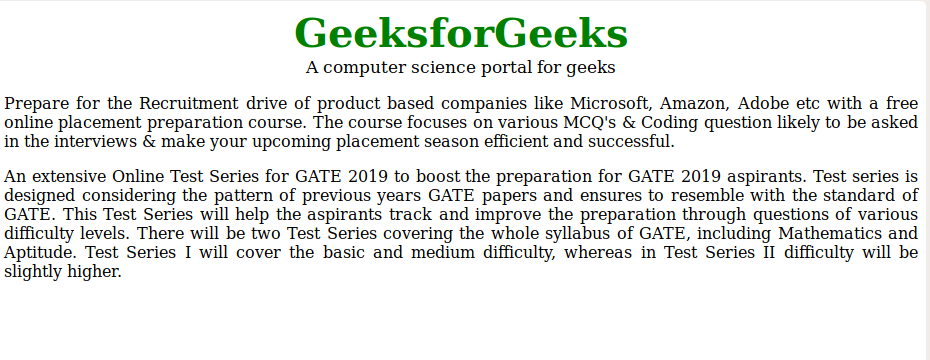
la pantalla del portátil es más ancha
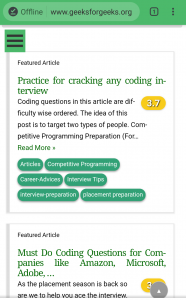
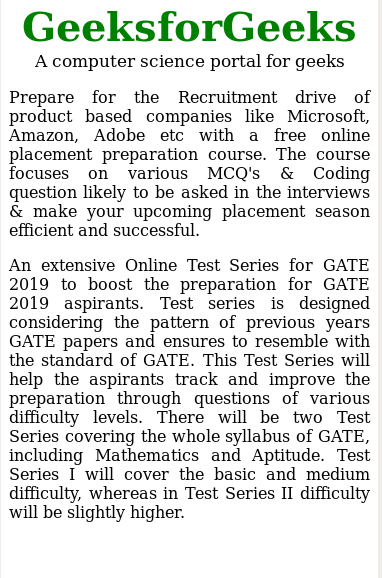
En los teléfonos inteligentes, la página se ajusta debido a una pantalla más estrecha

Nota: cuando una página no se adapta a ventanas gráficas más pequeñas, se ve mal o incluso se rompe en una pantalla más pequeña. Para solucionar este problema, introduzca una etiqueta receptiva para controlar la ventana gráfica. Esta etiqueta fue introducida por primera vez por Apple Inc. para Safari iOS.
Sintaxis:
<meta name="viewport" content= "width=device-width, initial-scale=1.0">
Esta es la configuración común de la ventana gráfica utilizada en varios sitios web optimizados para dispositivos móviles. La propiedad width gobierna el tamaño de la ventana gráfica. Es posible establecerlo en un valor específico («ancho = 600») en términos de píxeles CSS. Aquí se establece en un valor especial («width= device-width») que es el ancho del dispositivo en términos de píxeles CSS a una escala del 100 %. La propiedad de escala inicial gobierna el nivel de zoom cuando la página se carga por primera vez.
Nota: la etiqueta meta debe agregarse en la etiqueta principal en el documento HTML.
Una etiqueta Responsive tiene los siguientes atributos:
- width : Ancho de la ventana virtual del dispositivo.
- altura : Altura de la ventana virtual del dispositivo.
- escala inicial : Nivel de zoom cuando se visita la página por primera vez.
- escala mínima: Nivel de zoom mínimo al que un usuario puede hacer zoom en la página.
- escala máxima : Nivel de zoom máximo al que un usuario puede hacer zoom en la página.
- escalable por el usuario : indicador que permite que el dispositivo se acerque o aleje (valor = sí/no).
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>GeeksforGeeks</title>
<meta charset="utf-8" name="viewport"
content= "width=device-width, initial-scale=1.0">
<style>
.gfg {
font-size:40px;
font-weight:bold;
color:green;
text-align:center;
}
.geeks {
font-size:17px;
text-align:center;
}
p {
text-align:justify;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">A computer science portal for geeks</div>
<p>Prepare for the Recruitment drive of product based companies like
Microsoft, Amazon, Adobe etc with a free online placement preparation
course. The course focuses on various MCQ's & Coding question likely
to be asked in the interviews & make your upcoming placement season
efficient and successful. </p>
<p>An extensive Online Test Series for GATE 2019 to boost the
preparation for GATE 2019 aspirants. Test series is designed
considering the pattern of previous years GATE papers and ensures
to resemble with the standard of GATE. This Test Series will help
the aspirants track and improve the preparation through questions
of various difficulty levels. There will be two Test Series
covering the whole syllabus of GATE, including Mathematics and
Aptitude. Test Series I will cover the basic and medium difficulty,
whereas in Test Series II difficulty will be slightly higher. </p>
</body>
</html>
Salida:
Amplia Salida de pantalla: 
Estrecha Salida de pantalla:
Publicación traducida automáticamente
Artículo escrito por Kushagra7744 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA