En este artículo vamos a ver qué es FormControlName en Angular 10 y cómo usarlo.
FormControlName se usa para sincronizar un FormControl en un FormGroup existente con un elemento de control de formulario por nombre.
Sintaxis:
<form [FormControlName] ="name">
Exportado desde:
- ReactiveFormsModuleReactiveFormsModule
Selectores:
- [Nombre de control de formulario]
Acercarse:
- Cree la aplicación Angular que se utilizará
- En app.component.ts crea un objeto que contenga valor para la entrada.
- En app.component.html use FormControlName para obtener valores.
- Sirva la aplicación angular usando ng serve para ver el resultado.
Ejemplo 1:
app.component.ts
import { Component, Inject } from '@angular/core';
import { FormGroup, FormControl, FormArray } from '@angular/forms'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
form = new FormGroup({
name: new FormControl(),
rollno: new FormControl()
});
get name(): any {
return this.form.get('name');
}
get rollno(): any {
return this.form.get('rollno');
}
onSubmit(): void {
console.log(this.form.value);
}
}
app.component.html
<br> <form [formGroup]="form" (ngSubmit)="onSubmit()"> <input formControlName="name" placeholder="Name"> <input formControlName="rollno" placeholder="RollNo"> <br> <button type='submit'>Submit</button> <br> <br> </form>
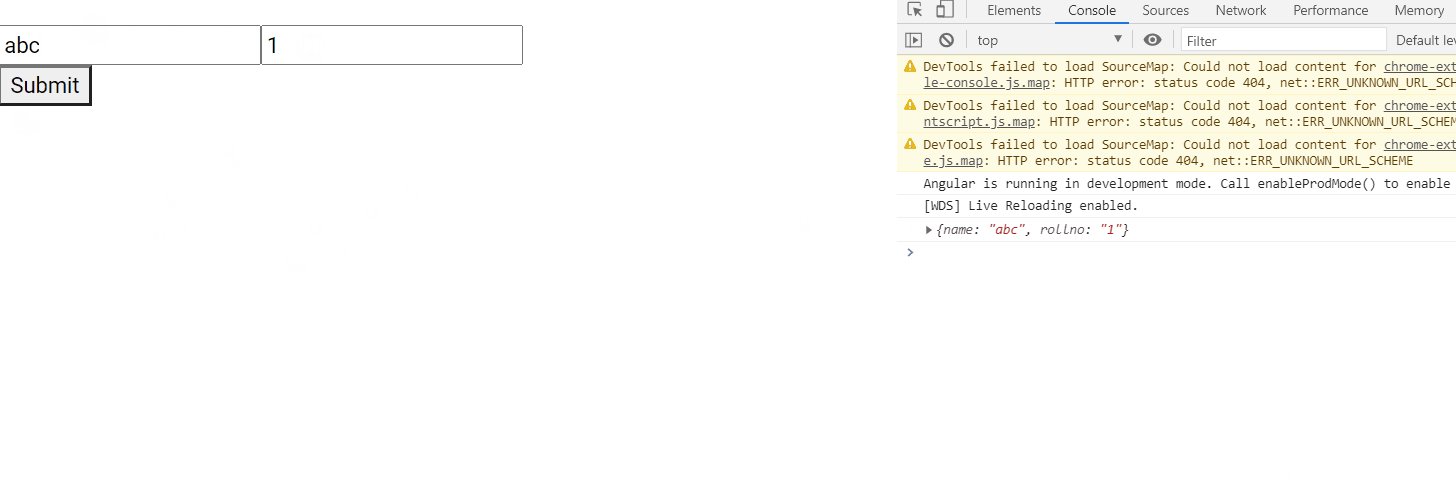
Producción:

Referencia: https://angular.io/api/forms/FormControlName