El <header> es una etiqueta introducida en HTML5. En este artículo, analizaremos los casos de uso de las etiquetas de encabezado y lo que generalmente se incluye en el encabezado de un documento HTML. A HTML5 se le ocurrió el <header>, el concepto de encabezado también estaba presente en HTML4. El programador solía crear un HTML <div> con la identificación de «encabezado» para especificar que es el encabezado.
Sintaxis:
<div id="header"></div>
En HTML5, tenemos la etiqueta <header> junto con etiquetas como <main> , <footer> , etc.

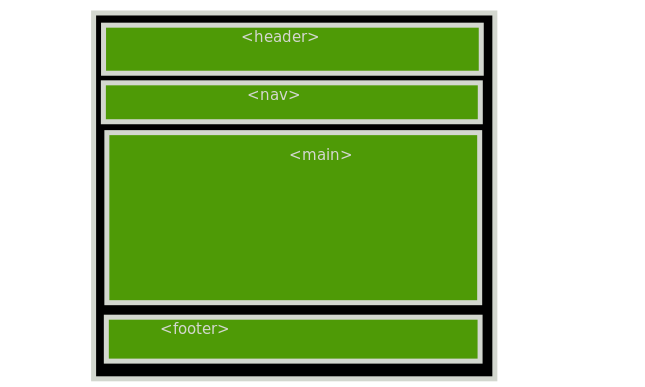
estructura web de cabecera
Etiqueta HTML5 <header>: en nuestro cuaderno normal, usamos nuestra sección superior de la página para encabezado o encabezado. Especificamos el encabezado del contenido en esa página. La etiqueta <header> generalmente se usa para contener la información sobre el contenido. Por lo general, brinda al usuario información sobre para qué sirve realmente la página y qué puede esperar el usuario en la sección <principal> del sitio web.
La etiqueta <header> generalmente se usa para fines de encabezado, es posible que vea el uso de estas etiquetas de encabezado <h1> a <h6>. La etiqueta <nav> se usa dentro de la etiqueta <header> . Esto puede suceder si <nav> es muy pequeño y si el contenido de la etiqueta <nav> se usa para identificar los diferentes contenidos web. En tales casos, el <nav> generalmente se toma dentro de la etiqueta <header>.
Si nuestra página web <main> tiene más de una sección para diferentes contenidos, entonces cada sección también puede tener sus etiquetas <header> separadas para contener la información sobre una sección en particular.
etiquetas de encabezado:
- <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
- <p> etiquetas para información introductoria
- <img> etiqueta para logo/iconos
- etiqueta <navegación>
¿Dónde podemos/no podemos usar la etiqueta <header>?
Como el encabezado se usa con fines de encabezado, no se puede usar en el <footer>, pero se puede usar dentro de la etiqueta <main> para describir diferentes secciones, como cada etiqueta <article> en nuestro <main>.
Ejemplo 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<style>
header {
background-color: aquamarine;
}
footer {
color: white;
background-color: black;
padding: 10px;
position: fixed;
bottom: 0;
width: 100%;
left: 0;
}
</style>
</head>
<body>
<header>
<h1>Heading</h1>
<a href="#">article1</a>
<a href="#">article2</a>
<a href="#">article3</a>
<a href="#">article4</a>
<p>
This paragraph give more info
about the web content. So it
is placed inside the header tag.
</p>
</header>
<main>
<header>
<h2>Header for sub heading</h2>
</header>
<p>
This is our original content, which
is introduced in both the header of
this web page. but the header in main
tag is specifically for the content
itself rather than web page as whole.
</p>
<article>
<header>
<h3>Article heading</h3>
</header>
<p>
This shows that header tag can
also be found inside the article
tag to show the article title/
heading. So header tag is also
used for that purpose also.
</p>
</article>
</main>
<footer>
The footer usually have copyright
info and address.
</footer>
</body>
</html>
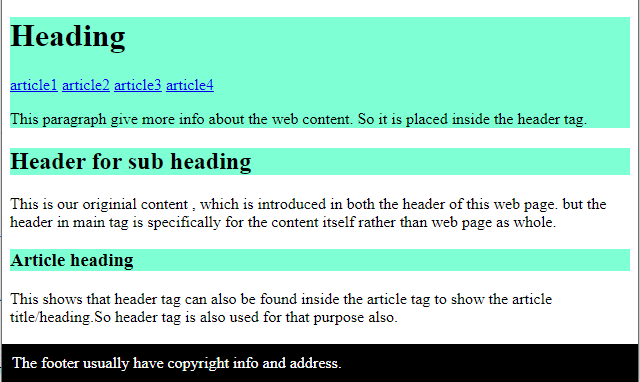
Producción:

Ejemplo 2: consulte el siguiente ejemplo para comprender exactamente para qué es útil el encabezado. También podemos incluir nuestra barra de navegación en el encabezado ya que también es una parte importante de la página web que define la estructura de nuestro contenido y navegar por las diferentes secciones de la página. Por lo tanto, también se puede colocar dentro de la etiqueta del encabezado.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<style>
header {
width: 100%;
height: 10%;
background-color: #E1A2B8;
}
nav {
color: white;
}
a {
text-decoration: none;
background-color: lightgreen;
padding: 5px;
border-radius: 5%;
margin: 20px;
}
main {
font-size: 150px;
}
</style>
</head>
<body>
<header>
<h1>Coffee shop</h1>
<nav>
<a href="#">Menu</a>
<a href="#">Review</a>
<a href="#">Contact</a>
<a href="#">About Us</a>
</nav>
</header>
<main>
Main content...
</main>
</body>
</html>
Producción:

Nota: El CSS predeterminado para la etiqueta <header> es display: block .
Publicación traducida automáticamente
Artículo escrito por jymnjogiya y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA