Requisitos previos : Tkinter
Tkinter puede admitir la creación de más de un widget en el mismo marco. No solo esto, también admite un mecanismo para alinearlos entre sí. Una de las formas más fáciles de alinear los diferentes widgets en Tkinter es a través del administrador de cuadrícula. Además de alinear varios widgets, el administrador de cuadrícula también se puede usar para alinear los numerosos marcos.
En este artículo, discutiremos el enfoque de alinear múltiples marcos con Grid Manager.
Para esto, primero se deben definir los marcos y luego se deben alinear usando grid().
Sintaxis:
frame1=LabelFrame(aplicación, texto=”#Texto que quieres dar en el marco”)
frame1.grid(fila=#Valor de fila, columna=#Valor de columna)
Función utilizada
- L abelFrame() se usa para crear un marco
- grid() se usa para aplicar grid manager a los widgets creados
Acercarse
- Módulo de importación
- Crear una aplicación GUI usando tkinter
- Asigne un título a la aplicación (opcional).
- Ahora, crea el primer cuadro, es decir, cuadro1
- Muestre el marco 1 en el administrador de cuadrícula especificando los valores de fila y columna.
- Además, cree un widget que desee que se muestre en el marco1.
- Muestra el widget que creaste en el paso anterior.
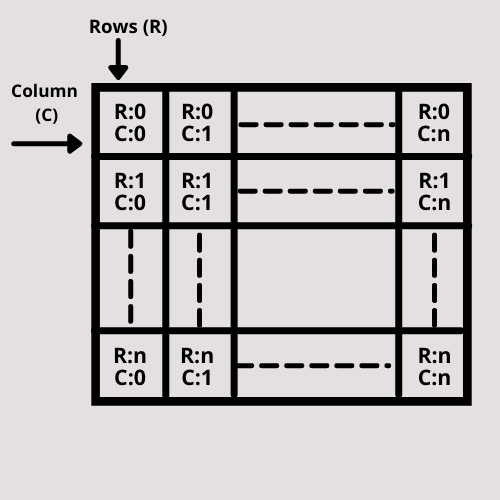
- Para crear más marcos, repita los pasos 4 a 7. Repita estos pasos n número de veces para crear n número de marcos. No olvide cambiar el valor de la fila y el valor de la columna para cada cuadro. Puede cambiar el valor de la fila y el valor de la columna de los marcos de acuerdo con la imagen dada.

- Finalmente, haga el bucle para mostrar la aplicación GUI en la pantalla.
Programa:
Python
# Import the library tkinter
from tkinter import *
# Create a GUI app
app = Tk()
# Give a title to your app
app.title("Vinayak App")
# Constructing the first frame, frame1
frame1 = LabelFrame(app, text="Fruit", bg="green",
fg="white", padx=15, pady=15)
# Displaying the frame1 in row 0 and column 0
frame1.grid(row=0, column=0)
# Constructing the button b1 in frame1
b1 = Button(frame1, text="Apple")
# Displaying the button b1
b1.pack()
# Constructing the second frame, frame2
frame2 = LabelFrame(app, text="Vegetable", bg="yellow", padx=15, pady=15)
# Displaying the frame2 in row 0 and column 1
frame2.grid(row=0, column=1)
# Constructing the button in frame2
b2 = Button(frame2, text="Tomato")
# Displaying the button b2
b2.pack()
# Make the loop for displaying app
app.mainloop()
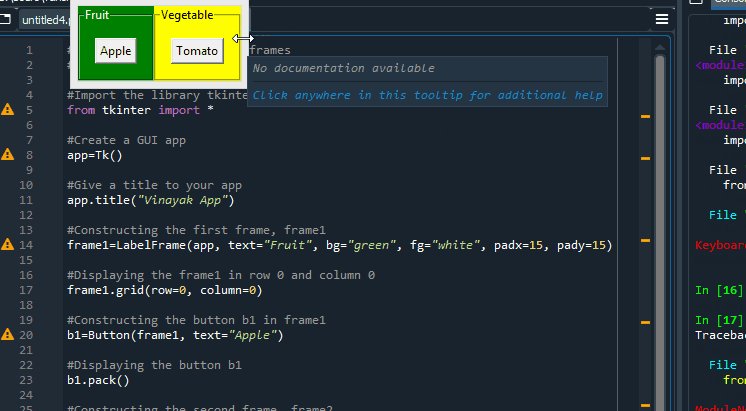
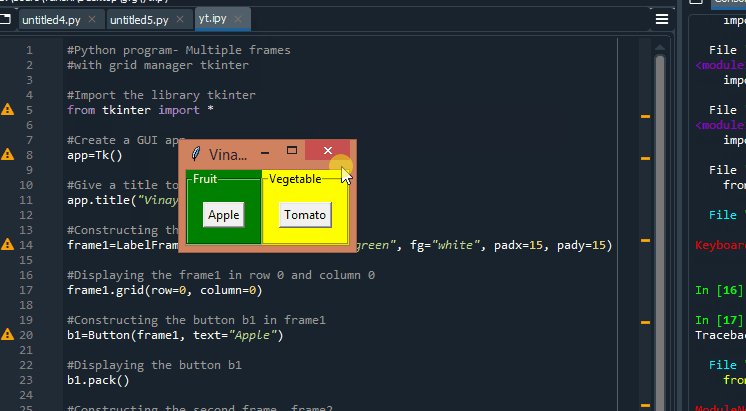
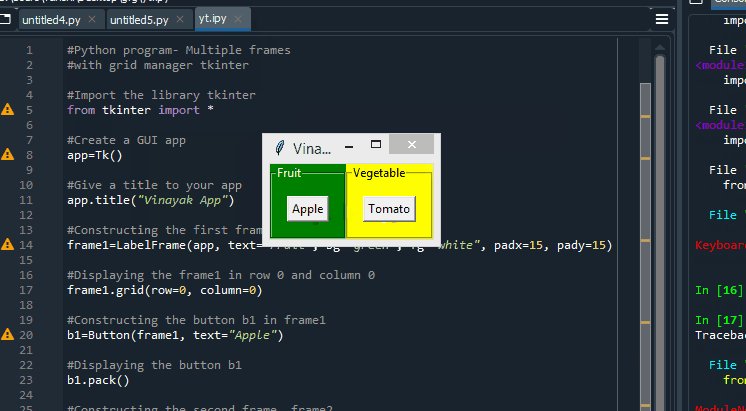
Producción: