Cada desarrollador web busca atajos que ahorren tiempo para mejorar su flujo de trabajo. El proceso de desarrollo se ha simplificado con una serie de excelentes herramientas, y obtener un producto terminado ahora es más fácil que nunca. Hay una tendencia a que el desarrollo web se aleje de los escritorios a medida que los IDE basados en navegadores crecen en popularidad. El código se puede escribir en cualquier computadora y los resultados se pueden verificar en vivo en su navegador. Puede iterar rápidamente y desarrollar su código mediante el uso de generadores de código en línea.

Cuando sabe lo que se necesita, todo lo que queda es seleccionar la herramienta adecuada para el trabajo. Aquí están los 10 mejores generadores de sitios web para CSS, todos gratuitos.
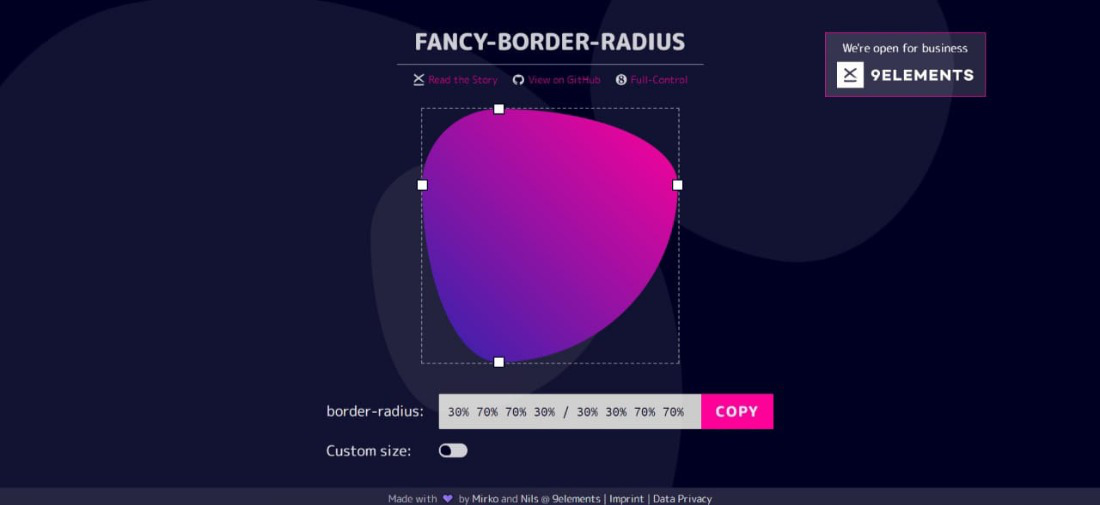
1. Generador de radio de borde elegante

En el pasado, la mayoría de la gente pensaba en border-radius en términos de valores directos como 8px o 11px, o quizás 16px. Sin embargo, los bordes pueden ser muy elegantes, y este generador de radio de borde elegante puede ayudarlo con eso. La herramienta muestra formas redondas ordinarias y formas orgánicas mediante la combinación de ocho valores. Nuestra forma final se crea mediante elipses superpuestas. Además, la CLI se puede usar para ejecutar la herramienta localmente.
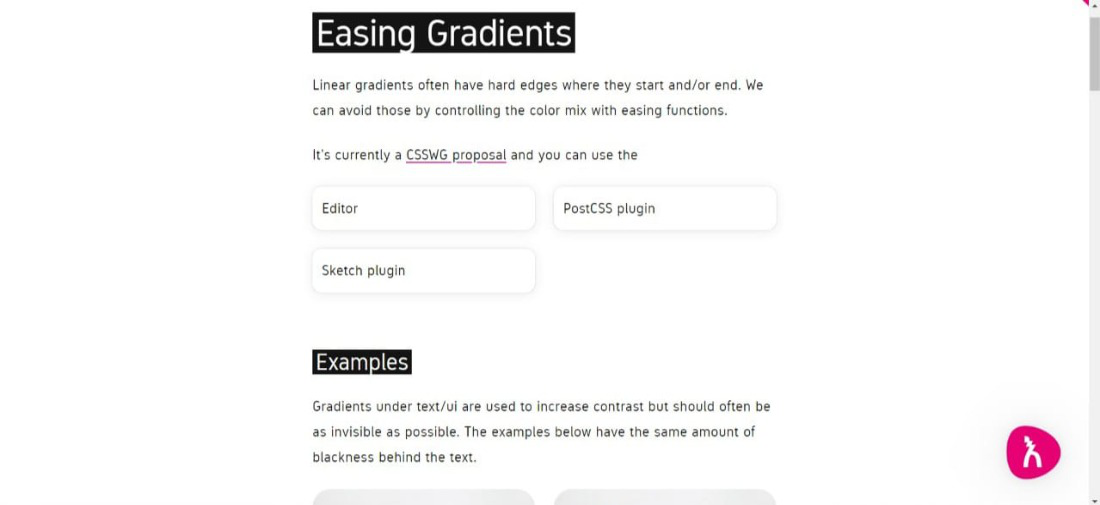
2. Gradientes suaves

La transición de colores es un efecto común. La transición entre dos colores puede ser lineal o suave. Los degradados que tienen bordes afilados llaman la atención sobre sí mismos. Por el contrario, los gradientes de aceleración tienen bordes más suaves y son más atractivos visualmente. Los usuarios pueden crear gradientes de aceleración con el editor de gradientes de aceleración, creado por Andreas Larson. Los usuarios pueden controlar las transiciones de color dependiendo de dónde y cómo las quieran. También se pueden elegir colores, pero no se pueden agregar valores HEX. Los complementos de Sketch y los complementos de PostCSS están disponibles para este generador.
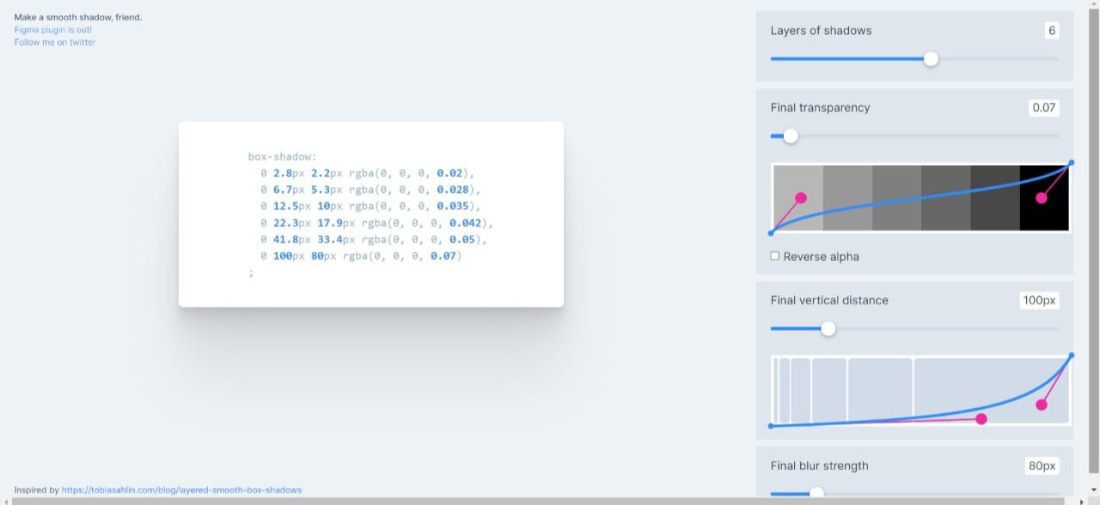
3. Generador de sombras suaves

¿Quiere producir sombras de cuadro en capas realmente suaves usando una herramienta que genera automáticamente código CSS? Entonces va a ser un placer usar SmoothShadow. Después de probarlo, será difícil no usarlo. La herramienta le permite jugar con alfa, desplazamiento y desenfoque, así como visualizar la sombra de cuadro suave de cada capa.
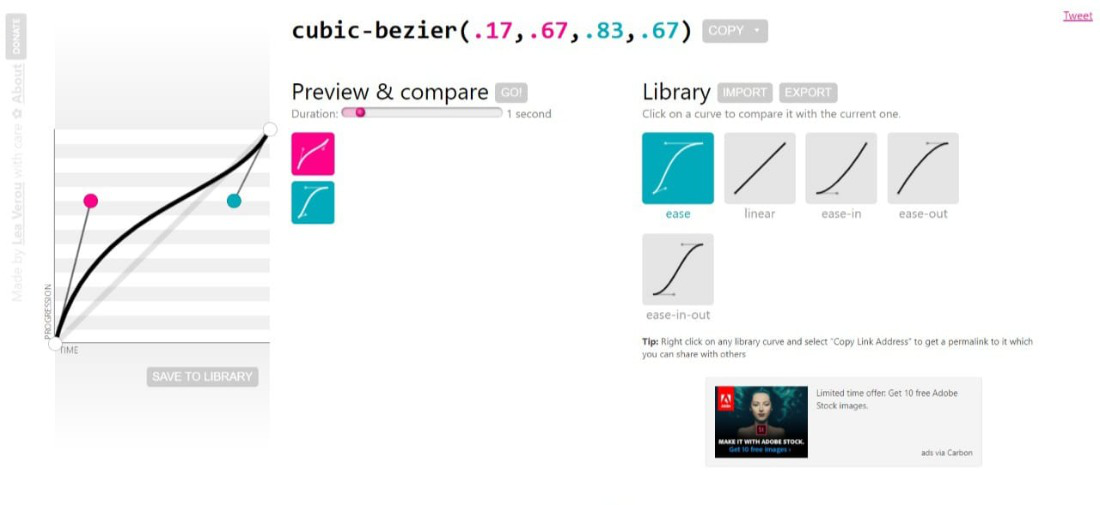
4. Bézier cúbico

Hay momentos en que una animación simplemente no se siente bien, ¿no es así? Esto puede deberse a una falta de coincidencia en la duración o a una peculiaridad en la relajación, lo que podría llevar algún tiempo resolver. Al usar la herramienta cubic-bezier de Lea Verou, puede previsualizar y comparar animaciones, ralentizarlas y realizar ajustes visuales. Para conectar el fragmento de CSS en su proyecto al instante, cópielo y péguelo.
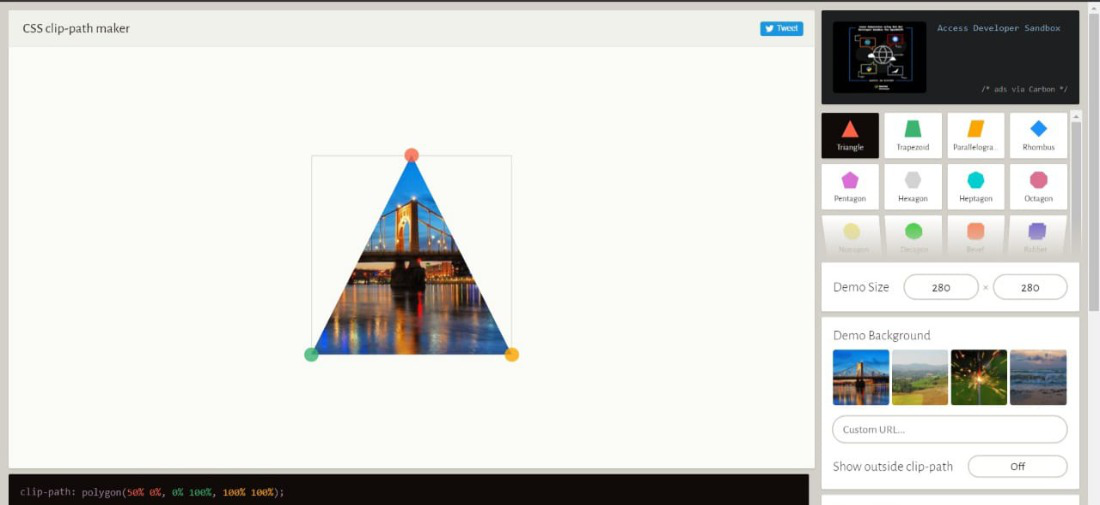
5. Creador de ruta de clip CSS

Con la propiedad clip-path de CSS, esta herramienta en línea crea formas para las imágenes. Puede elegir entre formas preestablecidas o crear una forma personalizada, y luego puede personalizarla moviendo los puntos sobre la imagen. Una vez que tenga la forma perfecta, el código CSS se genera automáticamente. Si lo desea, puede cargar su propia imagen.
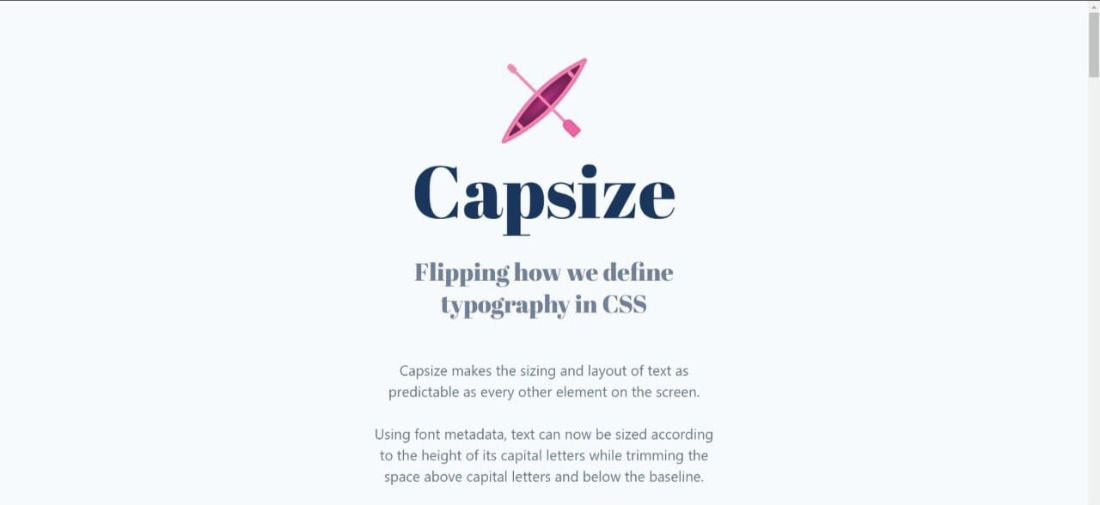
6. Vuelca

En muchas fuentes, todos los márgenes y encabezados se configuran de forma predeterminada. Cuando una fuente web y una fuente alternativa son diferentes, el diseño del texto puede cambiar drásticamente. Con el generador Capsize, los desarrolladores pueden evitar este problema. Para ajustar la altura de las letras mayúsculas, este generador corta el espacio por encima y por debajo de ellas. Es importante mantener alturas de línea iguales para las fuentes alternativas y web para garantizar transiciones perfectas.
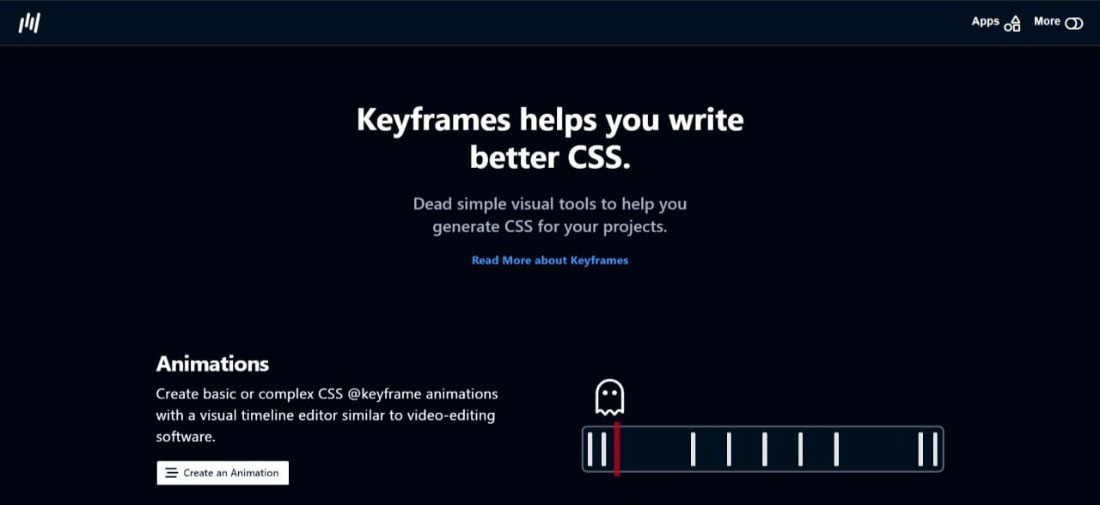
7. Fotogramas clave

La herramienta Keyframes ayuda a los usuarios a crear código CSS para todo su proyecto utilizando un editor visual y un generador de código. Este generador crea animaciones, sombras y colores, y hay más opciones en camino. En KeyFrames, los usuarios tienen acceso a un editor de línea de tiempo que les permite personalizar las animaciones. El usuario puede cambiar el tamaño, la posición, los colores y agregar transformaciones. El código CSS se puede copiar y pegar. Para depurar y crear animaciones CSS, este generador ofrece un panel de animación en Chrome y Firefox. Este editor visual tiene una interfaz simple y directa en general.
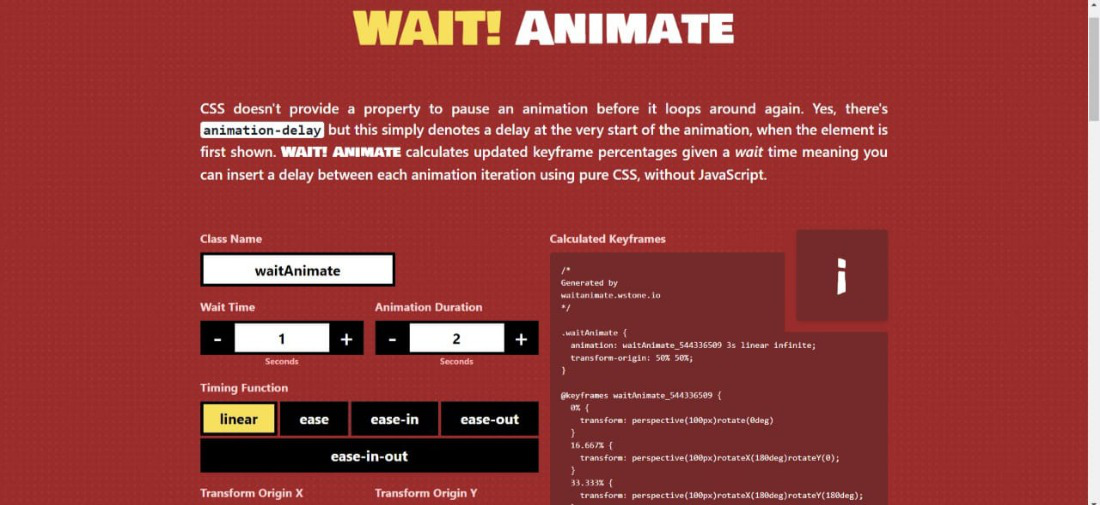
8. ¡ESPERA! Animar

Una pausa entre animaciones es el objetivo del generador creado por Will Stone. Una animación CSS no se puede pausar antes de que comience a reproducirse nuevamente, ya que no existe una propiedad para eso. ¡Espera, hay un ESPERA! Cree pausas repetitivas usando un generador de animación. Para que esta característica funcione correctamente, esta herramienta genera el código apropiado.
9. Consigue olas

Las ondas SVG se pueden crear fácilmente con getwaves.io. El uso de un aleatorizador garantizará que no cree diseños repetitivos. Luego, las olas se pueden descargar como un SVG, o el código SVG se puede copiar directamente.
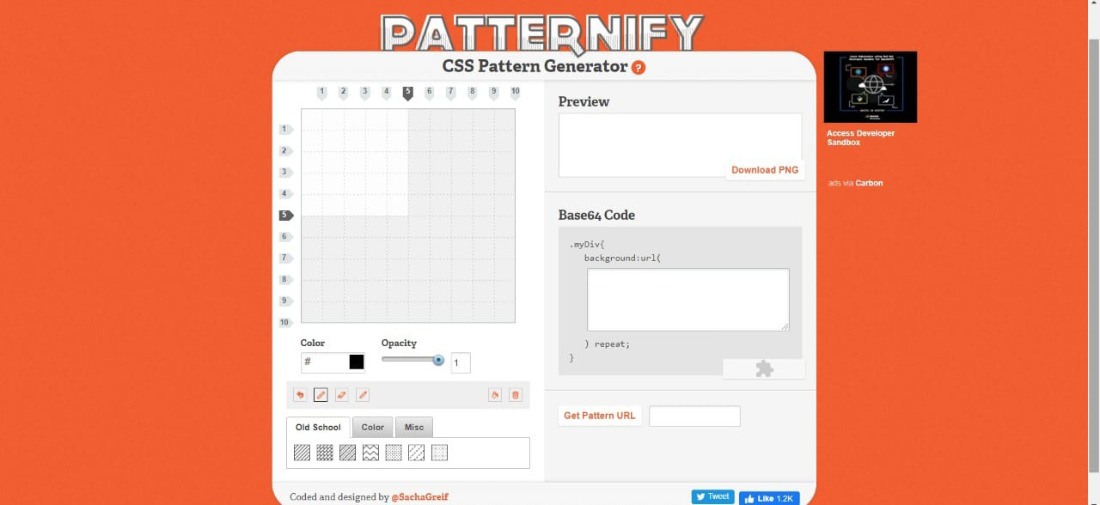
10. Patrones

Usando Patternnify, los usuarios pueden generar patrones CSS usando un editor visual. Los usuarios pueden pegar el código base64 en CSS para encontrar la URL de la imagen y el tamaño de la imagen. Sus características permiten a los usuarios ajustar el color, el patrón, el tamaño y más. Todo lo que los usuarios necesitan es una conexión a Internet para administrar todo desde el navegador. En comparación con otras interfaces gráficas, su único inconveniente es que es píxel por píxel.
Publicación traducida automáticamente
Artículo escrito por muthuannamalai2002 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA