Es bien sabido que una imagen en color es una colección de varios píxeles. Y si cambiamos el valor de los píxeles, la imagen se convertirá en una imagen de un color diferente. Hacer esta tediosa tarea manualmente es horrible ya que una imagen puede contener millones de píxeles. Entonces, escribiremos un script de Python que completará fácilmente esta tarea.
Mientras desarrollamos modelos predictivos de datos de imágenes, a veces necesitamos manipular la imagen. Y para este propósito, Python tiene una biblioteca increíble llamada Python Imaging Library (PIL) . Esta biblioteca contiene algún método con el que podemos extraer el mapa de píxeles de una imagen y simplemente con la ayuda de bucles podemos iterar sobre cada uno de sus píxeles y cambiar su valor de píxel según nuestra necesidad. Un píxel es el componente base más pequeño de una imagen y, de manera similar, un mapa de píxeles se puede considerar como una array de píxeles que representa una imagen.
Acercarse
- Primero, necesitamos un archivo de imagen como entrada. Este archivo de imagen puede crearse a través del método Image.new() o importarse desde la máquina local a través del método Image.open() . Ambos casos se han mostrado en el siguiente ejemplo. (No es obligatorio, pero para nuestra comodidad, hemos guardado la imagen con el nombre de «input.png» especialmente para ver la diferencia).
- En segundo lugar, necesitamos extraer el mapa de píxeles de la imagen de entrada (la array de valores de píxeles) con la ayuda del método Image.load() para que podamos manipular nuestro píxel deseado. El método Image.size devuelve el ancho y el alto (columna y fila) de la imagen (mapa de píxeles o array). Luego, con la ayuda de bucles, iteramos y cambiamos el valor deseado del píxel.
- Finalmente, después de actualizar o cambiar el valor del píxel, obtendremos la imagen de salida. (Nuevamente, no es obligatorio, pero para nuestra comodidad, guardaremos la imagen de salida con el nombre de «salida.png» con la ayuda del método Image.save() . También podemos ver la imagen en la pantalla de salida usando el método Image. método mostrar() .
Ejemplo 1: use una imagen de la máquina local y convierta la mitad en una imagen en escala de grises
La fórmula promedio para cambiar una imagen a una imagen en escala de grises:
G = (R+G+B) / 3
La fórmula anterior es teóricamente correcta, pero una fórmula más mejorada (el método ponderado, también llamado método de luminosidad, pesa rojo, verde y azul según sus longitudes de onda) es la siguiente:
G = (0.299R + 0.587G + 0.114B)
Imagen de entrada:

Imagen de entrada
Python3
from PIL import Image
# Import an image from directory:
input_image = Image.open("gfg.png")
# Extracting pixel map:
pixel_map = input_image.load()
# Extracting the width and height
# of the image:
width, height = input_image.size
# taking half of the width:
for i in range(width//2):
for j in range(height):
# getting the RGB pixel value.
r, g, b, p = input_image.getpixel((i, j))
# Apply formula of grayscale:
grayscale = (0.299*r + 0.587*g + 0.114*b)
# setting the pixel value.
pixel_map[i, j] = (int(grayscale), int(grayscale), int(grayscale))
# Saving the final output
# as "grayscale.png":
input_image.save("grayscale", format="png")
# use input_image.show() to see the image on the
# output screen.
Producción:

Imagen de salida.
Nota: aquí la mitad de la imagen se ha convertido a escala de grises, pero la imagen completa se puede hacer usando el mismo código simplemente cambiando (ancho//2) a (ancho) . Para saber más sobre esto, consulte el método Image.getpixel() .
Ejemplo 2: manipular valores de píxeles
Imagen de entrada:

Imagen de entrada.
Python3
from PIL import Image
# Create an image as input:
input_image = Image.new(mode="RGB", size=(400, 400),
color="blue")
# save the image as "input.png"
#(not mandatory)
input_image.save("input", format="png")
# Extracting pixel map:
pixel_map = input_image.load()
# Extracting the width and height
# of the image:
width, height = input_image.size
z = 100
for i in range(width):
for j in range(height):
# the following if part will create
# a square with color orange
if((i >= z and i <= width-z) and (j >= z and j <= height-z)):
# RGB value of orange.
pixel_map[i, j] = (255, 165, 0)
# the following else part will fill the
# rest part with color light salmon.
else:
# RGB value of light salmon.
pixel_map[i, j] = (255, 160, 122)
# The following loop will create a cross
# of color blue.
for i in range(width):
# RGB value of Blue.
pixel_map[i, i] = (0, 0, 255)
pixel_map[i, width-i-1] = (0, 0, 255)
# Saving the final output
# as "output.png":
input_image.save("output", format="png")
# use input_image.show() to see the image on the
# output screen.
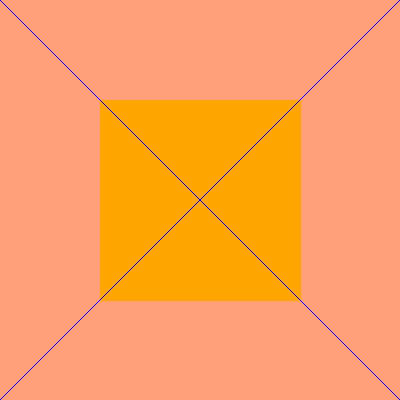
Producción:

Imagen de salida
Publicación traducida automáticamente
Artículo escrito por tenacious39 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA