Firebase es un producto de Google que ayuda a los desarrolladores a crear, administrar y hacer crecer sus aplicaciones fácilmente. Ayuda a los desarrolladores a crear sus aplicaciones de forma más rápida y segura. No se requiere programación en el lado de firebase, lo que facilita el uso de sus funciones de manera más eficiente. Proporciona almacenamiento en la nube. Utiliza NoSQL para el almacenamiento de datos.
Aquí, vamos a aprender cómo podemos cargar imágenes usando Django en firebase. Mientras trabajamos con la base de datos, es posible que también necesitemos cargar un archivo pdf.
Implementación paso a paso
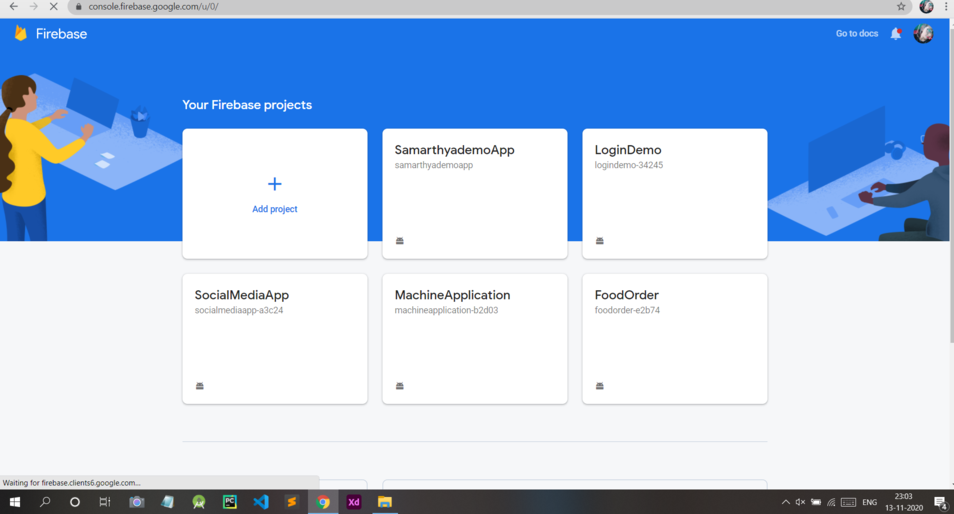
Paso 1: Primero, vamos a crear un proyecto en Firebase para conectar nuestra página web estática. Visite la página de Firebase para configurar su proyecto. Visite el sitio web y haga clic en el botón On Add Project como se muestra a continuación:

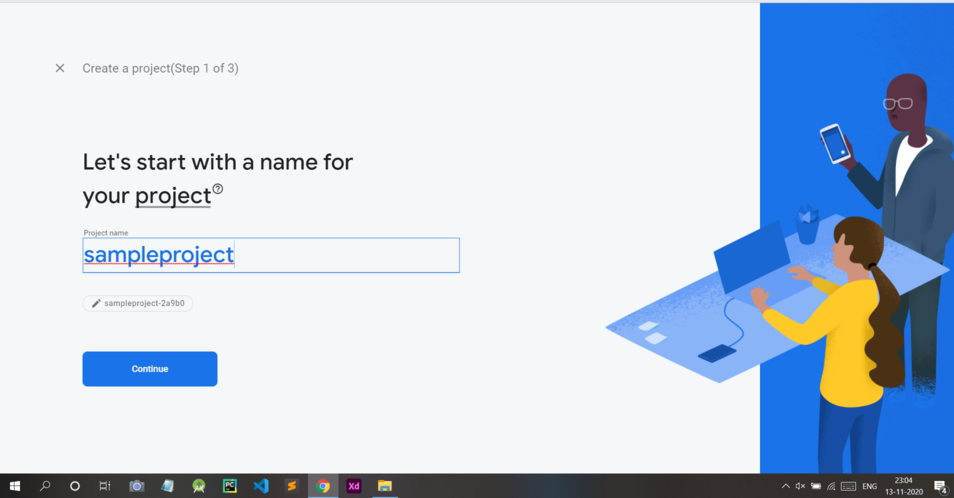
Paso 2: Asigne un nombre a su proyecto y haga clic en el botón Continuar.

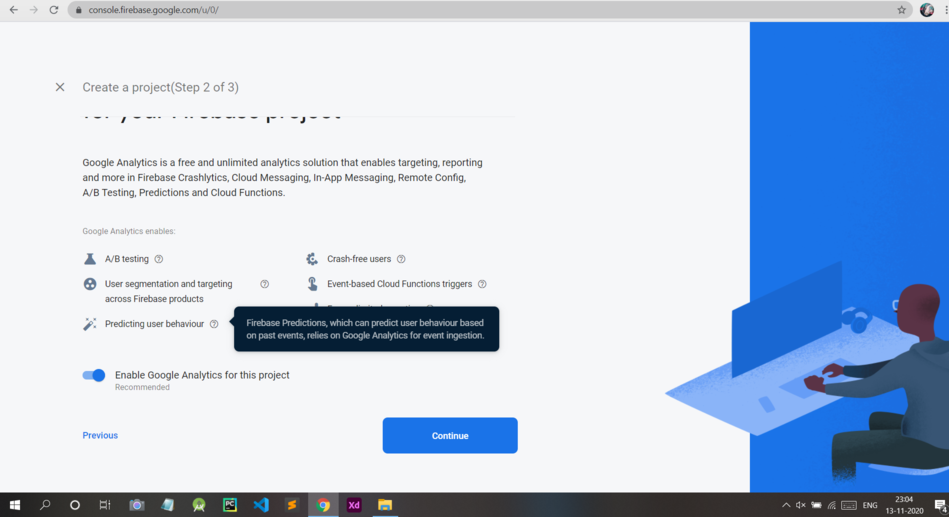
Paso 3: Ahora haga clic en el botón Continuar.

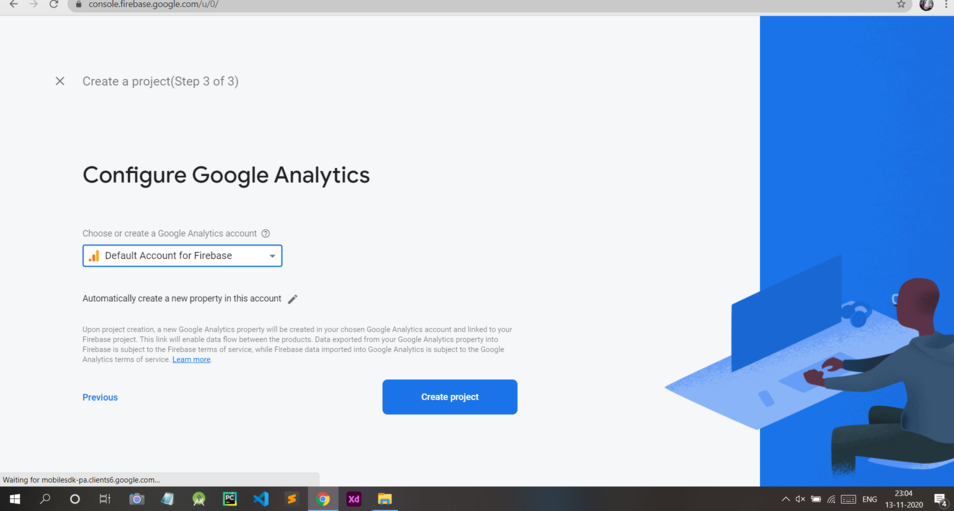
Paso 4: Ahora elija Cuenta predeterminada para Firebase y haga clic en el botón Crear proyecto.

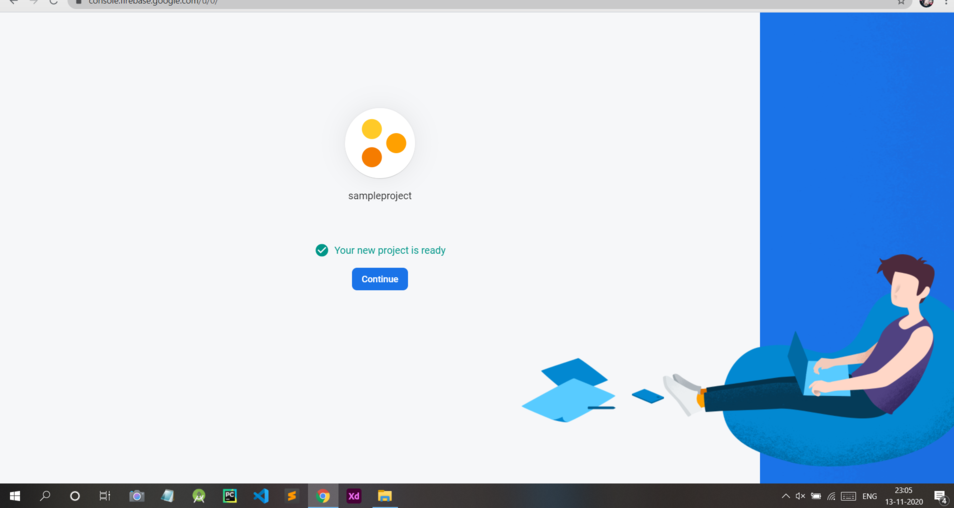
Paso 5: ahora su proyecto está creado y está listo para comenzar.

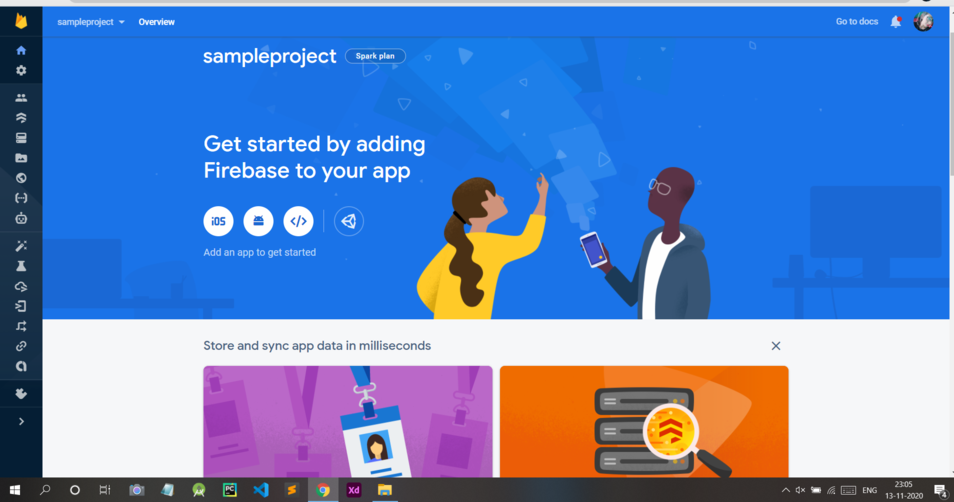
Paso 6: Ahora haga clic en el tercer ícono que es el botón Web (</>).

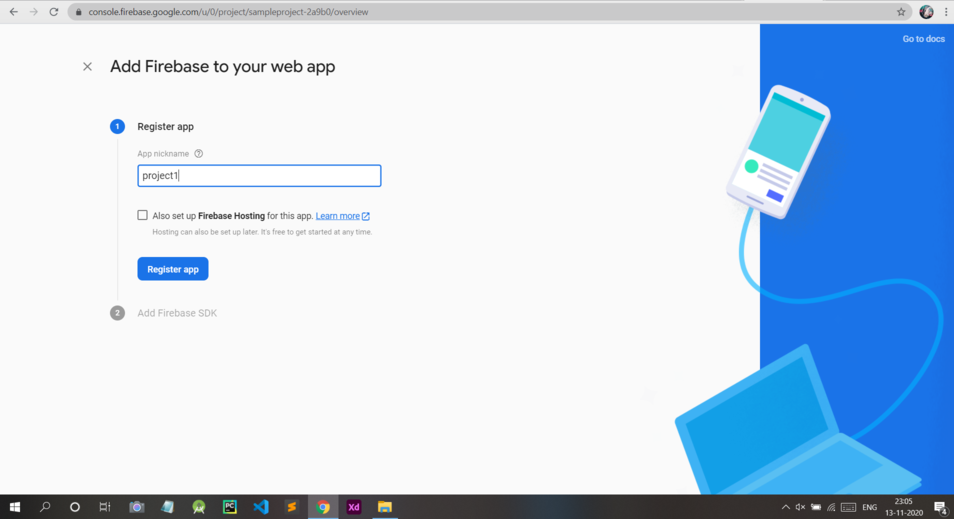
Paso 7: Asigne un apodo a su proyecto web y haga clic en el botón Registrar aplicación.

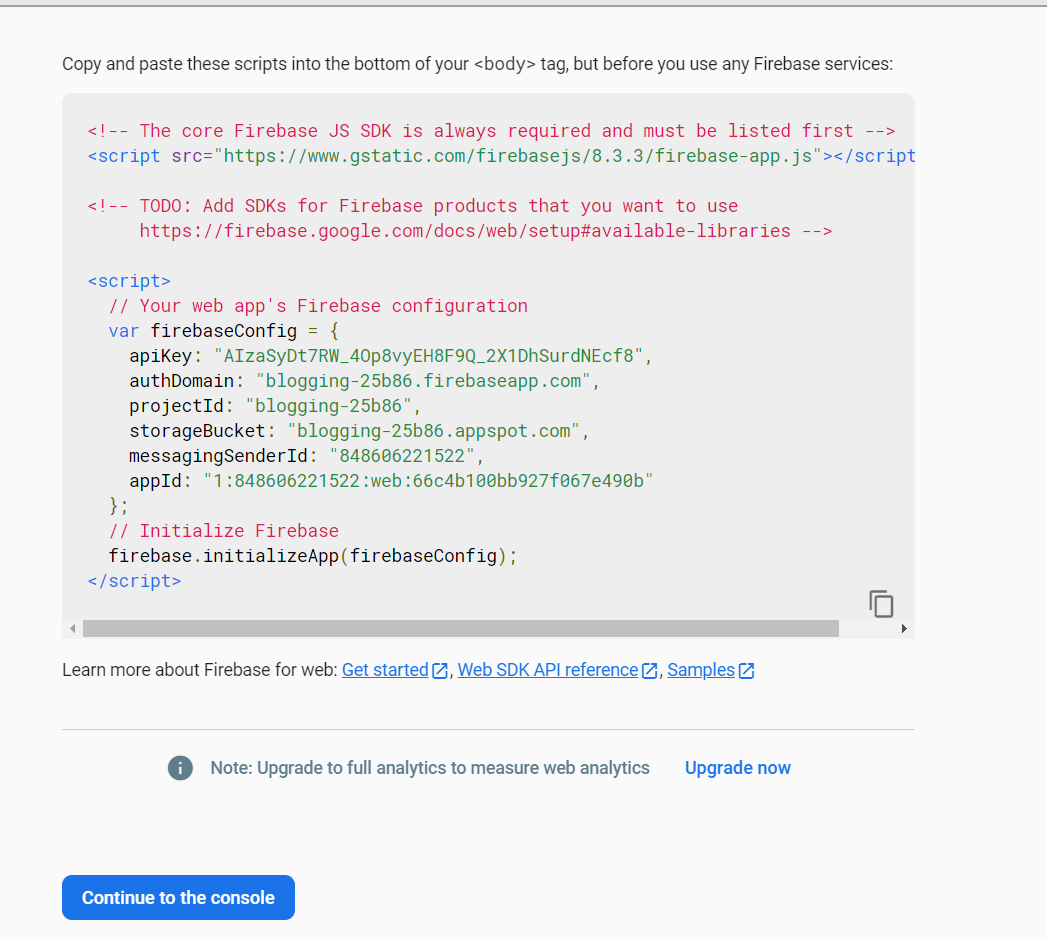
Paso 8: Ahora verás la configuración de tu App así. Copie este código en algún lugar, ya que lo usaremos más adelante.

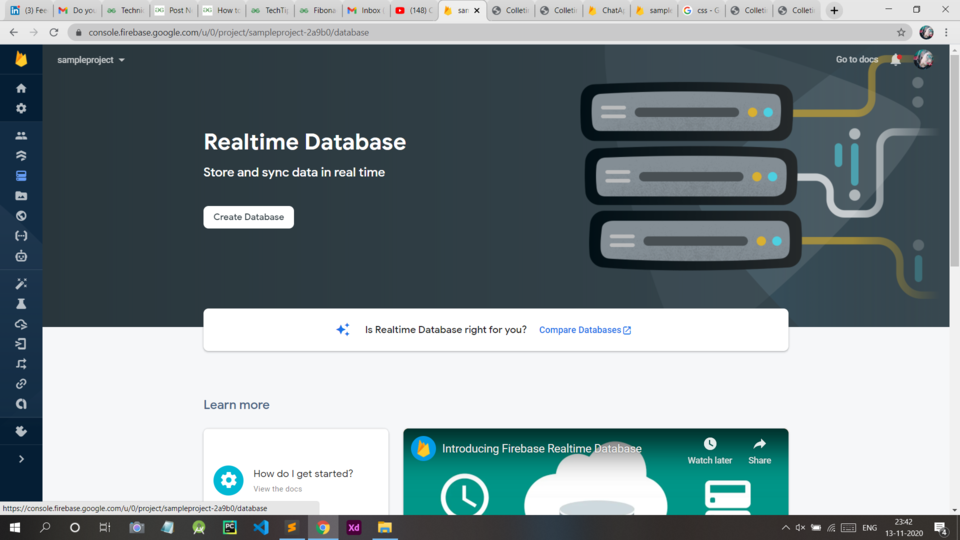
Paso 9: haga clic en el botón Base de datos en tiempo real como se muestra en la figura.

Paso 10: ahora haga clic en Crear base de datos.

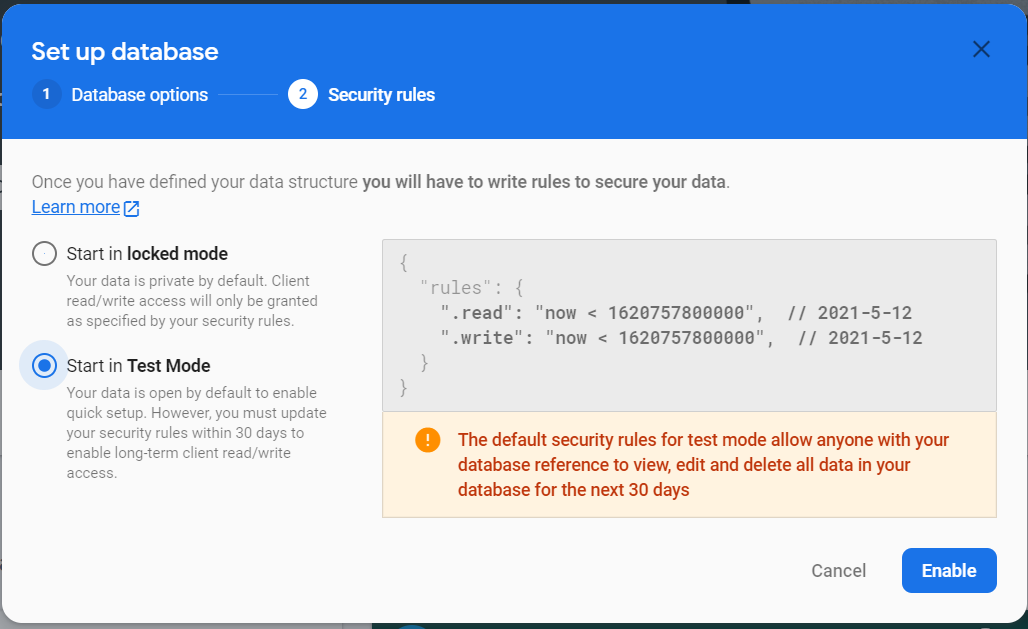
Paso 11: Ahora haga clic en Modo de prueba y luego haga clic en Habilitar.

Paso 12: activa el almacenamiento de Firebase. Haga clic en el botón Almacenamiento a la izquierda y haga clic en Comenzar.

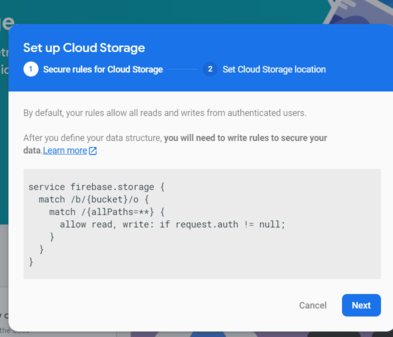
Después de eso, aparecerá este cuadro. Haga clic en Siguiente.

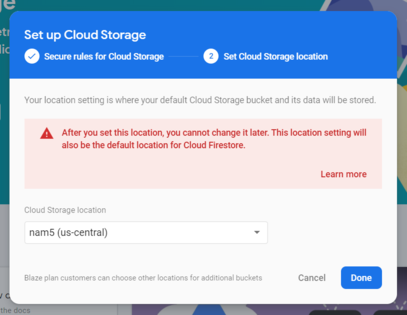
Luego haga clic en Listo.

Creando un proyecto en Django:
Use el siguiente comando para crear un proyecto Django:
$ django-admin startproject imageupload
Verifiquemos que su proyecto Django funcione. Cambie al directorio mysite externo , si aún no lo ha hecho, y ejecute los siguientes comandos:
$ python manage.py runserver
Verá el siguiente resultado en la línea de comando:
Performing system checks... System check identified no issues (0 silenced). You have unapplied migrations; your app may not work properly until they are applied. Run 'python manage.py migrate' to apply them. April 09, 2021 - 15:50:53 Django version 3.2, using settings 'imageupload.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
Integrando la base de datos de Firebase al proyecto Django:
Ahora, esperamos que ya hayas creado un proyecto en Django. De lo contrario, consulte ¿Cómo crear un proyecto básico usando MVT en Django? Como estamos usando firebase como base de datos, necesitamos instalar pyrebase . Para esto escriba el siguiente comando en la terminal:
$pip install pyrebase4
Cree un archivo views.py en su proyecto directamente. La estructura debería ser así.
Paso 13: Vaya al archivo urls.py y cree una ruta para moverse a la página web para cargar la imagen.
Python
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('check/',views.check,name="check"),
]
Paso 14: Luego muévase al archivo views.py y escriba la siguiente función para representar en la página html.
Python
from django.shortcuts import render import pyrebase def check(request): return render(request,"check.html")
Paso 15: Luego nos moveremos a la página check.html y escribiremos el siguiente código para cargar la imagen en firebase. Los comentarios están escritos dentro para entenderlo mejor.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Work</title>
<style>
body{
background-image: url(https://images.unsplash.com/photo-1493723843671-1d655e66ac1c?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80);
}
div{
position:absolute;
right:10px;
top:5px;
}
input{
margin-top:20px;
height: 30px;
width: 150px;
padding: 12px 20px;
border-radius: 5px;
color: black;
}
input[type="submit"]{
background-color: rgba(7, 179, 185, 0.753);
color: rgb(255, 255, 255);
border: none;
border-radius: 5px;
}
button{
background-color: rgba(7, 179, 185, 0.753);
color: white;
width: 150px;
height: 30px;
border: none;
border-radius: 5px;
opacity: 0.3;
}
</style>
</head>
<body>
<div>
<button type="button" onclick="location.href='{% url 'log' %}' ">Logout</button>
</div>
<h2>Add Image</h2>
<form action="/postcreate/" method="post">
{% csrf_token %}
<br>
Title:
<input type="text" name="work" required><br><br>
Type Something:
<textarea rows="5" cols="40" name="progress" required></textarea>
<br><br>
Document Upload:
<input type="file" name="files[]" id="files">
<input type="hidden" name="url" id="url">
<button type="button" onclick="uploadimage()">Upload</button><br><br>
<input type="submit" value="Submit"><br><br>
</form>
</body>
<script src="https://www.gstatic.com/firebasejs/3.7.4/firebase.js"></script>
<script>
var firebaseConfig = {
apiKey: "",
authDomain: "",
databaseURL: "",
storageBucket: "",
};
firebase.initializeApp(firebaseConfig);
function uploadimage(){
var storage = firebase.storage();
var file=document.getElementById("files").files[0];
var storageref=storage.ref();
var thisref=storageref.child(file.name).put(file);
thisref.on('state_changed',function(snapshot) {
console.log('Done');
}, function(error) {
console.log('Error',error);
}, function() {
// Uploaded completed successfully, now we can get the download URL
thisref.snapshot.ref.getDownloadURL().then(function(downloadURL) {
console.log('File available at', downloadURL);
document.getElementById("url").value=downloadURL;
alert('uploaded successfully');
});
});
}
</script>
</html>
Ahora muévase al directorio de su proyecto y ejecute nuestro proyecto usando el comando dado:
python manage.py runserver
Producción: