el HTML <input type=”checkbox”> se utiliza para definir un campo de casilla de verificación. La casilla de verificación se muestra como una casilla cuadrada que se marca cuando se activa. Permite al usuario seleccionar una o más opciones entre todas las opciones limitadas.
Sintaxis:
<input type="checkbox">
Ejemplo:
<!DOCTYPE html> <html> <head> <title> Input type = "checkbox" </title> </head> <body style="text-align: center;"> <h1 style="color:green;"> GeeksforGeeks </h1> <h2><input type="checkbox"></h2> <form> <!-- Below input elements have attribute checked --> <input type="checkbox" name="check" id="GFG" value="1" checked> Checked by default <br> <input type="checkbox" name="check" value="2"> Not checked by default <br> </form> <br> </body> </html>
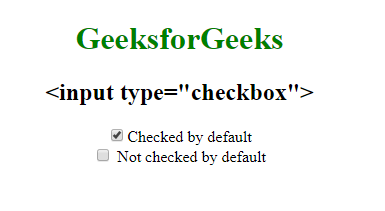
Producción:
Navegadores compatibles:
- Google Chrome
- Firefox
- Borde
- Ópera
- safari de manzana
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA