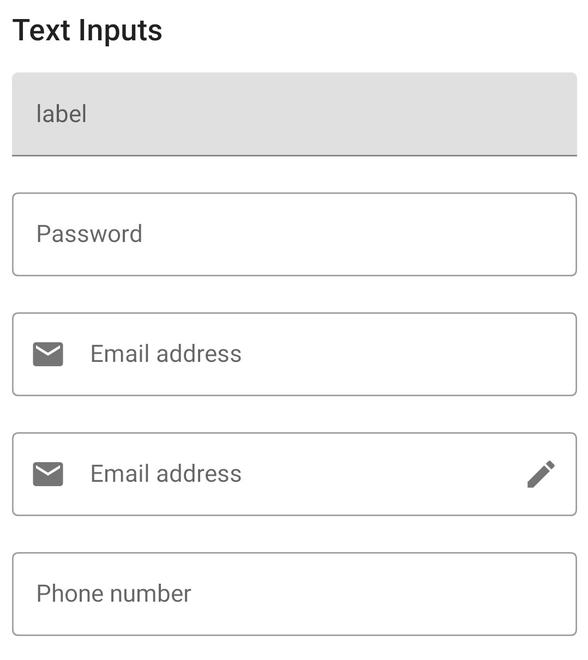
Jetpack Compose es un conjunto de herramientas moderno para crear una interfaz de usuario nativa de Android. Jetpack Compose simplifica y acelera el desarrollo de la interfaz de usuario en Android con menos código, herramientas potentes y API de Kotlin intuitivas. Compose está construido para apoyar los principios de diseño de materiales. Muchos de sus elementos de interfaz de usuario implementan el diseño de materiales listo para usar. En este artículo, explicaremos cómo puede crear campos de entrada de texto de diseño de materiales utilizando Jetpack Compose. A continuación se muestra la imagen de muestra para mostrar lo que vamos a construir.

Implementación paso a paso
Paso 1: Crear un nuevo proyecto
Para crear un nuevo proyecto en Android Studio con Jetpack Compose, consulte Cómo crear un nuevo proyecto en Android Studio Canary Version con Jetpack Compose.
Paso 2: Trabajar con MainActivity.kt
Vaya al archivo MainActivity.kt y consulte el siguiente código. A continuación se muestra el código del archivo MainActivity.kt. Se agregan comentarios dentro del código para comprender el código con más detalle.
Kotlin
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.text.KeyboardOptions
import androidx.compose.material.*
import androidx.compose.material.MaterialTheme.typography
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.Edit
import androidx.compose.material.icons.filled.Email
import androidx.compose.runtime.*
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.text.InternalTextApi
import androidx.compose.ui.text.input.KeyboardType
import androidx.compose.ui.text.input.PasswordVisualTransformation
import androidx.compose.ui.text.input.TextFieldValue
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.jetpackcomposepractice.ui.theme.JetpackComposePracticeTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
JetpackComposePracticeTheme {
// A surface container using the 'background' color from the theme
Surface(color = Color.White) {
Column {
// call the function which contains all the input fields
TextInputs()
}
}
}
}
}
}
@Composable
fun TextInputs() {
Column {
Text(text = "Text Inputs", style = typography.h6, modifier = Modifier.padding(8.dp))
var text by remember { mutableStateOf(TextFieldValue("")) }
// for preview add same text to all the fields
// Normal Text Input field with floating label
// placeholder is same as hint in xml of edit text
TextField(
value = text,
onValueChange = { newValue -> text = newValue },
modifier = Modifier
.padding(8.dp)
.fillMaxWidth(),
label = { Text("label") },
placeholder = { Text("placeholder") },
)
// Outlined Text Input Field
OutlinedTextField(
value = text,
modifier = Modifier
.padding(8.dp)
.fillMaxWidth(),
label = { Text(text = "Password") },
placeholder = { Text(text = "12334444") },
visualTransformation = PasswordVisualTransformation(),
onValueChange = {
text = it
},
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Password)
)
// Outlined Input text with icon on the left
// inside leadingIcon property add the icon
OutlinedTextField(
value = text,
leadingIcon = { Icon(imageVector = Icons.Default.Email, contentDescription = null) },
modifier = Modifier
.padding(8.dp)
.fillMaxWidth(),
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Text),
label = { Text(text = "Email address") },
placeholder = { Text(text = "Your email") },
onValueChange = {
text = it
}
)
// Outlined Input text with icon on the left and right
// inside leadingIcon property add the left icon
// inside trailingIcon property add right icon
OutlinedTextField(
value = text,
leadingIcon = { Icon(imageVector = Icons.Default.Email, contentDescription = null) },
trailingIcon = { Icon(imageVector = Icons.Default.Edit, contentDescription = null) },
modifier = Modifier
.padding(8.dp)
.fillMaxWidth(),
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Text),
label = { Text(text = "Email address") },
placeholder = { Text(text = "Your email") },
onValueChange = {
text = it
}
)
var numberText by remember { mutableStateOf(TextFieldValue("")) }
// Outlined Text input field with input type number
// It will open the number keyboard
OutlinedTextField(value = numberText,
modifier = Modifier
.padding(8.dp)
.fillMaxWidth(),
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number),
label = { Text(text = "Phone number") },
placeholder = { Text(text = "88888888") },
onValueChange = {
numberText = it
}
)
}
}
@InternalTextApi
@Preview
@Composable
fun PreviewInputs() {
Column {
TextInputs()
}
}
Producción: