GitHub es donde más de 65 millones de desarrolladores dan forma al futuro del software, juntos. Contribuya a la comunidad de código abierto, administre sus repositorios de Git, revise el código como un profesional, realice un seguimiento de los errores y las funciones, potencie sus flujos de trabajo de CI/CD y DevOps, y proteja el código antes de confirmarlo. Entonces, en este artículo, analizaremos cómo autenticarse usando GitHub en su aplicación de Android con la ayuda de la autenticación de usuario de Firebase.
Pasos para la autenticación de usuarios de Firebase mediante GitHub
Paso 1:
Cree un nuevo proyecto en Android Studio o abra cualquier proyecto existente con el que desee autenticar a un usuario mediante GitHub y agregue Firebase a esa aplicación de Android. Pasos para agregar firebase en su aplicación .
Paso 2:
Vaya a su consola Firebase , vaya a su aplicación, luego navegue a la configuración del proyecto y agregue SHA1 similar a una huella digital de su aplicación conectada. Para encontrar SHA1, vaya a Gradle (lado derecho de la ventana de Android-studio)> su nombre de aplicación> Tareas> Android> informe de firma (haga doble clic en él)

Nota: asegúrese de agregar google-services.json en su aplicación; de lo contrario, descárguelo desde la configuración del proyecto de la consola de firebase y agréguelo a su aplicación.

Paso 3:
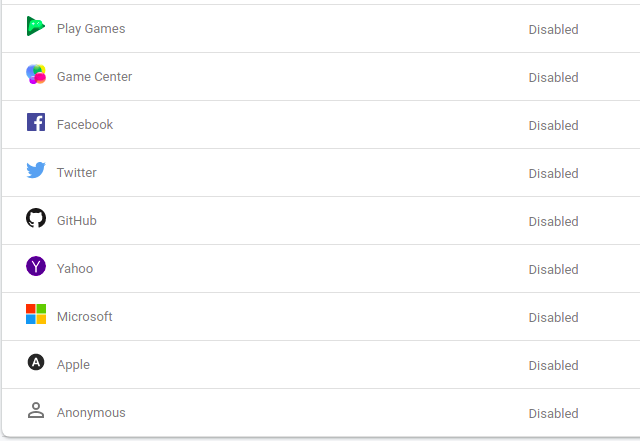
Vuelva a su aplicación en Firebase Console, navegue hasta Autenticación (panel izquierdo de Firebase) y luego vaya a Método de inicio de sesión para habilitar el proveedor de GitHub.

Habilitar GitHub

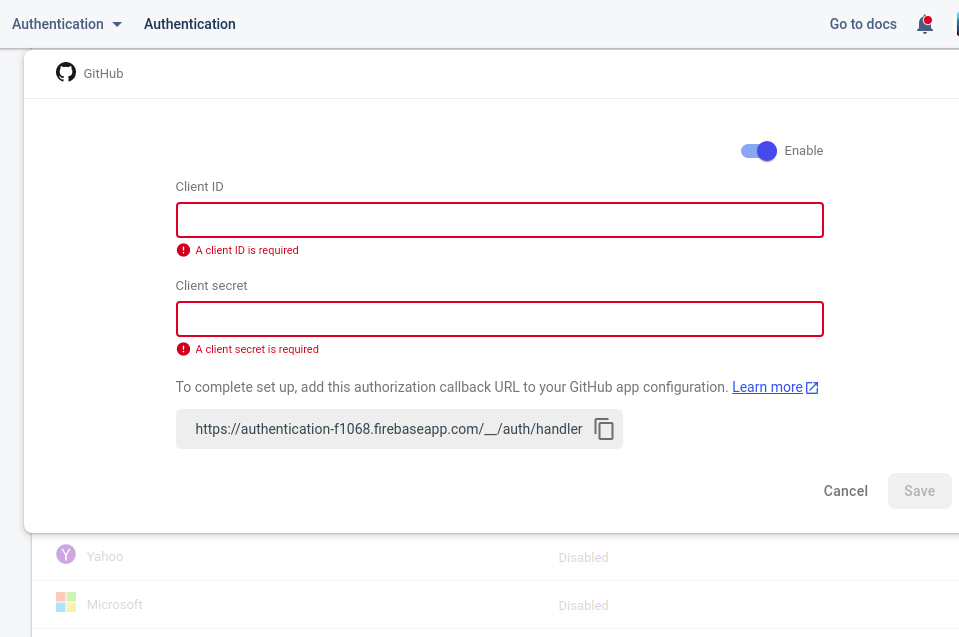
Requerir ID de cliente y secreto de cliente
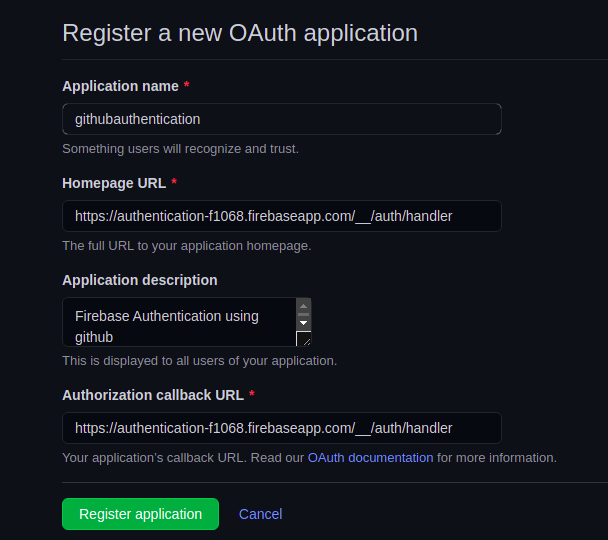
Ahora, necesitamos la identificación del cliente y el secreto del cliente . Para ello , registre su aplicación como aplicación de desarrollador en GitHub y obtenga el ID de cliente de OAuth 2.0 y el secreto de cliente de su aplicación. Para registrar su aplicación, escriba el nombre de la aplicación, ingrese la URL de la página de inicio del sitio web de la aplicación (aquí doy la misma URL que en la URL de devolución de llamada de Autorización) y proporcione la descripción de la aplicación en forma breve.

Registrar una aplicación en GitHub
Nota: asegúrese de que su URI de redirección de OAuth de Firebase (p. ej., my-app-12345.firebaseapp.com/__/auth/handler) esté configurada como su URL de devolución de llamada de autorización en la página de configuración de su aplicación en la configuración de su aplicación GitHub.
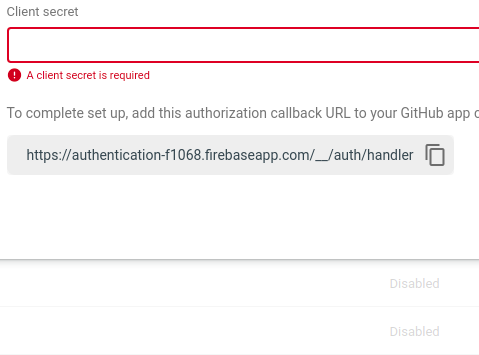
Obtenga su URL de devolución de llamada autorizada como se muestra en la imagen a continuación.

Obtenga su URL de devolución de llamada de autorización
Haga clic en Registrar aplicación . Obtendrá su ID de cliente y Secreto de cliente , cópielos y péguelos en la consola de Firebase (bajo el método de inicio de sesión) y haga clic en el botón Guardar para habilitar GitHub.

Paso 4:
Vuelve al estudio de Android. Agregue la dependencia para la biblioteca de Android de Firebase Authentication en su build.gradle (Módulo: your-application-name.app) mediante Firebase Android BoM .
dependencias {
// Importar el BoM para la plataforma Firebase
plataforma de implementación(‘com.google.firebase:firebase-bom:28.0.1’)
// Declarar la dependencia de la biblioteca de autenticación de Firebase
// Al usar BoM, no especifica versiones en las dependencias de la biblioteca de Firebase
implementación ‘com.google.firebase:firebase-auth-ktx’
}
Al usar Firebase Android BoM , su aplicación siempre usará versiones compatibles de las bibliotecas de Firebase Android .
Paso 5: Trabajar con el archivo MainActivity
aplicación > res > diseño > actividad_principal.xml actividad_principal.xml
XML
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp" android:orientation="vertical" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"> <EditText android:id="@+id/githubId" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="100dp" android:hint="Enter your email associated with github" android:padding="8dp" android:textAlignment="center" android:textColor="#118016" /> <Button android:id="@+id/github_login_btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginStart="100dp" android:layout_marginTop="10dp" android:layout_marginEnd="100dp" android:layout_marginBottom="100dp" android:backgroundTint="#fff" android:drawableLeft="@drawable/github" android:drawablePadding="8dp" android:padding="8dp" android:text="@string/log_in_with_github" android:textAllCaps="false" android:textColor="#000" /> </LinearLayout> </androidx.constraintlayout.widget.ConstraintLayout>
Actividad principal.kt Actividad principal.kt
Kotlin
import android.content.Intent
import android.os.Bundle
import android.text.TextUtils
import android.widget.Button
import android.widget.EditText
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import com.google.android.gms.tasks.OnFailureListener
import com.google.android.gms.tasks.OnSuccessListener
import com.google.android.gms.tasks.Task
import com.google.firebase.auth.AuthResult
import com.google.firebase.auth.FirebaseAuth
import com.google.firebase.auth.FirebaseUser
import com.google.firebase.auth.OAuthProvider
class MainActivity : AppCompatActivity() {
private lateinit var firebaseUser: FirebaseUser
private lateinit var loginBtn: Button
private lateinit var githubEdit: EditText
// firebaseAuth variable to be initialized later
private lateinit var auth: FirebaseAuth
// an instance of an OAuthProvider using its Builder
// with the provider ID github.com
private val provider = OAuthProvider.newBuilder("github.com")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
loginBtn = findViewById(R.id.github_login_btn)
githubEdit = findViewById(R.id.githubId)
// initializing auth
auth = FirebaseAuth.getInstance()
// Target specific email with login hint.
provider.addCustomParameter("login", githubEdit.text.toString())
// Request read access to a user's email addresses.
// This must be preconfigured in the app's API permissions.
val scopes: ArrayList<String?> = object : ArrayList<String?>() {
init {
add("user:email")
}
}
provider.scopes = scopes
// call signInWithGithubProvider() method
// after clicking login Button
loginBtn.setOnClickListener {
if (TextUtils.isEmpty(githubEdit.text.toString())) {
Toast.makeText(this, "Enter your github id", Toast.LENGTH_LONG).show()
} else {
signInWithGithubProvider()
}
}
}
// To check if there is a pending result, call pendingAuthResult
private fun signInWithGithubProvider() {
// There's something already here! Finish the sign-in for your user.
val pendingResultTask: Task<AuthResult>? = auth.pendingAuthResult
if (pendingResultTask != null) {
pendingResultTask
.addOnSuccessListener {
// User is signed in.
Toast.makeText(this, "User exist", Toast.LENGTH_LONG).show()
}
.addOnFailureListener {
// Handle failure.
Toast.makeText(this, "Error : $it", Toast.LENGTH_LONG).show()
}
} else {
auth.startActivityForSignInWithProvider( /* activity= */this, provider.build())
.addOnSuccessListener(
OnSuccessListener<AuthResult?> {
// User is signed in.
// retrieve the current user
firebaseUser = auth.currentUser!!
// navigate to HomePageActivity after successful login
val intent = Intent(this, HomePageActivity::class.java)
// send github user name from MainActivity to HomePageActivity
intent.putExtra("githubUserName", firebaseUser.displayName)
this.startActivity(intent)
Toast.makeText(this, "Login Successfully", Toast.LENGTH_LONG).show()
})
.addOnFailureListener(
OnFailureListener {
// Handle failure.
Toast.makeText(this, "Error : $it", Toast.LENGTH_LONG).show()
})
}
}
}
Paso 6: crea una nueva actividad vacía
Consulte este artículo Crear nueva actividad en Android Studio y cree una actividad vacía. Nombra la actividad como HomePageActivity. aplicación > res > diseño > actividad_página_inicio.xml actividad_página_inicio.xml
XML
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".HomePageActivity"> <LinearLayout android:id="@+id/linearLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginStart="10dp" android:layout_marginTop="10dp" android:layout_marginEnd="10dp" android:orientation="horizontal" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"> <TextView android:id="@+id/headerId" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="User Name :" android:textColor="#06590A" android:textSize="25sp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/id" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp" android:layout_marginTop="10dp" android:hint="github Id" android:textAlignment="center" android:textSize="25sp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </LinearLayout> <Button android:id="@+id/logOut" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="456dp" android:layout_marginBottom="20dp" android:gravity="center" android:text="Logout" android:textColor="#fff" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/linearLayout" /> </androidx.constraintlayout.widget.ConstraintLayout>
HomePageActivity.kt HomePageActivity.kt
Kotlin
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
class HomePageActivity : AppCompatActivity() {
var userName = ""
private lateinit var githubUserName: TextView
private lateinit var logoutBtn: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_home_page)
githubUserName = findViewById(R.id.id)
logoutBtn = findViewById(R.id.logOut)
userName = intent.getStringExtra("githubUserName")!!
githubUserName.text = userName
logoutBtn.setOnClickListener {
val intent = Intent(this, MainActivity::class.java)
this.startActivity(intent)
}
}
}
Nota: No olvide revocar todos los tokens de usuario . Esta opción se mostrará cuando su aplicación esté lista y se ejecute una vez. ¿O puede ver esta opción antes?

Aquí está el resultado final.
Producción: