Los diagramas de Venn son útiles para ilustrar las relaciones entre dos o más grupos. Podemos ver fácilmente los puntos en común y las diferencias entre los diferentes grupos. En este artículo, vamos a discutir cómo crear y personalizar diagramas de Venn en Python:
Diagrama de Venn simple:

Instalación:
Instale la biblioteca matplotlib-venn en su computadora (aquí usamos la herramienta Pycharm ), vaya a la terminal y use el siguiente comando.
pip install matplotlib-venn
Después de instalar la biblioteca, cree un nuevo archivo python e importe las bibliotecas como se explica en el siguiente programa:
Python3
# import modules
from matplotlib_venn import venn2
from matplotlib import pyplot as plt
# depict venn diagram
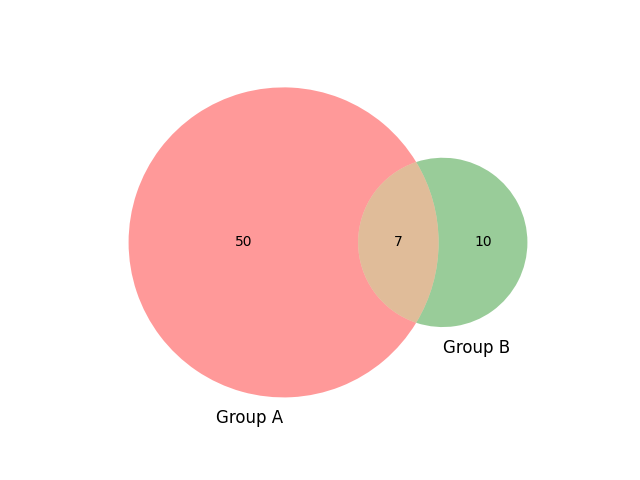
venn2(subsets = (50, 10, 7), set_labels = ('Group A', 'Group B'))
plt.show()
Producción:

La declaración venn2(subconjuntos = (30, 10, 5), set_labels = (‘Grupo A’, ‘Grupo B’)) se refiere al parámetro del subconjunto que es una lista de 3 elementos donde los números 50, 10, 7 corresponden a Ab, aB, AB.
Ab = Contenido en el grupo A, pero no en el B
aB = Contenido en el grupo B, pero no A
AB = Contenido tanto en el grupo A como en el B
El parámetro set_labels le permite etiquetar sus dos grupos en el diagrama de Venn. La función show() en el módulo pyplot de la biblioteca matplotlib se usa para mostrar todas las figuras.
A continuación se muestran varios ejemplos que muestran cómo crear y personalizar diagramas de Venn:
Ejemplo 1:
Los diagramas de Venn ajustan automáticamente el tamaño del círculo según la magnitud de los elementos asignados. Sin embargo, podemos desactivar esto mediante el uso de un diagrama de Venn no ponderado, por lo que los círculos aparecen en el mismo tamaño, independientemente de los elementos asignados.
Los colores predeterminados de los diagramas de Venn son rojo y verde, ahora personalizaremos los colores naranja y azul usando el parámetro set_colors . El parámetro alfa se utiliza para controlar la transparencia.
Python3
# import modules
from matplotlib_venn import venn2_unweighted
from matplotlib import pyplot as plt
# depict venn diagram
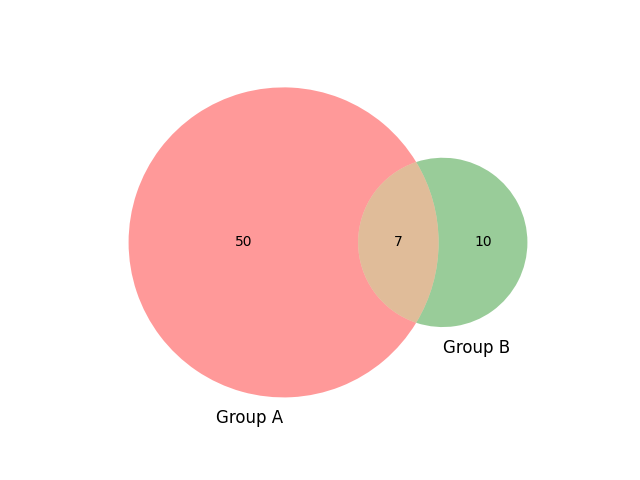
venn2_unweighted(subsets = (50, 10, 7),
set_labels = ('Group A',
'Group B'),
set_colors=("orange",
"blue"),alpha=0.7)
plt.show()
Producción:

Ejemplo 2:
Podemos personalizar el contorno de la nota circular que funciona en los diagramas de Venn ponderados que se muestran en el siguiente programa.
Python3
# import modules
from matplotlib_venn import venn2,venn2_circles
from matplotlib import pyplot as plt
# depict venn diagram
venn2(subsets = (50, 10, 7),
set_labels = ('Group A',
'Group B'),
set_colors=("orange",
"blue"),alpha=0.7)
# add outline
venn2_circles(subsets=(50,10,7))
plt.show()
Producción:

Ejemplo 3:
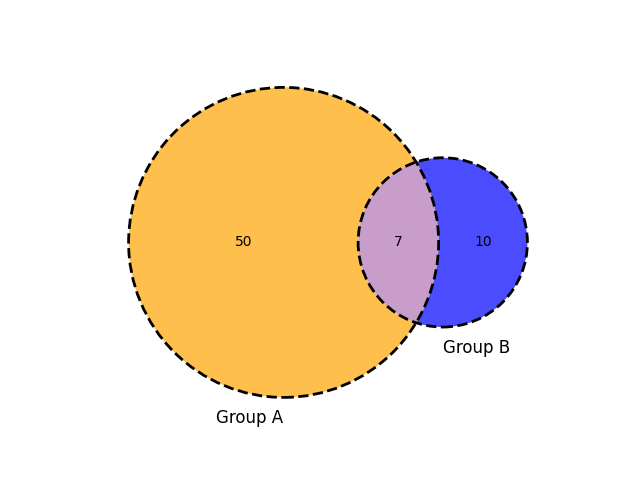
También podemos personalizar el contorno del círculo con estilo de línea discontinua y ancho de línea:
Python3
# import modules
from matplotlib_venn import venn2, venn2_circles
from matplotlib import pyplot as plt
# depict venn diagram
venn2(subsets=(50, 10, 7),
set_labels=('Group A', 'Group B'),
set_colors=("orange", "blue"), alpha=0.7)
# outline of the circle with defined
# line style and line width
venn2_circles(subsets=(50, 10, 7),
linestyle="dashed", linewidth=2)
plt.show()
Producción:

Ejemplo 4:
Se puede asignar un título a los diagramas de Venn utilizando el método title() .
Python3
# import modules
from matplotlib_venn import venn2, venn2_circles
from matplotlib import pyplot as plt
# depict venn diagram
venn2(subsets=(50, 10, 7),
set_labels=('Group A', 'Group B'),
set_colors=("orange", "blue"), alpha=0.7)
# add outline
venn2_circles(subsets=(50, 10, 7),
linestyle="dashed",
linewidth=2)
# assign title of the venn diagram
plt.title("Venn Diagram in geeks for geeks")
plt.show()
Producción:

Ejemplo 6:
Dibujemos tres diagramas de Venn usando los módulos venn3 , venn3_circles .
Python3
# import module
from matplotlib_venn import venn3, venn3_circles
from matplotlib import pyplot as plt
# depict venn diagram
venn3(subsets=(20, 10, 12, 10, 9, 4, 3),
set_labels=('Group A', 'Group B', 'Group C'),
set_colors=("orange", "blue", "red"), alpha=0.7)
# outline of circle line style and width
venn3_circles(subsets=(20, 10, 12, 10, 9, 4, 3),
linestyle="dashed", linewidth=2)
# title of the venn diagram
plt.title("Venn Diagram in geeks for geeks")
plt.show()
Producción:

Ejemplo 7:
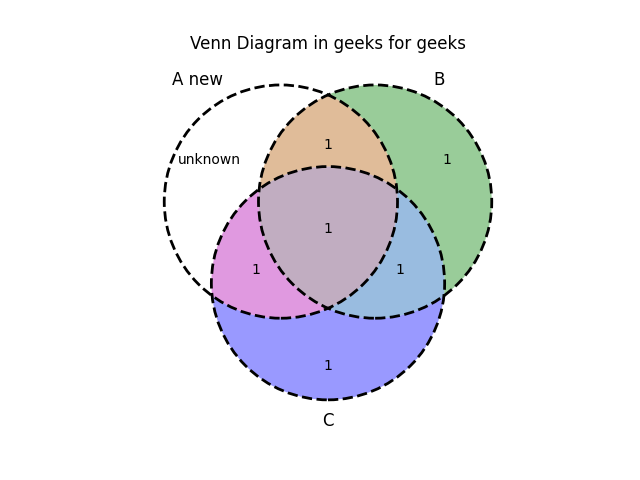
Personalicemos los colores de cada área del diagrama con el método get_patch_by_id() .
Python3
#import module
from matplotlib_venn import venn3, venn3_circles
from matplotlib import pyplot as plt
# depict venn diagram
v = venn3(subsets=(1, 1, 1, 1, 1, 1, 1),
set_labels=('A', 'B', 'C'))
# set color to defined path id
v.get_patch_by_id("100").set_color("white")
# set text to defined label id
v.get_label_by_id("100").set_text("unknown")
# set text to defined label id "A"
v.get_label_by_id('A').set_text('A new')
# add outline
venn3_circles(subsets=(1, 1, 1, 1, 1, 1, 1),
linestyle="dashed", linewidth=2)
# assign title
plt.title("Venn Diagram in geeks for geeks")
plt.show()
Producción:

Publicación traducida automáticamente
Artículo escrito por vijayakumarchinthala y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA