Un botón es una parte esencial de una aplicación, software o página web. Permite al usuario interactuar con la aplicación o software. Por ejemplo, si un usuario desea salir de la aplicación actual, debe hacer clic en el botón de salida que cierra la aplicación. Se puede utilizar para realizar muchas acciones, como enviar, cargar, descargar, etc., según los requisitos de su programa. Puede estar disponible con diferentes formas, tamaños, colores, etc. y puede reutilizarlos en diferentes aplicaciones. En .NET Framework , la clase Button se utiliza para representar el control de botones de Windows y se hereda de la clase ButtonBase . Se define en el espacio de nombres System.Windows.Forms .
En C#, puede crear un botón en el formulario de Windows de dos maneras diferentes:
1. Design-Time: Es el método más sencillo para crear un botón. Use los siguientes pasos:
- Paso 1: cree un formulario de Windows como se muestra en la siguiente imagen:
Visual Studio -> Archivo -> Nuevo -> Proyecto -> WindowsFormApp

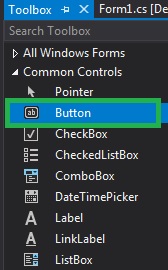
- Paso 2: Arrastre el control Botón desde ToolBox y suéltelo en el formulario de Windows. Puede colocar un control de botón en cualquier lugar del formulario de Windows según sus necesidades.

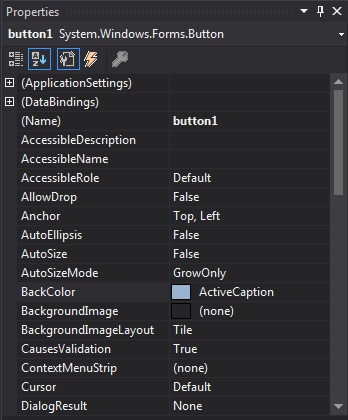
- Paso 3: Después de arrastrar y soltar, irá a las propiedades del control Botón para establecer las propiedades del Botón.

2. Tiempo de ejecución: es un poco más complicado que el método anterior. En este método, puede crear su propio Botón usando la clase Botón.
- Paso 1: la clase Button proporciona la creación de un botón con el constructor Button().
// Creating Button using Button class Button MyButton = new Button();
- Paso 2: después de crear el Botón, establezca las propiedades del Botón proporcionadas por la clase Botón.
// Set the location of the button
Mybutton.Location = new Point(225, 198);
// Set text inside the button
Mybutton.Text = "Submit";
// Set the AutoSize property of the button
Mybutton.AutoSize = true;
// Set the background color of the button
Mybutton.BackColor = Color.LightBlue;
// Set the padding of the button
Mybutton.Padding = new Padding(6);
// Set font of the text present in the button
Mybutton.Font = new Font("French Script MT", 18);
- Paso 3: Y por último agregue este control de botón al formulario usando el método Add().
// Add this Button to form this.Controls.Add(Mybutton);
- Ejemplo:
CSharp
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp8 {
public partial class Form1 : Form {
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
// Creating and setting the properties of label
Label l = new Label();
l.AutoSize = true;
l.Text = "Do you want to submit this project?";
l.Location = new Point(222, 145);
l.Font = new Font("French Script MT", 18);
// Adding this label to form
this.Controls.Add(l);
// Creating and setting the properties of Button
Button Mybutton = new Button();
Mybutton.Location = new Point(225, 198);
Mybutton.Text = "Submit";
Mybutton.AutoSize = true;
Mybutton.BackColor = Color.LightBlue;
Mybutton.Padding = new Padding(6);
Mybutton.Font = new Font("French Script MT", 18);
// Adding this button to form
this.Controls.Add(Mybutton);
// Creating and setting the properties of Button
Button Mybutton1 = new Button();
Mybutton1.Location = new Point(360, 198);
Mybutton1.Text = "Cancel";
Mybutton1.AutoSize = true;
Mybutton1.BackColor = Color.LightPink;
Mybutton1.Padding = new Padding(6);
Mybutton1.Font = new Font("French Script MT", 18);
// Adding this button to form
this.Controls.Add(Mybutton1);
}
}
}
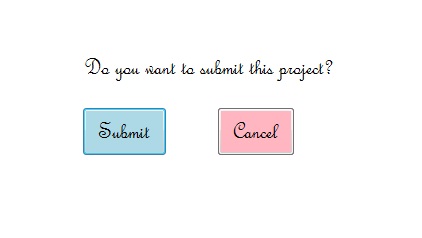
- Producción:

Propiedades importantes del botón
| Propiedad | Descripción |
|---|---|
| BackColor | Usando la propiedad BackColor puede establecer el color de fondo del botón. |
| Imagen de fondo | Usando la propiedad BackgroundImage puede establecer la imagen de fondo en el botón. |
| Puntos suspensivos automáticos | Con la propiedad AutoEllipsis, puede establecer un valor que muestre si el carácter de puntos suspensivos (…) aparece en el borde derecho del control, lo que indica que el texto del botón se extiende más allá de la longitud especificada del botón. |
| Tamaño automático | Con la propiedad AutoSize, puede establecer un valor que muestre si el botón cambia de tamaño en función de su contenido. |
| Activado | Con la propiedad Habilitado, puede establecer un valor que muestre si el botón puede responder a la interacción del usuario. |
| Eventos | Usando la propiedad Eventos, puede obtener la lista de los controladores de eventos que se aplican en el botón dado. |
| Fuente | Usando la propiedad Fuente, puede establecer la fuente del botón. |
| Altura de la fuente | Usando la propiedad FontHeight puede establecer la altura de la fuente. |
| Color primario | Usando la propiedad ForeColor puede establecer el color de primer plano del botón. |
| Altura | Usando la propiedad Altura puede establecer la altura del botón. |
| Imagen | Usando la propiedad de imagen, puede establecer la imagen en el botón. |
| Margen | Con la propiedad Margen, puede establecer el margen entre los controles. |
| Nombre | Usando la propiedad Nombre puede establecer el nombre del botón. |
| Relleno | Usando la propiedad Padding puede establecer el relleno dentro del botón. |
| Visible | Con la propiedad Visible, puede establecer un valor que muestre si se muestran el botón y todos sus botones secundarios. |
Eventos importantes en el botón
| Evento | Descripción |
|---|---|
| Hacer clic | Este evento ocurre cuando se hace clic en el botón. |
| Haga doble clic | Este evento ocurre cuando el usuario hace doble clic en el botón. |
| Ingresar | Este evento ocurre cuando se ingresa al control. |
| pulsación de tecla | Este evento ocurre cuando se presiona la tecla de carácter, espacio o retroceso mientras el control tiene el foco. |
| Abandonar | Este evento ocurre cuando el foco de entrada deja el control. |
| Click del raton | Este evento ocurre cuando hace clic con el puntero del mouse en el botón. |
| RatónDoubleClick | Este evento ocurre cuando hace doble clic con el puntero del mouse en el botón. |
| Cursor del mouse | Este evento ocurre cuando el puntero del mouse se coloca sobre el botón. |
| RatónDejar | Este evento ocurre cuando el puntero del mouse deja el botón. |
Publicación traducida automáticamente
Artículo escrito por ankita_saini y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA