Visual Studio Code es el editor de código más utilizado entre los desarrolladores en estos días. Sabemos que VSCode nos brinda muchas funciones interesantes que podrían mejorar nuestro código y podrían ser muy útiles al escribir el código. Una de las formas de lograr esto es mediante el uso de extensiones que podrían instalarse directamente en el editor. Este artículo enumera algunas extensiones interesantes de VSCode que son útiles en el desarrollo web.
1. Etiqueta de cambio de nombre automático: todos somos conscientes de que la mayoría de las etiquetas en HTML también necesitan una etiqueta de cierre, y al escribir código profesional, que incluye miles de líneas, las etiquetas se cierran después de cientos de líneas. Por lo tanto, se vuelve muy difícil si tenemos que renombrar la etiqueta. Tenemos que encontrar dónde se cerró la etiqueta y solo entonces podemos cambiarle el nombre. La etiqueta de cambio de nombre automático nos brinda una función que cuando cambiamos la etiqueta de inicio, también cambiará automáticamente la etiqueta de cierre, lo que facilita el cambio de nombre de las etiquetas.

Vs Code Extension – Etiqueta de cambio de nombre automático
2. Colorizador de par de corchetes: al trabajar con lenguajes como C/C++, Java, JavaScript, etc., tenemos que usar numerosos corchetes y, a medida que crece la base de código, se nos hace muy difícil administrarlos. La extensión Bracket Pair Colorizer hace que cada bracket sea de un color diferente, lo que nos ayuda a administrar fácilmente el anidamiento múltiple de brackets.

Vs Code Extension – Colorizador de par de corchetes
3. HTML repetitivo: al trabajar con HTML, puede volverse tedioso escribir todas las etiquetas iniciales como <HTML>, <body>, <head> y también las metaetiquetas. La extensión VSCode HTML Boilerplate nos proporciona una extensión que maneja todo el código repetitivo. Solo tenemos que escribir una sola línea y todo el código HTML se importará a nuestro archivo. Incluye todas las etiquetas necesarias junto con las metaetiquetas que generalmente se requieren.

Extensión de código Vs – HTML BoilerPlate
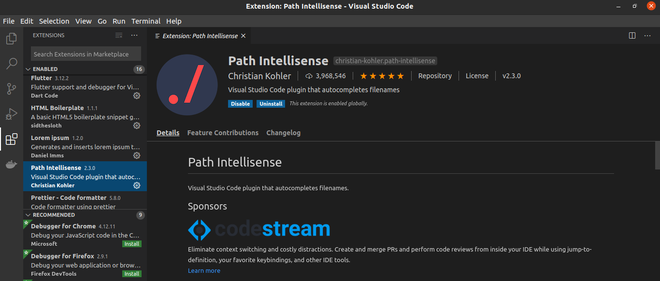
4. Path Intellisense: Siempre que trabajemos con JavaScript o alguna librería o framework suyo, tenemos que importar unos archivos a otro archivo. Si en este punto escribimos la ruta incorrecta, el archivo no se importará y también será muy difícil encontrar el problema. Pero si tiene instalada esta extensión, le proporcionará todos los archivos y carpetas presentes en la ubicación actual. Así que ahora puede seleccionar el archivo o la carpeta deseados correctamente y evitará que ocurran problemas de ruta.

Extensión de código Vs – Path Intellisense
5. Más bonito: formateador de código: esta extensión hace que el código esté más organizado al agregar la sangría requerida de acuerdo con el idioma que se utiliza. Esto ayuda tanto al autor como a una persona nueva a comprender el código fácilmente.

Vs Code Extension – Formateador de código más bonito
6. Iconos de VsCode: Iconos de VsCode es una extensión genial que agrega un conjunto de iconos a cada uno de los archivos y carpetas en la vista del Explorador, lo que hace que el editor se vea más colorido y también ayuda a ver fácilmente todos los archivos diferentes rápidamente.

Extensión de Vs Code – Iconos de VS Code