En el artículo anterior sobre ReactJS | Listas , habíamos discutido las claves y también dijimos por qué son necesarias al crear listas. Continuaremos la discusión más adelante en este artículo.
Una «clave» es un atributo de string especial que debe incluir al crear listas de elementos en React. Las claves se utilizan en React para identificar qué elementos de la lista se modifican, actualizan o eliminan. En otras palabras, podemos decir que las claves se utilizan para dar una identidad a los elementos de las listas. Lo siguiente que viene a la mente es que lo que debería ser bueno para ser elegido como clave para los elementos de las listas. Se recomienda utilizar una string como clave que identifique de forma única los elementos de la lista. El siguiente ejemplo muestra una lista con claves de string:
Javascript
const numbers = [ 1, 2, 3, 4, 5 ];
const updatedNums = numbers.map((number)=>{
return <li key={index}>{number} </li>;
});
También puede asignar los índices de array como claves para los elementos de la lista. El siguiente ejemplo asigna índices de array como clave para los elementos.
Javascript
const numbers = [ 1, 2, 3, 4, 5 ];
const updatedNums = numbers.map((number, index)=>
<li key = {index}>
{number}
</li>
);
Se desaconseja encarecidamente asignar índices como claves porque si los elementos de las arrays se reordenan en el futuro, será confuso para el desarrollador, ya que las claves de los elementos también cambiarán.
Uso de claves con componentes
Considere una situación en la que ha creado un componente separado para elementos de lista y está extrayendo elementos de lista de ese componente. En ese caso, deberá asignar claves al componente que está devolviendo desde el iterador y no a los elementos de la lista. Es decir, debe asignar claves a <Component /> y no a <li>. Una buena práctica para evitar errores es tener en cuenta que cualquier cosa que devuelva desde el interior de la función map() debe tener una clave asignada.
El siguiente código muestra el uso incorrecto de las claves:
Javascript
import React from 'react';
import ReactDOM from 'react-dom';
// Component to be extracted
function MenuItems(props)
{
const item = props.item;
return(
<li key = {item.toString()}>
{item}
</li>
);
}
// Component that will return an
// unordered list
function Navmenu(props)
{
const list = props.menuitems;
const updatedList = list.map((listItems)=>{
return (
<MenuItems item = { listItems } />
);
});
return(
<ul>{updatedList}</ul>);
}
const menuItems = [1, 2, 3, 4, 5];
ReactDOM.render(
<Navmenu menuitems = {
menuItems} />,
document.getElementById('root')
);
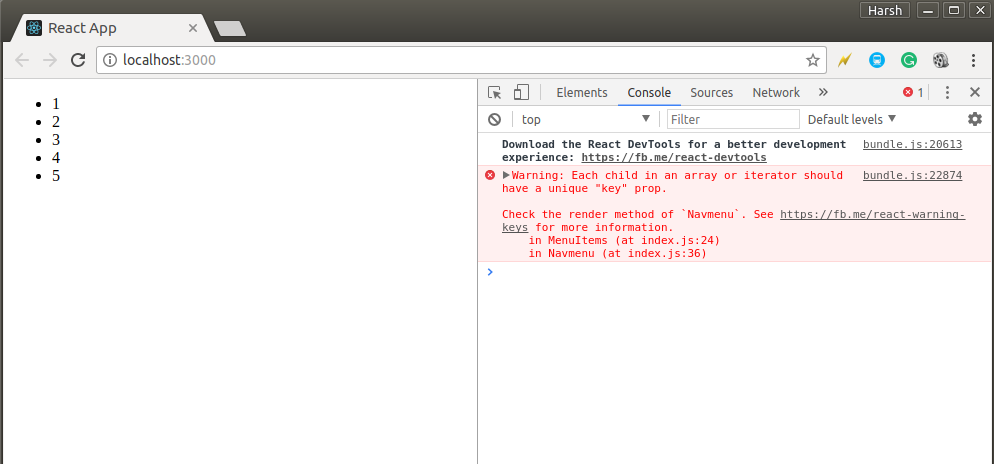
Producción:

Puede ver en el resultado anterior que la lista se procesa con éxito, pero se lanza una advertencia a la consola de que los elementos dentro del iterador no tienen claves asignadas . Esto se debe a que no habíamos asignado la clave a los elementos que estamos devolviendo al iterador map().
El siguiente ejemplo muestra el uso correcto de las teclas:
Javascript
import React from "react";
import ReactDOM from "react-dom";
// Component to be extracted
function MenuItems(props) {
const item = props.item;
return <li>{item}</li>;
}
// Component that will return an
// unordered list
function Navmenu(props) {
const list = props.menuitems;
const updatedList = list.map((listItems) => {
return <MenuItems key={listItems.toString()} item={listItems} />;
});
return <ul>{updatedList}</ul>;
}
const menuItems = [1, 2, 3, 4, 5];
ReactDOM.render(
<Navmenu menuitems={menuItems} />,
document.getElementById("root")
);
El código anterior se ejecutará correctamente sin ningún mensaje de advertencia.
Singularidad de las claves
Hemos dicho muchas veces mientras discutíamos sobre las claves que las claves asignadas a los elementos de la array deben ser únicas. Con esto, no queríamos decir que las claves deberían ser globalmente únicas. Todos los elementos de una array en particular deben tener claves únicas. Es decir, dos arrays diferentes pueden tener el mismo conjunto de claves.
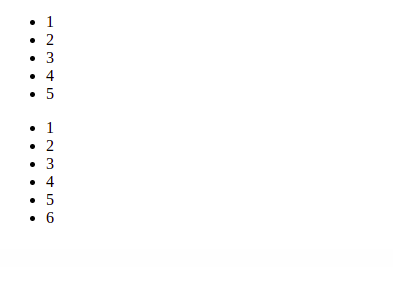
En el siguiente código, hemos creado dos arrays diferentes menuItems1 y menuItems2 . Puede ver en el código a continuación que las claves para los primeros 5 elementos para ambas arrays son las mismas, pero el código se ejecuta correctamente sin ninguna advertencia.
Javascript
import React from "react";
import ReactDOM from "react-dom";
// Component to be extracted
function MenuItems(props) {
const item = props.item;
return <li>{item}</li>;
}
// Component that will return an
// unordered list
function Navmenu(props) {
const list = props.menuitems;
const updatedList = list.map((listItems) => {
return <MenuItems key={listItems.toString()} item={listItems} />;
});
return <ul>{updatedList}</ul>;
}
const menuItems1 = [1, 2, 3, 4, 5];
const menuItems2 = [1, 2, 3, 4, 5, 6];
ReactDOM.render(
<div>
<Navmenu menuitems={menuItems1} />
<Navmenu menuitems={menuItems2} />
</div>,
document.getElementById("root")
);
Producción:
Nota : las claves no son lo mismo que los accesorios, solo que el método de asignar «clave» a un componente es el mismo que el de los accesorios. Las claves son internas de React y no se puede acceder a ellas desde el interior del componente como accesorios. Por lo tanto, podemos usar el mismo valor que le hemos asignado a la Clave para cualquier otra propiedad que estemos pasando al Componente.
Publicación traducida automáticamente
Artículo escrito por harsh.agarwal0 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA