El <fieldset> se utiliza para agrupar todos los controles del formulario para darle un aspecto estructurado. Agrega un borde alrededor del formulario para darle un aspecto diferenciado de todas las demás partes de la página web. También podemos usar la etiqueta <legend> para dar un título al formulario que se incluye dentro del <fieldset>.
Sintaxis:
<fieldset>....</fieldset>
Atributos:
- disabled: especifica que el grupo de elementos de formulario relacionados debe estar deshabilitado.
- form : Especifica a que uno o más formularios pertenece el fieldset.
- name : Especifica el nombre del conjunto de campos.
Ejemplo 1:
HTML
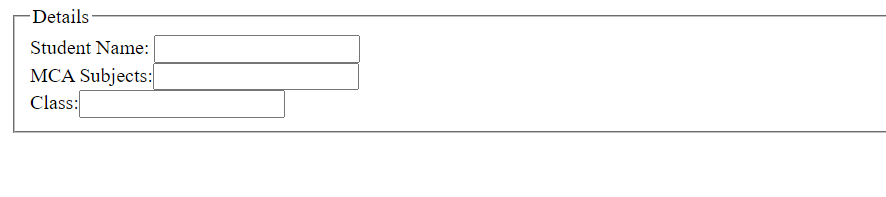
<!DOCTYPE html> <html> <body> <form> <fieldset> <legend>Details</legend> Student Name: <input type="text"> <br /> MCA Subjects: <input type="text"> <br /> Class: <input type="text"> </fieldset> </form> </body> </html>
Producción:

Ejemplo 2:
HTML
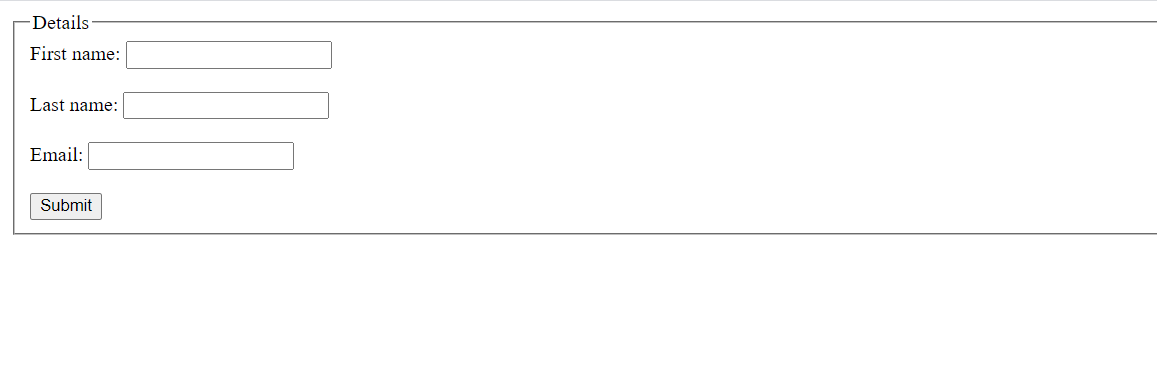
<!DOCTYPE html> <html> <body> <form> <fieldset> <legend>Details</legend> <label for="fname">First name:</label> <input type="text" id="fname" name="fname"> <br> <br> <label for="lname">Last name:</label> <input type="text" id="lname" name="lname"> <br> <br> <label for="email">Email:</label> <input type="email" id="email" name="email"> <br> <br> <input type="submit" value="Submit"> </fieldset> </form> </body> </html>
Producción:

Publicación traducida automáticamente
Artículo escrito por charudhingra0808 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA