Obtener datos JSON (notación de objetos de JavaScript) en React Native desde local (por ejemplo, almacenamiento IOS/Android) es diferente de obtener datos JSON de un servidor (usando Fetch o Axios ). Requiere permiso de almacenamiento para la aplicación y una biblioteca para proporcionar acceso al sistema de archivos nativo .
Implementación: Ahora comencemos con la implementación:
-
Paso 1: Abra su terminal e instale expo-cli con el siguiente comando.
npm install -g expo-cli
-
Paso 2: ahora cree un proyecto con el siguiente comando.
expo init jsonDemo
-
Paso 3: ahora ve a la carpeta de tu proyecto, es decir, jsonDemo
cd jsonDemo
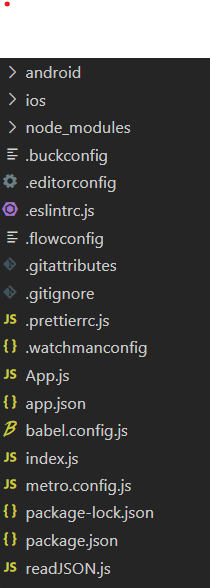
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura de directorios
Ejemplo: Obtención de datos de un archivo JSON local en React Native.
Paso 1: Instale react-native-fs usando el siguiente comando:
npm install react-native-fs
Nota: Si obtiene errores como Intento de obtener la longitud de la array nula EUNSPECIFIED , en el archivo de manifiesto de Android agregue el siguiente código.
XML
<manifest ...> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <application android:requestLegacyExternalStorage="true" ...> ... </application> </manifest>
Paso 2: Cree un archivo JSON llamado data.json y colóquelo en el directorio «/storage/emulated/0/» de Android, que es ExternalStorageDirectoryPath predeterminado de Android. También puede cambiar la ubicación del archivo JSON , pero asegúrese de almacenar su ruta, que será necesaria al leer el archivo.
Todos los directorios posibles a los que se puede acceder se mencionan en la documentación de react-native-fs .
{
"type":"Fruits",
"example":[
{"name":"banana"},
{"name":"apple"},
{"name":"orange"},
{"name":"mango"},
{"name":"grape"}
]
}
Paso 3: en el archivo App.js , importaremos react-native-fs y llamaremos a una función llamada readFile que acepta la ruta del archivo y la codificación como parámetros y devuelve el contenido del archivo. Dentro de «/storage/emulated/0/» he creado una carpeta llamada DATA y dentro está el archivo JSON.
Ejemplo:
App.js
import { mapValuesSeries } from 'async';
import React, { Component } from 'react';
import { Text, View, Button } from 'react-native';
import * as RNFS from 'react-native-fs';
export class App extends Component {
constructor(props) {
super(props);
this.state = {
content: null,
fruitType: null,
};
}
readFile = () => {
RNFS.readFile('/storage/emulated/0/DATA/data.json', 'ascii')
.then((res) => {
console.log(res);
const d = JSON.parse(res);
this.setState({ content: res, fruitType: d.type });
})
.catch((err) => {
console.log(err.message, err.code);
});
};
render() {
return (
<View style={{ alignItems: 'center' }}>
<View style={{ marginVertical: '15%' }}>
<Button title="READ" onPress={() => this.readFile()} />
</View>
<Text> {this.state.content} </Text>
<Text
style={{
marginVertical: '5%',
fontSize: 20,
color: 'green',
fontWeight: 'bold',
}}>
TYPE ={' '}
{this.state.fruitType === null ?
'Press READ to get the type' : this.state.fruitType}
</Text>
</View>
);
}
}
export default App;
Inicie el servidor utilizando el siguiente comando.
npx react-native run-android
Producción:

Para obtener las rutas de los archivos del directorio (por ejemplo, ExternalStorageDirectory ), usaremos la función readDir que acepta el tipo de directorio (para todos los tipos de directorio disponibles, consulte la documentación de react-native-fs ) como parámetro y devuelve una array de objetos que contienen rutas de archivos y información.
App.js
import { mapValuesSeries } from 'async';
import React, { Component } from 'react';
import { Text, View, Button } from 'react-native';
import * as RNFS from 'react-native-fs';
export class App extends Component {
constructor(props) {
super(props);
this.state = {
content: null,
fruitType: null,
};
}
readFile = () => {
// On Android, use "RNFS.DocumentDirectoryPath"
// (MainBundlePath is not defined)
RNFS.readDir(RNFS.ExternalStorageDirectoryPath)
.then((result) => {
for (let i = 0; i < result.length; i++) {
// Print the result
console.log('GOT RESULT', result[i]);
}
// Stat the first file
return Promise.all([RNFS.stat(result[0].path), result[0].path]);
})
.then((statResult) => {
if (statResult[0].isFile()) {
// If we have a file, read it
return RNFS.readFile(statResult[1], 'utf8');
}
return 'no file';
})
.then((contents) => {
// Print the file contents
console.log(contents);
})
.catch((err) => {
console.log(err.message, err.code);
});
};
render() {
return (
<View style={{ alignItems: 'center' }}>
<Text>Text</Text>
</View>
);
}
}
export default App;
Referencia: https://github.com/itinance/react-native-fs
Publicación traducida automáticamente
Artículo escrito por rahulschauhan50 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA