La propiedad border-bottom-left-radius se utiliza para definir el radio de la esquina inferior izquierda del borde, es decir, hace que la parte inferior izquierda del borde sea redondeada.
Sintaxis:
border-bottom-left-radius: length|% [length|%]|initial|inherit;
Valor por defecto: su valor por defecto es 0.
Valor de propiedad:
Longitud: esta propiedad se usa para especificar el radio del borde en longitud (por ejemplo, px). Su valor predeterminado es 0.
Nota: si establecemos dos valores para el radio, el primer valor se asigna para el borde inferior y el segundo valor se asigna para el borde izquierdo.
- Sintaxis:
border-bottom-left-radius: 20px 50px;
- Ejemplos:
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS border-bottom-left-radius Property
</title>
<style>
#bdr {
border: 2px solid black;
padding: 10px;
color: #009900;
font-size: 40px;
border-bottom-left-radius: 25px;
}
</style>
</head>
<body>
<center>
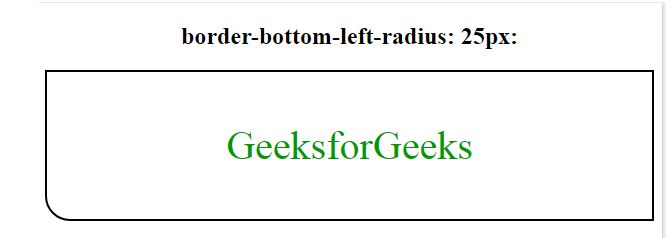
<h2>border-bottom-left-radius: 25px:</h2>
<div id="bdr">
<p>GeeksforGeeks</p>
</div>
</center>
</body>
</html>
- Producción:

(Porcentaje)%: Define el radio de la esquina inferior izquierda del borde en porcentaje.
- Sintaxis:
border-bottom-left-radius: % [length|%];
- Ejemplos:
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS border-bottom-left-radius Property
</title>
<style>
#bdr {
border: 2px solid black;
padding: 50px;
color: #009900;
font-size: 40px;
border-bottom-left-radius: 50%;
}
</style>
</head>
<body>
<center>
<h2>border-bottom-left-radius: 50%:</h2>
<div id="bdr">
<p>GeeksforGeeks</p>
</div>
</center>
</body>
</html>
- Producción:

Inicial: Inicial establece la propiedad predeterminada del radio inferior izquierdo, es decir, 0, lo que da como resultado un borde cuadrado.
- Sintaxis:
border-bottom-left-radius: initial;
- Ejemplos:
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS border-bottom-left-radius Property
</title>
<style>
#bdr {
border: 2px solid black;
padding: 50px;
color: #009900;
font-size: 40px;
border-bottom-left-radius: initial;
}
</style>
</head>
<body>
<center>
<h2>border-bottom-left-radius: initial</h2>
<div id="bdr">
<p>GeeksforGeeks</p>
</div>
</center>
</body>
</html>
- Producción:

Heredar: al usar la propiedad de heredar, hereda las propiedades del elemento principal y las usa para el radio inferior izquierdo actual del borde.
- Sintaxis:
border-bottom-left-radius: inherit;
Navegadores compatibles: los navegadores compatibles con la propiedad CSS border-bottom-left-radius se enumeran a continuación:
- Google Chrome 4 y superior
- Borde 12 y superior
- Internet Explorer 9 y superior
- Firefox 4 y superior
- Ópera 10.5 y superior
- Safari 5 y superior
Publicación traducida automáticamente
Artículo escrito por AlieaRizvi y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA