La etiqueta <legend> se utiliza para definir el título de los contenidos secundarios. Los elementos de la leyenda son el elemento principal. Esta etiqueta se utiliza para definir el título del elemento <fieldset>.
El atributo de alineación <legend> en HTML se utiliza para especificar la alineación del título en un elemento <fieldset>. La alineación izquierda y derecha del elemento <legend> es compatible con los principales navegadores, excepto Opera 12 y versiones anteriores. La alineación inferior no es compatible con ningún navegador.
Podemos usar CSS para alinear el elemento de etiqueta <legend> al centro. La propiedad margin-left de CSS jugará un papel vital aquí para centrar el elemento de la leyenda.
El siguiente ejemplo implementa el enfoque anterior:
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<title>
How to Align legend Tag
Text to Center?
</title>
<style>
form {
width: 50%;
}
label {
display: inline-block;
float: left;
clear: left;
width: 90px;
margin: 5px;
text-align: left;
}
input[type="text"] {
width: 250px;
margin: 5px 0px;
}
.gfg {
font-size: 40px;
color: green;
font-weight: bold;
}
legend {
width: 70px;
padding: 2px;
margin-left: calc(50% - 35px - 8px);
}
</style>
</head>
<body>
<div class="gfg">GeeksforGeeks</div>
<h2>Centered Legend tag</h2>
<form>
<fieldset>
<legend>STUDENT</legend>
<label>Name:</label>
<input type="text">
<br>
<label>Email:</label>
<input type="text">
<br>
<label>Enroll No:</label>
<input type="text">
</fieldset>
</form>
</body>
</html>
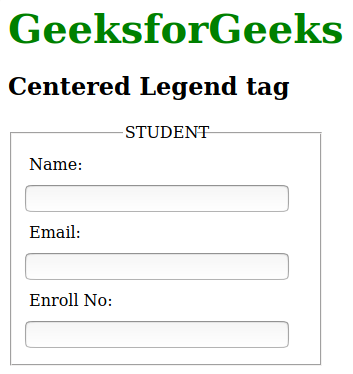
Producción:

Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA