En este artículo, aprenderemos a deshabilitar el botón según el estado de la casilla de verificación en Angular. Usaremos la directiva Angular JS llamada ng-disabled para deshabilitar el botón desmarcando la casilla. Consulte la directiva ng-disabled de AngularJS .
La directiva ng-disabled se usa para habilitar o deshabilitar los elementos HTML. Si la expresión dentro de la directiva ng-disabled devuelve verdadero, entonces el elemento HTML se deshabilitaría y viceversa.
Enfoque: aquí, en el ejemplo, hemos tomado una casilla de verificación y, en función de la casilla de verificación, estamos verificando si el botón de envío debe habilitarse o deshabilitarse. Aquí la directiva ng-model se usa para vincular la casilla de verificación con el botón de envío y la directiva ng-disabled es para manejar las operaciones de habilitación o desactivación.
Aquí, si la casilla de verificación está marcada, devolverá VERDADERO y ese VERDADERO se pasará a la directiva ng-disabled. Como resultado, el botón de envío estaría deshabilitado, pero debemos habilitarlo cada vez que se marque la casilla de verificación. Entonces, para eso, necesitamos tener una operación NOT en la directiva ng-disabled para que cada vez que la casilla de verificación devuelva VERDADERO, el valor que irá a la directiva ng-disabled será FALSO para que el botón de envío esté habilitado.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <!-- Including the Angular JS CDN --> <script src= "http://code.angularjs.org/1.2.0/angular.min.js"> </script> </head> <body> <!-- Defining the Angular Application --> <div ng-app=""> <!-- Here we define the ng-model to the checkbox so that we can refer to it whether it checked or not --> <input type="checkbox" name="isAgreed" ng-model="isAgreed" /> <p>I agree with the Terms and Conditions</p> <br /> <!-- If the checkbox is checked then button would be enabled and if not checked then button would be disabled --> <button ng-disabled="!isAgreed">Submit</button> </div> </body> </html>
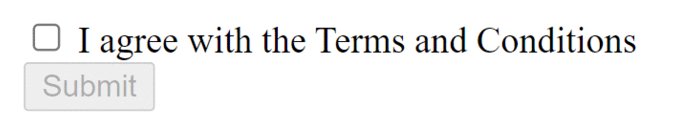
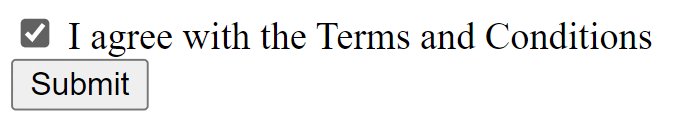
Producción:
Publicación traducida automáticamente
Artículo escrito por jimishravat2802 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA