Introducción
Aquí, explicaremos el evento (keyup) y las opciones que se pueden usar con (keyup) en Angular2. Hay varias opciones que se pueden usar con el evento (keyup), pero primero déjame explicarte qué es (keyup) .
(tecla Arriba):
(keyup) es un enlace de evento Angular para responder a cualquier evento DOM. Es un evento síncrono que se activa cuando el usuario interactúa con los controles de entrada basados en texto.
Cuando un usuario presiona y suelta una tecla, ocurre el evento (keyup). Para usar en controles de entrada basados en texto, generalmente se usa para obtener valores después de cada pulsación de tecla.
Sintaxis básica de (keyup)
<input (keyup)="function(parameter)">
Angular proporciona un objeto de evento DOM correspondiente en la variable $event que también se puede usar con el evento (keyup) para pasar valores o eventos.
Para pasar la sintaxis del evento será:
<input (keyup)="keyFunc($event)">
Enfoque para usar (keyup):
Usando (keyup) podemos llamar a la función definida por el usuario que contiene la lógica para mostrar el texto.
- crear un elemento de entrada que tomará la entrada.
- En ese elemento de entrada, llame a la función definida por el usuario en el evento (keyup) pasando $event.
- Lleve ese evento de $ a la función definida por el usuario en el archivo TypeScript y tome el valor de la variable de evento por event.target.value y agréguelo a la variable local para ver los cambios síncronos en la pulsación de tecla.
Ejemplo:
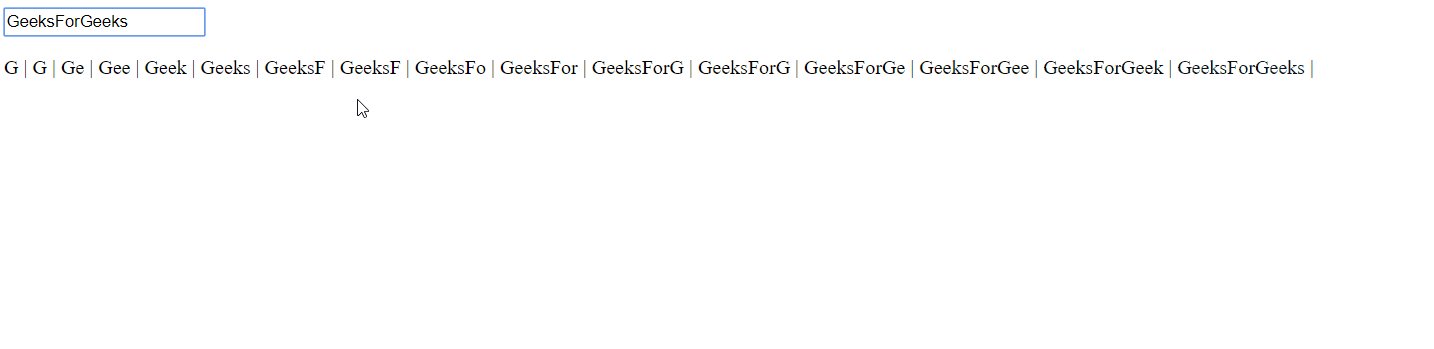
Aquí, en esta implementación, $event se pasa a la función definida por el usuario onKeyUp() en el archivo TypeScript. La función agrega cada valor en la entrada después de cada pulsación de tecla a la variable de texto definida, luego se muestra la variable de texto.
archivo componente.html
<!-- event is passed to function -->
<input (keyup)="onKeyUp($event)">
<!-- text variable is displayed -->
<p>{{text}}</p>
archivo componente.ts:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-txtchk',
templateUrl: './txtchk.component.html',
styleUrls: ['./txtchk.component.css']
})
export class TxtchkComponent implements OnInit {
text = ''; //initialised the text variable
ngOnInit(): void {
}
onKeyUp(x) { // appending the updated value to the variable
this.text += x.target.value + ' | ';
}
}
Producción:
Opciones para (teclado):
Hay muchas opciones que se pueden usar con el evento (keyup):
- (tecla arriba.Espacio)
El evento (tecla arriba. Espacio) se usa para generar un evento cuando se presiona la tecla de la barra espaciadora. Tomemos el ejemplo anterior simplemente cambiando (tecla arriba) a (tecla arriba. Espacio).
Ejemplo
de archivo de implementación component.html<!-- after space is pressed event is passed to function --><input(keyup.Space)="onKeyUp($event)"><p>{{text}}</p><!-- text variable is displayed -->archivo componente.ts
import { Component, OnInit } from'@angular/core';@Component({selector:'app-txtchk',templateUrl:'./txtchk.component.html',styleUrls: ['./txtchk.component.css']})export class TxtchkComponent implements OnInit {text ='';//initialised the text variablengOnInit(): void {}onKeyUp(x) {// appending the updated value to the variablethis.text += x.target.value +' | ';}}Producción

Cada vez que se activa la barra espaciadora, se actualiza el valor de la variable de texto.
- (keyup.enter)
El evento (keyup.enter) se usa para generar un evento cuando se presiona la tecla Enter. tomemos el ejemplo anterior simplemente cambiando (keyup) a (keyup.enter).
Implementación de ejemplo
archivo componente.html
<!--after enter is pressed event is passed to function --><input(keyup.enter)="onKeyUp($event)"><p>{{text}}</p><!-- text variable is displayed -->archivo componente.ts
import { Component, OnInit } from'@angular/core';@Component({selector:'app-txtchk',templateUrl:'./txtchk.component.html',styleUrls: ['./txtchk.component.css']})export class TxtchkComponent implements OnInit {text ='';//initialised the text variablengOnInit(): void {}onKeyUp(x) {// appending the updated value to the variablethis.text += x.target.value +' | ';}}Producción

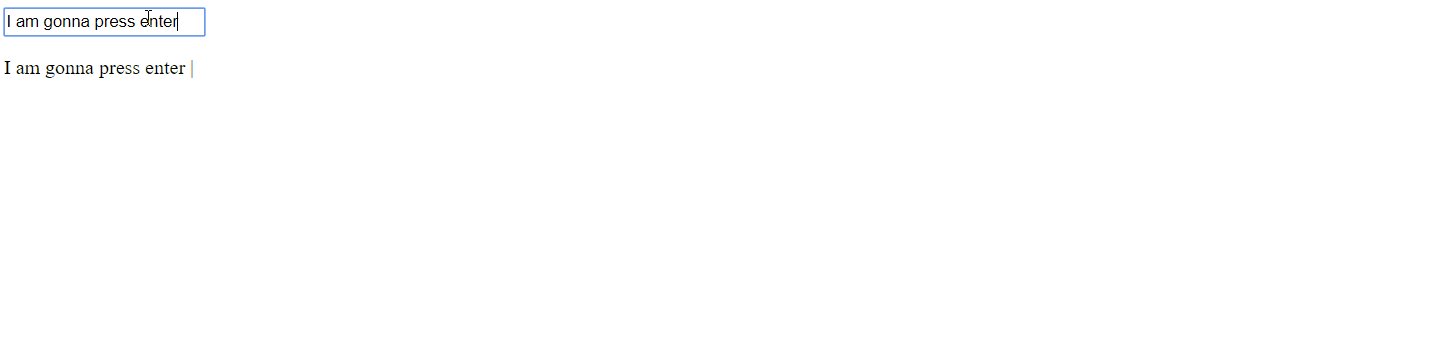
Cada vez que se activa enter, se actualiza el valor de la variable de texto.
- (keyup.a(cualquierCarácterPersonalizado))
Este evento se activa cuando presiona cualquier carácter que haya mencionado en el evento keyup. El carácter puede ser (AZ, az, 0-9 o cualquier otro carácter especial). Exp. (keyup.z): aquí el cambio se mostrará en el carácter z activado.
Tomando el mismo código simplemente cambiando (keyup) a (keyup.z).Implementación de ejemplo
archivo componente.html
<!--after z is pressed event is passed to function --><input(keyup.z)="onKeyUp($event)"><p>{{text}}</p><!-- text variable is displayed -->archivo componente.ts
import { Component, OnInit } from'@angular/core';@Component({selector:'app-txtchk',templateUrl:'./txtchk.component.html',styleUrls: ['./txtchk.component.css']})export class TxtchkComponent implements OnInit {text ='';//initialised the text variablengOnInit(): void {}onKeyUp(x) {// appending the updated value to the variablethis.text += x.target.value +' | ';}}Producción

Cada vez que se activa z, se actualiza el valor de la variable de texto.
- (keyup.esc)
El evento (keyup.esc) se usa para generar un evento cuando se presiona la tecla esc. tomemos el ejemplo anterior simplemente cambiando (keyup) a (keyup.esc).
Implementación de ejemplo
archivo componente.html
<!--after esc is pressed event is passed to function --><input(keyup.esc)="onKeyUp($event)"><p>{{text}}</p><!-- text variable is displayed -->archivo componente.ts
import { Component, OnInit } from'@angular/core';@Component({selector:'app-txtchk',templateUrl:'./txtchk.component.html',styleUrls: ['./txtchk.component.css']})export class TxtchkComponent implements OnInit {text ='';//initialised the text variablengOnInit(): void {}onKeyUp(x) {// appending the updated value to the variablethis.text += x.target.value +' | ';}}Producción

Cada vez que se activa la tecla esc, se actualiza el valor de la variable de texto.
Similar a lo anterior, hay muchas otras opciones que se pueden usar con (keyup) - (keyup.shift)
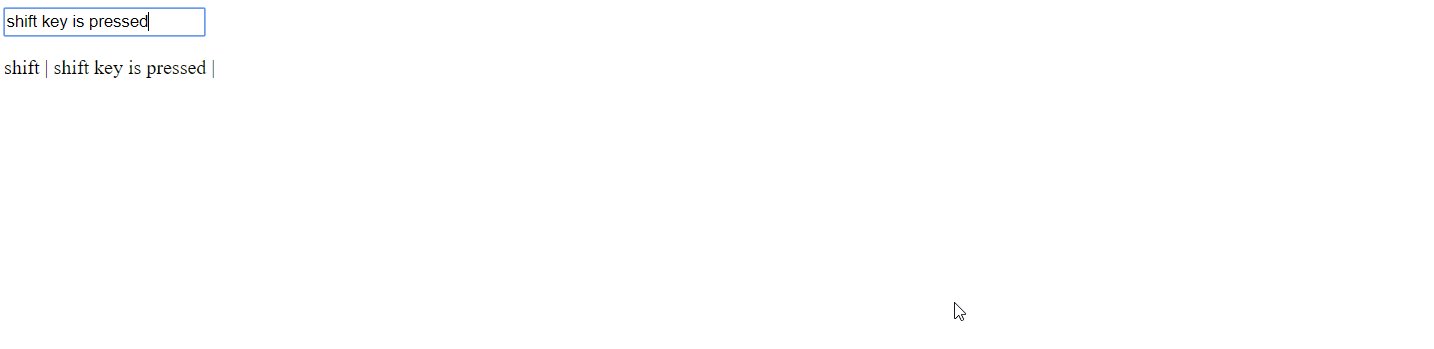
El evento (keyup.shift) se usa para generar un evento cuando se presiona la tecla Mayús.
Implementación de ejemplo
archivo componente.html
<!--after esc is pressed event is passed to function --><input(keyup.shift)="onKeyUp($event)"><p>{{text}}</p><!-- text variable is displayed -->archivo componente.ts
import { Component, OnInit } from'@angular/core';@Component({selector:'app-txtchk',templateUrl:'./txtchk.component.html',styleUrls: ['./txtchk.component.css']})export class TxtchkComponent implements OnInit {text ='';//initialised the text variablengOnInit(): void {}onKeyUp(x) {// appending the updated value to the variablethis.text += x.target.value +' | ';}}Producción

- (keyup.control)
El evento (keyup.control) se usa para generar un evento cuando se presiona la tecla de control.
Implementación de ejemplo
archivo componente.html
<!--after esc is pressed event is passed to function --><input(keyup.control)="onKeyUp($event)"><p>{{text}}</p><!-- text variable is displayed -->archivo componente.ts
import { Component, OnInit } from'@angular/core';@Component({selector:'app-txtchk',templateUrl:'./txtchk.component.html',styleUrls: ['./txtchk.component.css']})export class TxtchkComponent implements OnInit {text ='';//initialised the text variablengOnInit(): void {}onKeyUp(x) {// appending the updated value to the variablethis.text += x.target.value +' | ';}}Producción

- (tecla arriba.alt)
El evento (keyup.alt) se usa para generar un evento cuando se presiona la tecla alt.
Implementación de ejemplo
archivo componente.html
<!--after esc is pressed event is passed to function --><input(keyup.alt)="onKeyUp($event)"><p>{{text}}</p><!-- text variable is displayed -->archivo componente.ts
import { Component, OnInit } from'@angular/core';@Component({selector:'app-txtchk',templateUrl:'./txtchk.component.html',styleUrls: ['./txtchk.component.css']})export class TxtchkComponent implements OnInit {text ='';//initialised the text variablengOnInit(): void {}onKeyUp(x) {// appending the updated value to the variablethis.text += x.target.value +' | ';}}Producción

- (tecla arriba.retroceso)
El evento (keyup.backspace) se usa para generar un evento cuando se presiona la tecla de retroceso. Su sintaxis básica es: –
Implementación de ejemplo
archivo componente.html
<!--after esc is pressed event is passed to function --><input(keyup.backspace)="onKeyUp($event)"><p>{{text}}</p><!-- text variable is displayed -->archivo componente.ts
import { Component, OnInit } from'@angular/core';@Component({selector:'app-txtchk',templateUrl:'./txtchk.component.html',styleUrls: ['./txtchk.component.css']})export class TxtchkComponent implements OnInit {text ='';//initialised the text variablengOnInit(): void {}onKeyUp(x) {// appending the updated value to the variablethis.text += x.target.value +' | ';}}Producción

- (tecla arriba.flecha arriba)
El evento (keyup.arrowup) se usa para generar un evento cuando se presiona la tecla de flecha arriba.
Implementación de ejemplo
archivo componente.html
<!--after esc is pressed event is passed to function --><input(keyup.arrowup)="onKeyUp($event)"><p>{{text}}</p><!-- text variable is displayed -->archivo componente.ts
import { Component, OnInit } from'@angular/core';@Component({selector:'app-txtchk',templateUrl:'./txtchk.component.html',styleUrls: ['./txtchk.component.css']})export class TxtchkComponent implements OnInit {text ='';//initialised the text variablengOnInit(): void {}onKeyUp(x) {// appending the updated value to the variablethis.text += x.target.value +' | ';}}Producción

Por lo tanto, (keyup) se puede usar con muchas opciones, todas sus implementaciones son casi iguales, solo el uso difiere de la opción utilizada.