Los archivos estáticos, como imágenes, archivos CSS o JS, a menudo se cargan a través de una aplicación diferente en los sitios web de producción para evitar cargar varias cosas desde el mismo servidor. Este artículo gira en torno a cómo puede configurar una aplicación estática en Django y archivos estáticos del servidor desde la misma.
¿Cómo crear una aplicación estática en Django?
primero creemos un nuevo proyecto para eso, primero creemos un entorno virtual. Descarga el paquete si no lo has descargado
pip install virtualenv virtualenv geeks geeks\Scripts\Activate
Así es como se verá

ahora instala Django
pip install django
ahora crearemos nuestro proyecto django con el nombre “ checkstatic”
//django-admin startproject projectname (template code) django-admin startproject checkstatic
ahora introduce tu proyecto
para windows “cd checkstatic”
ahora crearemos un nuevo nombre de aplicación » showstatic» para el proyecto
//python3 manage.py startapp appname (template code) python3 manage.py startapp showstatic
ahora caminaremos en el IDE, estoy usando el código de Visual Studio si está usando el mismo tipo (código) en cmd
lo primero que haríamos es en setting.py agregar su aplicación en la línea 32 agregar así (lo verá en el archivo apps.py de la aplicación)
INSTALLED_APPS = [ 'showstatic.apps.ShowstaticConfig', 'django.contrib.admin', 'django.contrib.auth, 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ]
ahora intente ejecutar el servidor una vez para confirmar que todo funciona sin problemas
python3 manage.py runserver
Si ves esta página, felicidades, has dado tu primer paso con éxito.

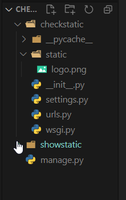
Ahora creamos una carpeta estática dentro de la carpeta principal (checkstatic) donde guardaremos nuestros archivos estáticos. Uno puede agregar sus archivos (pdf, imágenes, archivos de texto o cualquier cosa que desee) en la carpeta estática.
estructura de carpetas –

ahora necesita que Django sepa que ha creado una carpeta estática, así que ahora agregue esta línea en el archivo settings.py,
en la línea 121 a continuación STATIC_URL = ‘/static/’
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
Ahora dígale a Django que busque dónde están los archivos estáticos que ha agregado, escriba esto arriba STATIC_URL = ‘/static/’
STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'checkstatic/static/') ]
Ahora escribiremos un comando que traerá/recopilará todos los archivos estáticos de nuestro proyecto y los traerá a una sola carpeta
python manage.py collectstatic
así es como se verá si todo estuvo bien, la mayoría de los archivos son del administrador, no tenemos que preocuparnos por eso,

en la carpeta de su proyecto, verá una nueva carpeta agregada llamada «estática» y su archivo está dentro de ella.

¿Cómo cargar y usar archivos estáticos en Django?
Ahora, para verificar, simplemente cree la carpeta «plantillas» en showstatic y cree un nombre de archivo home.html para ver nuestros archivos estáticos
{% load static %}
<img src = "{% static 'logo.png' %}" height="200" width="200" class="d-inline-block align-top">
<br>
<h1>Hi its working</h1>
ahora, para ver esta página, necesitamos darle una ruta, así que ahora solo agregue esto en url.py de checkstatic
from django.contrib import admin
from django.urls import path
from showstatic import views
urlpatterns = [
path('admin/', admin.site.urls),
path('',views.home,name='home'),
]
y en views.py de showstatic agrega esto
def home(request): return render(request,'home.html')
ahora ejecute el servidor y vea
python3 manage.py runserver

¡Bingo está funcionando!
Publicación traducida automáticamente
Artículo escrito por jagritacharya2019 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA