El siguiente ejemplo cubre cómo desplazarse a un elemento de una página web en React JS usando el gancho useRef() .
Requisito previo:
- Conocimientos básicos de npm y comando create-react-app.
- Conocimientos básicos de componentes con estilo.
- Conocimientos básicos de useRef React hooks.
Configuración básica: comenzará un nuevo proyecto usando create-react-app, así que abra su terminal y escriba.
npx create-react-app react-scroll
Ahora vaya a su carpeta de desplazamiento de reacción escribiendo el comando dado en la terminal.
cd react-scroll
Módulo requerido: Instale las dependencias requeridas en este proyecto escribiendo el comando dado en la terminal.
npm install --save styled-components
Ahora cree la carpeta de componentes en src , luego vaya a la carpeta de componentes y cree dos archivos ScrollPage.js y Styles.js .
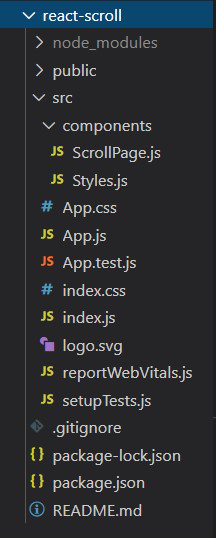
Estructura del proyecto: La estructura de archivos en el proyecto se verá así.

El método scrollTo: Se utiliza para desplazarse al elemento especificado en el navegador. Aquí, usamos arriba , izquierda , derecha o abajo como el primer parámetro para desplazar la página en la dirección deseada.
El segundo parámetro es el comportamiento (del scroll). Nos dice cómo va a llegar la ventana al elemento especificado y tiene un valor por defecto de auto. Sin embargo, no es obligatorio proporcionar este parámetro ya que el navegador utiliza su valor predeterminado en caso de que no se proporcione.
Tipos de comportamiento:
-
Comportamiento automático: Permite un “efecto scroll” de salto directo y nos lleva al elemento. Este es el valor predeterminado del parámetro de comportamiento como se discutió anteriormente.
Sintaxis:
window.scrollTo({ top: 100px // Browser uses the default value in // case it is not provided. });window.scrollTo({ top: 100px, behavior: "auto" }); -
Comportamiento suave: Permite un “efecto scroll” suave por la página y nos lleva al elemento.
Sintaxis:
window.scrollTo({ top: 100px, behavior: "smooth" });
Ejemplo: al desplazarse hacia abajo hasta el elemento Servicios, ahí es donde entra en juego el rol del gancho useRef() . Creamos un objeto useRef ServicesRef que se inicializa en nulo. Este objeto tiene una propiedad llamada .current . El valor siempre continúa en la propiedad refObject.current .
Cuando hacemos clic en el botón, la función gotoServices se activa a través del evento onClick y establece el parámetro superior de la función scrollTo en el valor de la posición superior de nuestro elemento Servicios (en píxeles). La propiedad offsetTop accede a esta posición superior del elemento Services escribiendo Services.current.offsetTop, que devuelve la posición superior (en píxeles) en relación con la parte superior del elemento offsetParent.
Por ejemplo, si nuestro elemento Servicios está a 100 px del elemento principal, es decir, el elemento div en este caso, entonces asignaría 100 px al parámetro superior de la función scrollTo que nos lleva 100 px hacia abajo en la página. Es por eso que asignamos el valor de refObject.current.offsetTop al parámetro superior aquí.
ScrollPage.js
import React, { useRef } from "react";
import { Heading, Button, Para, Margin } from "./Styles";
const ScrollPage = () => {
const ServicesRef = useRef(null);
const gotoServices = () =>
window.scrollTo({
top: ServicesRef.current.offsetTop,
behavior: "smooth",
// You can also assign value "auto"
// to the behavior parameter.
});
return (
<div>
<Heading>GeeksForGeeks</Heading>
<Button onClick={gotoServices}>Scroll to Services</Button>
<Margin ref={ServicesRef}>
<Heading>GeeksForGeeks Services</Heading>
<Para>
Lorem Ipsum è un testo segnaposto utilizzato nel settore della
tipografia e della stampa. Lorem Ipsum è considerato il testo
segnaposto standard sin dal sedicesimo secolo, quando un anonimo
tipografo prese una cassetta di caratteri e li assemblò per preparare
un testo campione. È sopravvissuto non solo a più di cinque secoli, ma
anche al passaggio alla videoimpaginazione, pervenendoci
sostanzialmente inalterato. Fu reso popolare, negli anni ’60, con la
diffusione dei fogli di caratteri trasferibili “Letraset”, che
contenevano passaggi del Lorem Ipsum, e più recentemente da software
di impaginazione come Aldus PageMaker, che includeva versioni del
Lorem Ipsum.
</Para>
<Para>
Lorem Ipsum è un testo segnaposto utilizzato nel settore della
tipografia e della stampa. Lorem Ipsum è considerato il testo
segnaposto standard sin dal sedicesimo secolo, quando un anonimo
tipografo prese una cassetta di caratteri e li assemblò per preparare
un testo campione. È sopravvissuto non solo a più di cinque secoli, ma
anche al passaggio alla videoimpaginazione, pervenendoci
sostanzialmente inalterato. Fu reso popolare, negli anni ’60, con la
diffusione dei fogli di caratteri trasferibili “Letraset”, che
contenevano passaggi del Lorem Ipsum, e più recentemente da software
di impaginazione come Aldus PageMaker, che includeva versioni del
Lorem Ipsum.
</Para>
</Margin>
</div>
);
};
export default ScrollPage;
Styles.js
import styled from 'styled-components'; export const Heading = styled.h1` margin: 0; padding: 0; text-align: center; color: green; `; export const Button = styled.button` padding: 20px; font-size: 20px; position: relative; left: 42%; margin: 20px; `; export const Para = styled.p` padding-left: 40px; padding-right: 40px; `; export const Margin = styled.div` margin-top: 610px; margin-bottom: 500px; background-color: black; color: white; padding: 20px; `;
App.js
import { Fragment } from "react";
import ScrollPage from "./components/ScrollPage";
function App() {
return (
<Fragment>
<ScrollPage />
</Fragment>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
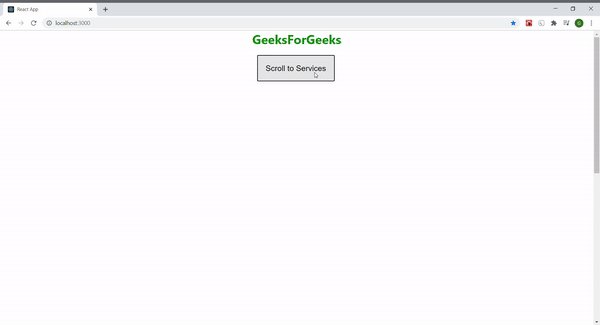
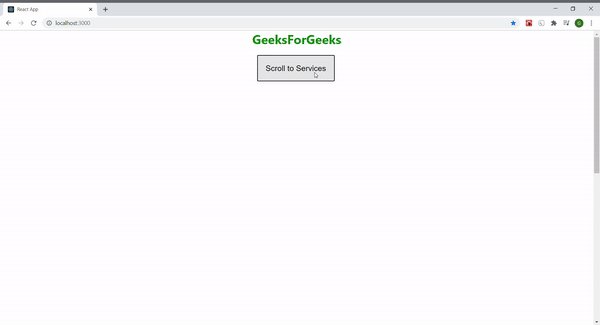
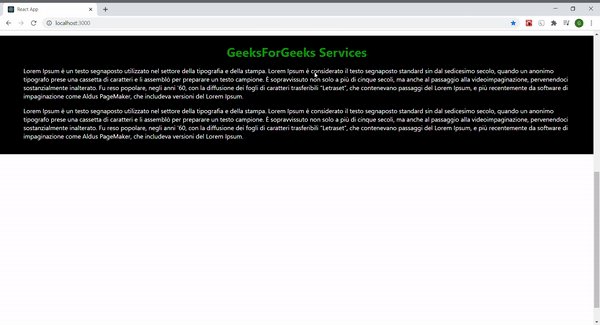
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida.
- Uso del comportamiento predeterminado (automático): vea cómo salta directamente al elemento.

- Uso de un comportamiento suave: vea cómo avanza sin problemas a través de la página.

Publicación traducida automáticamente
Artículo escrito por gurjotloveparmar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA